- 2024大厂高级前端面试题汇总!
前端小羽——互联网大厂
前端react.js前端框架
以下是自己整理的面试题汇总,不敢藏私,统统贡献出来。面试的公司分别是:阿里、网易、滴滴、今日头条、有赞、挖财、沪江、饿了么、携程、喜马拉雅、兑吧、微医、寺库、宝宝树、海康威视、蘑菇街、酷家乐、百分点和海风教育。以下是面试题汇总,前端进阶系列会持续深入更新面试题解,共勉!阿里使用过的koa2中间件koa-body原理介绍自己写过的中间件有没有涉及到Cluster介绍pm2master挂了的话pm2怎
- Android-----刮刮乐效果实现
哈丨吅
android开发刮刮乐实现
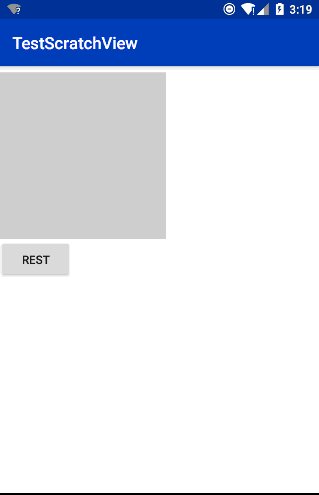
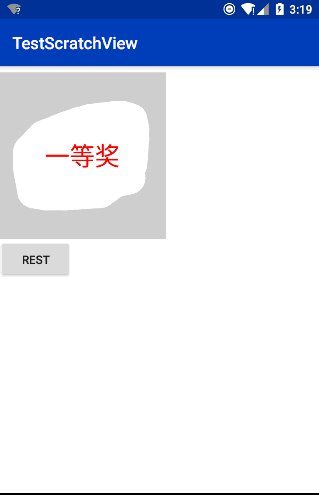
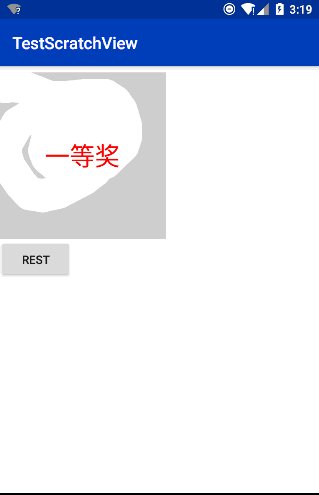
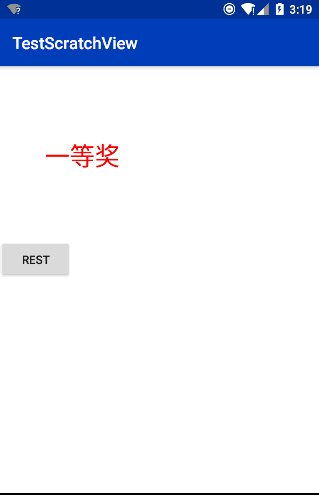
想法:利用Bitmap做刮奖区的蒙版,利用paint将手指触摸过的区域置为透明,即可显示最先draw过的文字或者图片。1.自定义Viewpackagecom.example.administrator.scratchcards;importandroid.content.Context;importandroid.graphics.Bitmap;importandroid.graphics.Bit
- Android BitmapShader更简易的实现刮刮乐功能,Kotlin
zhangphil
kotlinAndroidandroidkotlin
AndroidBitmapShader更简易的实现刮刮乐功能,Kotlin比这种方式Android使用PorterDuffXfermode模式PorterDuff.Mode.SRC_OUT橡皮擦实现“刮刮乐”效果,Kotlin(2)-CSDN博客更简单实现刮刮乐效果。importandroid.content.Contextimportandroid.graphics.BitmapFactoryi
- 抖音乐买买怎么加入赚钱?赚钱方法是什么
测评君高省
你会在抖音买东西吗?如果会,那么一定要免费注册一个乐买买,抖音直播间,橱窗,小视频里的小黄车买东西都可以返佣金!省下来都是自己的,分享还可以赚钱乐买买是好省旗下的抖音返佣平台,乐买买分析社交电商的价值,乐买买属于今年难得的副业项目风口机会,2019年错过做好省的搞钱的黄金时期,那么2022年千万别再错过乐买买至于我为何转到高省呢?当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自
- 闲乐
左继强a
夕阳正下山闲煮一壶禅袅袅茶香幽砚墨写诗篇图片发自App图片发自App图片发自App
- 我与《红楼梦》‖纪念曹雪芹出生307周年!归海逸舟是周成功子阳佳乐
归海逸舟是周成功子阳佳乐
