- Go语言Context详解:原理、使用场景与最佳实践
文章目录1.Context概述1.1什么是Context1.2为什么需要Context2.Context的核心接口3.Context的创建与派生3.1根Context3.2派生Context3.2.1WithCancel3.2.2WithDeadline3.2.3WithTimeout3.2.4WithValue4.Context的工作原理4.1Context的底层结构4.2取消传播机制4.3流程
- UE4中通过C++配合蓝图编程常见的方式
Lif68
委托例子比如我要弄一个叫OnRespawn的委托.h中可以这样声明DECLARE_DYNAMIC_MULTICAST_DELEGATE(FOnRespawn);这样你就能新建蓝图可以引用的委托了UPROPERTY(BlueprintAssignable,Category="Delegate")FOnRespawnonrespawn;*用来在c++中呼叫,让蓝图读到委托的工具函数voidHandle
- python的signal
weixin_33690963
python
今天在使用python的signal时,发现第二个传的函数必须是拥有两个函数参数变量的1importsignal2importtime3flag=True4deffunc1(a,b):5print"recieveSIGTERM"6globalflag7print"flag%s"%flag8flag=False9print"flag%s"%flag101112defmain():13signal.s
- Vue4进阶指南:从零到项目实战(上)
本书全卷Vue4进阶指南:从零到项目实战(上)Vue4进阶指南:从零到项目实战(中)Vue4进阶指南:从零到项目实战(下)目录前言:开启Vue的优雅之旅致读者:Vue的魅力与本书愿景Vue演进哲学:从Vue2到Vue4的蜕变之路环境准备:现代化开发栈配置第一部分:筑基篇-初识Vue的优雅世界第1章:Hello,Vue!1.1Vue核心思想:渐进式框架、声明式渲染、组件化1.2快速上手:CDN引入与
- 任鸟飞FPS类型游戏绘制,骨骼,u3d,UE4和游戏安全,反外挂研究 (三)
任鸟飞逆向~
FPSC语言网络安全3d游戏ue4
书接上文,我们非矩阵的方式绘制是没有那么的精确的在学习矩阵之前,我们先来了解下绘制的几种方法绘制的几种方法和反外挂建议第一种hookd3d/opengl优点:不闪,代码简单缺点:非常容易被检测第二种窗口上自行绘制,但是会闪优缺点适中第三种自建透明窗口,覆盖游戏窗口,透明窗口上绘制优点:稳定确定:代码复杂,会闪反外挂:无非就是针对外挂使用的函数进行检测深入学习矩阵对象的世界坐标列向量xyzw(w为了
- 资源分享-FPS, 矩阵, 骨骼, 绘制, 自瞄, U3D, UE4逆向辅助实战视频教程
小零羊
矩阵3due4
文章底部获取资源教程概述本视频教程专为游戏开发者和安全研究人员设计,涵盖FPS游戏设计、矩阵运算、骨骼绘制、自瞄算法、U3D和UE4逆向辅助等实战内容。通过102节详细视频教程,您将掌握从基础到高级的游戏开发与安全防护技能。教程内容1.FPS类型游戏的设计研究和游戏安全,反外挂研究2.二维向量和平面距离3.atan2和tan4.三维向量和空间距离5.补充向量乘法6.矩阵和矩阵的运算7.矩阵的特性8
- osgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiy
在下胡三汉
ue43d
osgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiyosgb倾斜摄影转导入3dmax,osgb转gltf,osgb转glb,倾斜摄影转fbx,转obj,转su,转3dmax,转ue4,转u3d,c4d,untiy
- UE4 官方文档阅读笔记——材质篇
毛甘木
UE4材质修改androidjava
UE4官方文档阅读笔记——材质篇UE4免费材质:QuixelBridge网站材质基本概念材质编辑器参考1.MaterialExpression向材质节点添加描述2.快捷键C添加注释3.修改注释颜色4.LivePreview实时预览5.LiveNode实时节点6.LiveUpdate实时更新7.AddRerouteNode添加变更路线节点ContenxtMenuUtilityMaterialPale
- UE4官方文档阅读笔记——蓝图可视化编程
毛甘木
UE4ue4
