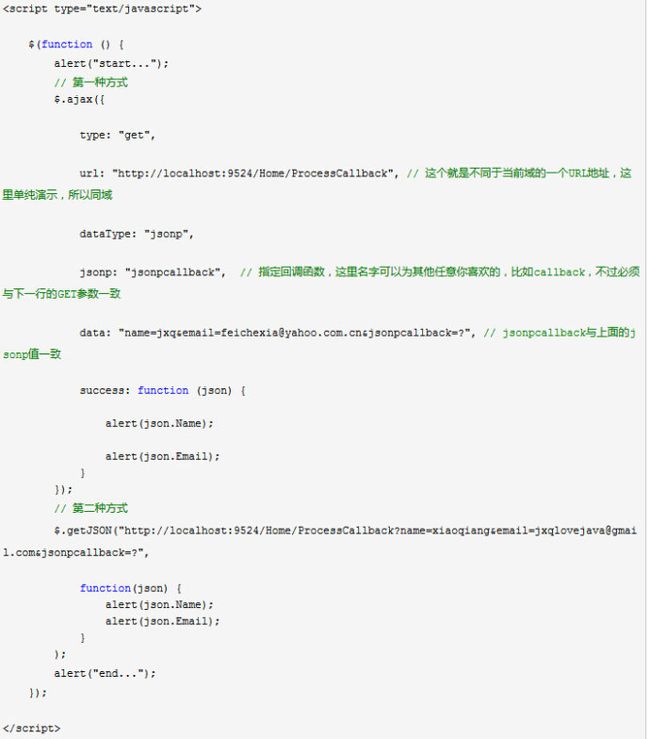
前台代码如下:(jsonp的方式可以简单的理解为会给前端生成一个回调函数,而不需要自己编写,当然也是可以自己编写的)
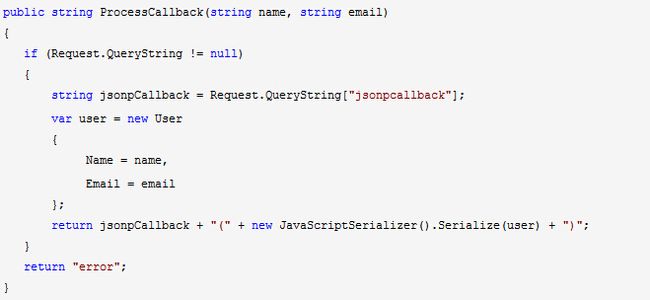
后台Action代码如下:
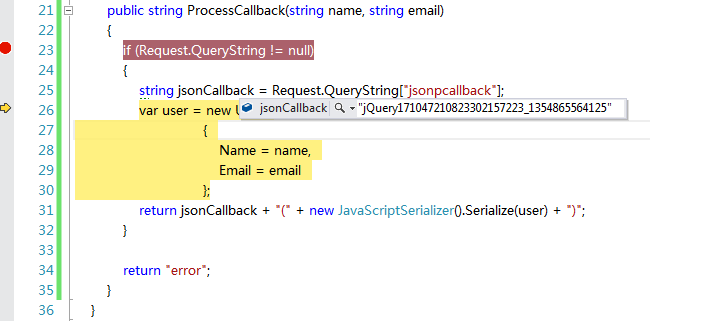
运行后就可以看到结果了。我追踪了下后台ProcessCallback代码,如下图:
可以看到jsonCallback的值为"jQuery17104721....",它是前端传给远程服务器后台Action的。这里 jQuery171..表示的是jQuery的版本,可以简单地将这个理解为JSONP类型请求回调函数,jQuery在我们每次指定Ajax请求方式为 JSONP时都会生成这么一个JSONP回调函数。虽然jQuery会自动帮我们生成一个回调函数,但是我们也可以通过设置 jsonpCallback 参数为jsonp请求定制一个我们自己的回调函数。
第一种方式下面这三行代码设定了JSONP请求方式:
dataType: "jsonp",
jsonp: "jsonpcallback",// 指定回调函数参数名称,这里名字可以为其他任意你喜欢的,比如callback,不过必须与下一行的GET参数一致
data: "[email protected]&jsonpcallback=?", // jsonpcallback与上面的jsonp值一致
第二种方式则直接在GET参数后面带上jsonpcallback=?来标识。
我们可以推断这么做以后,jQuery内部机制就帮我们绕过了浏览器的跨域访问限制,然后就可以像正常请求同域Action一样请求跨域Action了。
最后返回的是一个函数表达式:
return jsonCallback + "(" + new JavaScriptSerializer().Serialize(user) + ")";
这样返回给前端的就是类似这种jQuery17104721....('{Name:"jxq", Email:"[email protected]"}'),它一返回到前端就会执行,得到的是一个JavaScript对象,对象有两个属 性:Name和Email,所以我们可以直接调用json.Name和json.Email
通过此文,希望能帮助大家学习掌握此部分知识,谢谢大家对本站的支持!
补充:如果在$.ajax请求中指定了jsonpCallback="jsonCallback2";表示的意思是这个回调函数的函数名称为“jsonCallback2”.
原文链接:http://blog.sina.com.cn/s/blog_a3468cf60102w4rg.html