【今日作家推荐】中国古典小说之首《红楼梦》,其作者曹雪芹是文坛泰斗。约1715年5月28日,曹雪芹出生。所以,今天推荐的是中国人众所周知的作家——曹雪芹。曹雪芹在世界读者心目中也影响广大,可以与西方世界引以为豪的莎士比亚、歌德等媲美。1、我与《红楼梦》我一直想写一篇和《红楼梦》相关的文章,现在机会终于来了!《红楼梦》作为我国家喻户晓的文学名著,其影响是空前的。还在我很小的时候,姥姥经常讲《红楼梦》
- 2019年8月6日 星期二 晴
李佳晨宝宝
今天我写完作业以后,我玩儿了一会儿我的拼装玩具,拼装玩具是我的世界的游戏里面的乐高,我拿出乐高把它拼成上次的迷宫,然后又给他升级了一下,我拆出上面一些部分的零件加大了游戏的难度,然后我又做了一个小牛圈。这个小牛圈里面住的是猪和牛,还有羊,给那里摆了一块草地,他们想吃东西直接在草地上吃,然后我把牛圈建了一个遮阳伞,防止天气太热把它们晒死。然后这样我的小牛就万无一失了,我再看看加大难度后的迷宫,实在是
- 屠龙决战沙城怎么才能当托 屠龙决战沙城如何可以申请内部福利号
诸葛村夫123
我2015年从事游戏行业,曾担任某游戏平台的运营负责人。很多朋友玩了一辈子手游可能都还不知道手游托这事儿。你们经常在游戏中遇到那些土豪玩家,进服就充几百,几千的玩家,十有八九都是托,也就是我们常说的内部号。每个人的钱都不是大风刮来的,并不是每个人都舍得在游戏里充这么多钱。那这些内部号的充值到底是哪儿来的呢?其实内部号由于运营商扶持,这种账号一开始就领先普通账号十倍不止。内部号进服运营商会给300-
- 一伊妹妹
杨欣仪小朋友
大姨家的小棉袄就是一伊妹妹。她长得很可爱,小小的脚丫、小小的手。大姨说她很乖,睡醒了也不哭不闹,我一逗她,她就乐。她在床上趴着原地转圈玩,她玩一会儿就睡一会儿。好好玩的小娃娃。
- 封侯非吾意但愿海波平
修源正本
《韬钤深处》明·戚继光小筑暂高枕,忧时旧有盟。呼樽来揖客,挥麈坐谈兵。云护牙签满,星含宝剑横。封侯非我意,但愿海波平。嘉靖二十五年(1546年),戚继光负责管理登州卫所的屯田事务,当时山东沿海一带,遭受到倭寇的烧杀抢掠,戚继光有心杀贼,于是在一本兵书的空白处,写下了“封侯非我意,但愿海波平”的诗句。“养心莫若寡欲,至乐无如读书”是戚继光又一句名言。从这句话中可以得知戚继光对读书做学问的真知灼见。戚
- 天下
云逸1108
00云逸109901336刚刚桃红柳绿千家乐,山青水秀万民安。农工商服百业竞,高铁专列十国连。北京坐控九州稳,南宁繁华友谊关,东海巨舰巡宝岛,西疆戈壁大油田编辑
- 亲子日记第331篇,2018、12、1、星期二、晴
于心萌妈妈
昨晚大宝与宝爸一直在泰华看晚会一直到11:30分才回家,大宝回家后说:“妈妈,晚会之后又放的烟花,你看太美了,(大宝用手机录了下来给我看)大宝说:“再有半小时就是2019年了。早上,我们睡了个自然醒,难得宝爸休班,吃完饭,我们一起来到佳乐家,到哪时人山人海,大宝挑选了自己与弟弟喜爱的零食,大宝推着小宝我去排号称东西,买完东西我们又去给大宝买裤子与鞋子,大宝大了,自己有主意了,都是自己挑选的。买完大
- 生老病死
贝贝_1
