2019独角兽企业重金招聘Python工程师标准>>> ![]()
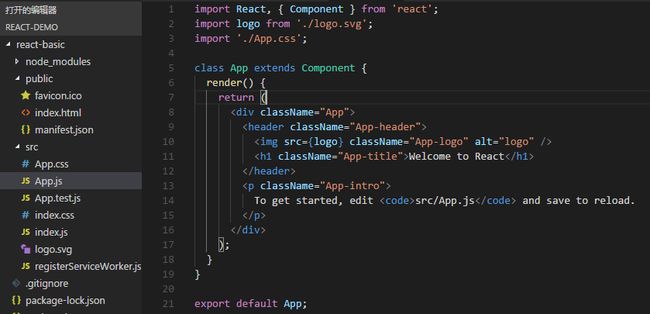
环境搭建好之后的项目结构(搭建环境方法可参照https://my.oschina.net/korabear/blog/1813164),利用VScode编辑器打开:
这个是自动创建的初始结构,下面是各个文件的内容和作用。
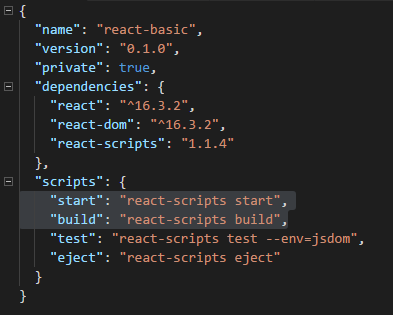
1.package.json
这个文件是管理下载的依赖包,在项目中经常用到的是"react"库,“react-dom”(将jsx语法渲染到dom中)
在项目中最重要的命令是“start”启动项目,"bulid"的作用就是将项目打包。
2.public文件夹
1).favicon.ico
是浏览器tab上图标,也是这个项目的一个标志,也可以说是代表一个公司的标志。可以替换。
2).index.html
项目的入口文件,引用了第三方类库啊,还可以引入cdn
是项目的总容器,所有的内容存储在这个容器中。这个容器有且只能有一个。
3.src文件
1).index.js
存放的是这个项目的核心内容,也就是我们的主要工作区域。其中,index.js文件是和index.html进行关联的文件的唯一接口。index.js的内容结构:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(ReactDOM.render()的作用是将
document.getElementById('root')中的"root"便是index.html中的"root"了,
ReactDOM.render(
Hello World
, document.getElementById('root'));运行结果(前提是本地服务器启动,打开localhost:3000):
但是,能够引用
2).App.js
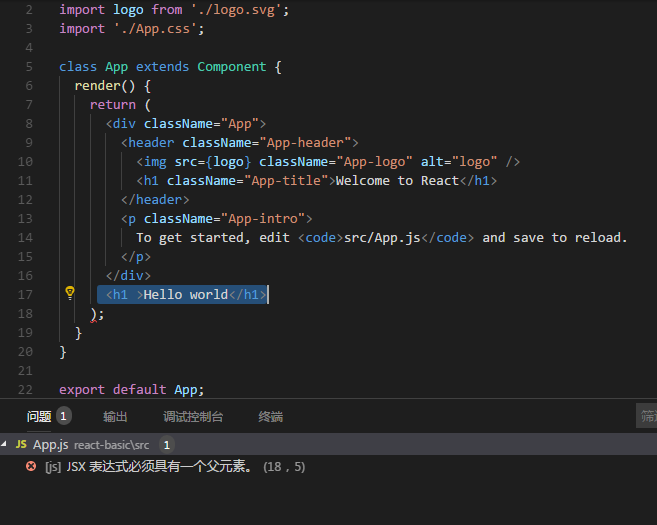
该类是继承react提供的component,export default App;是为了将App公开,index.js才能够引用。App.js继承了component的话,必须使用render进行渲染。return的内容是类似于html结构的内容,就是jsx,jsx语法是react的主要语法。内部的div的className是为了区分html语法的一个类名,这个是div的样式引用。在这个文件中,只能用一个div容器,如果在div的同级目录添加别的内容,便会报错。
className="App",是引用到App.css的样式。注意,页面内容样式是就近原则,首先用App.css的样式,App.css是组件的样式,index.css是全局的样式。
内容渲染的方式有两种,jsx语法(上面默认的内容)和React.createElement的方法。
第二种方法:
return React.createElement("div",{classNama:'App'},React.createElement('h1',null,'Hello World!!!'));
这种方法显然不方便。
所以,经常用jsx语法比较好。