生老病死是生命的必然过程,是人生的必由之路。人生在世不过几十年,所包罗的生、老、病、死是不以人的意志为转移的。我们唯一能做到的就是顺乎自然,珍惜生命,老有所乐,战胜病魔,笑对死亡。生图片发自App“生”不由己,尽管你不愿睁开眼睛,尽管你哭着喊着,但你还是被带到了这个世界,而所有围着你的人包括你的父母,就是要听见你离开母体发出的这一串串生命的哭声,他们才会笑,并且笑得那般的欣慰。是啊,这第一声哭是你
- 童年 九 上
Y于生
我把自己的童年时代比喻成蜂巢,形形色色平凡又普通的人们如同蜜蜂,把各自采集到的生活和知识的蜂蜜源源不断地输送给我,为我的成长提供丰富的养料。尽管这养料又脏又苦,但只要是知识,它就是蜂蜜,虽苦犹甜。自从“好极了”离开后,我又跟彼得大叔成了好朋友。他长得很像外公,瘦削、利落,收拾得干干净净,只是整个人都比外公小一号。他就像一个专门为逗人乐而装扮成老头儿的调皮孩子,他的脸像由无数根细条编成的鸟笼子,在这
- 简九月的第188天日更|二宝米乐发烧了
简九月
昨天夜里,二宝开始发烧了,刚开始是37度多点,慢慢地长到38度。我喂了她点退烧药,好久才把烧退掉。一夜我又醒来好多次,看看她是否发烧。早上六点多再次起烧了,有给她喝了退烧药,烧退了后二宝睡着了。我一上午在学校担心的不得了,害怕她又起烧,还好一上午没有发烧。下午一直是38度以下,小青给她喝了好多水,烧也退了下来,可是,现在又起烧了……38.2度,喝了药之后,睡也睡不好,我就一直抱着,还没放下。这是二
- 若爱无疾,该当如何?她曾经是他的命,后来是他的恨,最终成了他心尖上拔不去的刻骨衷情
皮皮我最皮
温柔坐在宽大的包厢里面的一个沙发角落里,手上拿了一杯饮料,情绪不怎么高昂地窝在那里喝着,她看似轻松,漂亮的脸上还挂着淡笑与周边的大学同学们说话聊天,可余光之下却满是紧张。她怕他会来。可她又想他能来。今天是大学校友聚会,她原本也不想来的,可熬不过死党何乐的胡搅蛮缠。何乐说她既回来了,以后指不定会用到这些同学们,就算用不上,过来走个过场,跟同学们混混关系也是好的。温柔觉得何乐说的也对,就跟着来了。可自
- 独家收藏:《咬文嚼字》“十大语文差错”3
海滨公园
独家收藏:《咬文嚼字》“十大语文差错”32008年版《咬文嚼字》“十大语文差错”目录1.电视中引用名言经常读错的字是:“有朋自远方来,不亦乐乎”的“乐”。2.社会热词容易读错的是:三聚氰胺。3.高考作文中的高频别字是:“震撼”误为“震憾”。4.旅游景点说明牌的常见别字是:“故里”误为“故裏”。5.新闻报道中容易混淆的词是:狙击/阻击。6.社会机构称谓中容易混淆的词是:营利/盈利。7.出版物上容易用
- 如何给QQ邮箱自动发邮件?无惧「小爱」下线!代码全公开,两步搞定
AI码上来
AI实战微信人工智能python
前两天,搞了个微信AI小助理-小爱(AI),爸妈玩的不亦乐乎。零风险!零费用!我把AI接入微信群,爸妈玩嗨了,附教程(下)最近一直在迭代中,挖掘小爱的无限潜力:链接丢给它,精华吐出来!微信AI小助理太强了,附完整提示词拥有一个能倾听你心声的「微信AI小助理」,是一种什么体验?小爱打工,你躺平!让「微信AI小助理」接管你的文件处理,一个字:爽!我把多模态大模型接入了「小爱」,痛快来一场「表情包斗图」
- 乐乐和天天突然和睦相处,乐妈有点不适应
乐亦家有萌宝
家里只要乐乐和天天在家,打打闹闹,你追我赶,哭哭啼啼,一地鸡毛。哎!这个礼拜突然变得安静了,我还真有点不适应,我那颗贱贱的心又发贱了?哈哈!周二放学,乐爸先去幼儿园接了天天,再去接乐乐。乐乐在学校门口炸鸡店,给天天买了个鸡腿。天天吃得津津有味,乐乐讨好起天天来。周四放学,乐乐在放学路上买了五元钱的土家酱香饼。我在厨房忙着做晚饭,兄弟俩默不作声地吃着酱香饼。兄弟俩在一起这么安静,我有点好奇,走到他们
- 今日头条极速版邀请码是多少(亲测5个可用邀请码及填写方法)
桃朵十三
第一次接触今日头条极速版app我记得是2018年7月份左右吧,当时手机上弹出一个小广告说看新闻还能赚零花钱,抱着好奇的心理下载了试一试,刚开始每天刷几条新闻或视频第二天早上金币兑换成一元多钱,可以提现到支付宝或者微信,弄得不亦乐乎。心想不给钱没事我也会看看新闻呢,何乐而不为呢。今日头条极速版邀请码是1712201738或1451455648或1805884301,秒懂你的阅读喜好,秒杀碎片化时间。
- 2021-2-25晨间日记
野老说史
今天是什么日子起床:6:12就寝:9:30天气:阴心情:好纪念日:叫我起床的不是闹钟是梦想年度目标及关键点:老有所为老有所依老有所养,老有所乐本月重要成果:网上授课今日三只青蛙/番茄钟成功日志-记录三五件有收获的事务继续上网课阅读背单词财务检视人际的投入开卷有益-学习/读书/听书人只有享不了的福,没有受不了的罪善养生者,先饥而食,先渴而饮,先困而眠健康与饮食今日步数:19063今日锻炼:10000
- 《这些妙方让我的体重保持十年不变》
独啸山林
啥?养生是老年人的特权?那你就大错特错了,就如趁早保养和趁早运动一样的道理。如今养生已经成了我的一种生活方式,一种生活习惯,深入了我的生活。养生既是一种运动方式,又是一种修行方式。某个周四晚上与几个小姐姐聚会,有两个同龄的小姐姐,误认为我是95后,还有一个说以为我是00后呢,哈哈!我心里乐开了花,不过她们说的一点不错啦。不论外观还是精气神,与周边的同龄人比较而言我确实看上去年轻一些,我想这真的得益
- 欣欣向荣
玲珑骰
夜晚,田里蛙声一片,夹杂着断断续续的蟋蟀的鸣叫,热热闹闹的,像是在赶集,家门口这片田野应该是动物们的集市吧?又或者是个相亲角?毕竟春天来了呀,哈哈!好久没有像现在这样了,住在乡村的老房子里,静静地聆听着大自然演奏的交响乐,呼吸着清新的空气,感受着久违的宁静。回到阔别已久的家乡,回到熟悉的地方,虽然再也回不到年少的时光了,但是能在这里停留这么一段时间,我已经很满足了。记得小时候,我经常跟着妈妈上山砍
- 自我教育
自我的救赎
教育一词最早见于《孟子.尽心上》。“得天下英才而教育之,三乐也。”《现代汉语词典》里说:教育作为名词指按一定要求培养人的工作。作为动词指按一定要求培养或用道理说服人使照着做。单从词典上的解释,我们很难实施好教育,在工作中,我们说了无穷的道理也很难说服人使之照着做。我们只能在如何说道理,如何说服人方面下功夫。真正的教育是自我教育。是指让受教育者自己教育自己,自己管理自己,这是教育的最高点。我们教育者
- 2022-2-19晨间日记
河恋月恋荷
今天是什么日子-节气雨水起床:6.10就寝:昨晚12.40天气:中雨心情:一般工作·思考:今日雨水,果真是雨水连绵。气温下降为2-5°,倒春寒的感觉很明显。昨晚看完学生晚寝回家时已是11.15,路上没有什么车辆,在这样一个下雨的寒冷的夜,只有前挡风玻璃雨刮快速滑动着发出的声音陪伴晚归的我。昨晚那场雨,像是今天雨水节气的前奏。早起早读,小区静悄悄的,路上行人也不多。唐李商隐《春雨》有云“怅卧新春白袷
- 2021-02-08长者心声
雷昊1
长者心声长者心声在193几年和194几年出生的人,即是老长者了。生长在那些年代的人,都已经七十几或八十几勾了。但这些人群早已离开单位,己钻到他她们的享乐窩去了。过着他们无忧无虑的天伦生活:带孙子、外孙、走象棋、钓鱼、打麻雀、唱歌跳舞、旅游、饮早茶。真是先天下之乐而乐,后天下不用忧。这群长者有一种思想很难改变的:毛泽东提昌“勤俭节约反对浦张浪费"。现阶段的他们已经离退休每月都有几千块领,但他们在洒家
- 降温
晨晨V5
前天下了一场大雨,昨天又忽然天晴,然后今天又开始刮风,现在的天气真的是变化无常。据说昨天天晴那天,室外温度有27八度,但是因为疫情我们隔离在家,享受不到温暖的阳光的照射,也体会不到户外的气温到底如何?不过室温还是刚好合适的,穿一件毛衣住就足够了。不过今天下午开始刮风,天气明显的降温了,只要一打开窗户,很冷的风就会刮进来,让人冷得直发抖,然后看天气预报,又说过一两天天气变化很大,气温将降到一度左右了
- 第315篇|【岁月守候】 生活有时候也需要自得宅乐
未之园
❁/岁月守候(D32-34)2021-10-04,星期一,阴68)国庆观影。天气凉下来,正是可以出去走一走。滨河湿地已经没有那么多人,主要还是孩子们玩充气城堡罢了。现在的生活是多么美好啊,但是什么时候也不能忘记今天幸福生活的来之不易。缅怀先烈,致敬英雄,祝福祖国繁荣昌盛,这才是国庆应有之义。所以,去看一场《长津湖》吧。国庆观影2021-10-05,星期二,阴69)自得宅乐。天气真的冷了下来,却是宅
- 10月16日学习健身抖音定投
一乐日记
一乐日记今天以下是每天定投数据:第一项:学习数据今天学习理论法5小时。第二项:健身数据今天走路微信统计5124步。另外抱着一乐在房子走路有2000步,因为没有带手机,所以没统计上去。俯卧撑40个,仰卧起坐30个。第三项:快手数据每天发一幅图片配文字今日更新数据:(发布后24小时数据)播放140次,点赞0次,总粉丝数8个。………………………………特别说明:关注一乐日记,免费领取书籍!每天更新一篇文章
- 妈妈,我想对您说
小苹果2010
如果天边的那颗小星星是我,那么,妈妈,您就是天上那轮光辉的明月。在我成长的日子里,是您的呵护,伴我生活,是您的教导,使我进步,我的每一点成长,都是您关爱的结果。妈妈,我想对您说:谢谢您!10年前,您把我带到人间,不畏辛苦,并以苦做乐。听说为了生下我,那差不多一年的时间里,您不知道吃了多少苦,受了多少累。在我出生的那一刻,在我兴高采烈地、努力地来到这天堂般的世界时,您正在经历一生中最痛苦的时刻,爸爸
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少