UE4蓝图官方文档阅读笔记蓝图中的结构体变量拆分结构体Break组成结构体Make修改结构体中个别成员SetMemberinStruct自定义结构体内容浏览器-创建高级资源-蓝图-结构体蓝图数组Add添加元素到末尾ClearContainsFilterArrayFindGetInsertLastLengthRemoveRemoveIndexResizeSetArrayElem<
- Vue-16-前端框架Vue之应用基础集中式状态管理pinia(一)
皮皮冰燃
Vue前端框架vue.jsjavascript
文章目录1Pinia2示例效果2.1App.vue(根组件)2.2Count.vue2.3LoveTalk.vue(使用axios)3搭建pinia环境3.1main.ts3.2开发者工具4存储和读取数据4.1Count.ts4.2Count.vue4.3loveTalk.ts4.4LoveTalk.vue5修改数据的三种方式5.1第一种和第二种修改方式5.1.1Count.ts5.1.2Coun
- 设计模式——Mediator(中介者)模式
LamaxiyaFc
设计模式java后端设计模式中介者模式
目录前言1定义2适用性3结构3.1结构图3.2参与者4应用举例——以房产中介为例4.1Mediator——HouseMediator4.2具体Mediator——BeijingHouseMediato4.3Colleague4.4具体Colleague——ConcreteColleagueOne、ConcreteColleagueTwo5总结参考文献前言将一个系统分割为多个对象可以增强复用性,但是
- CentOS7安装显卡驱动
贲_WM
CentOScentos显卡
服务器安装了CentOS7.6操作系统(带GUI的服务器),安装了RTX6000显卡,以下开始安装显卡驱动,并测试UE4。1、下载驱动从官方驱动|NVIDIA下载驱动程序,此处下载了NVIDIA-Linux-x86_64-515.57.run。2、禁用nouveau检查系统是否存在nouveau驱动:lsmod|grepnouveau如果没有输出则表示禁用成功,进入下一步。如果有输出则表示存在no
- Python小白学习教程从入门到入坑------第六课 while 循环、for循环,break和continue(语法基础)
糊涂君-Q
学习程序人生改行学it职场和发展
目录一、循环语句二、while循环2.1基本循环2.2死循环2.3while循环的应用2.4while循环嵌套三、for循环(迭代循环)3.1基本for循环3.2计数器range()四、break和continue4.1break4.2continue一、循环语句什么是循环?循环就是重复性的做某件事情如果让你重复打印100遍“好好学习,天天向上”要如何实现呢?这就需要用到循环语句来实现了二、whi
- 虚幻引擎基础入门(C++) — 【代码命名规则篇 02】
GIS子枫
虚幻引擎(UE5)-基础篇c++虚幻开发语言
虚幻引擎基础入门(C++)—【代码命名规则篇】文章目录虚幻引擎基础入门(C++)—【代码命名规则篇】一、UBT和UHT二、代码命名规则(遵循帕斯卡命名法)三、资源命名规则三、文件夹命名规则总结上一篇:虚幻引擎基础入门(C++)—【虚幻工程目录结构篇01】一、UBT和UHT我们写的UE4代码不是标准的C++代码,是基于UE4源代码层层改装了很多层的魔改C++。UBT(UnrealBuildTool,
- 虚幻4的标准命名规则(规范)
鬼泣依旧
虚幻C++游戏开发其他经验分享
UE4资产的标准命名规范大全AssetsNamingConvention[资产命名标准]-Overview[概观]Thisarticlecontainsideasforassetsnamingconventionandcontentfoldersstructure.[本文包含资产命名约定和内容文件夹结构的概念。]-Basics[基本]1.[1。]AllnamesareinEnglish.[所有名字
- 启动 UE4编辑器报 加载 Plugin 失败
LuxiZheng_
虚幻引擎ue4编辑器Plugin
启动UE4编辑器报加载Plugin失败,报如下错误:Plugin‘SteamVR’failertoloadbecausemodule‘SteamVR’couldnotbefound.Pleaseensurethepluginisproperlyinstalled,otherwiseconsiderdisablingthepluginforthisproject.解决办法:方法一:在UE4安装目录/
- UE4流关卡与无缝地图切换总结
hhy018
UE4
转载:http://blog.csdn.net/u012999985/article/details/78484511目录一.LevelStreaming的使用与注意流关卡的使用与注意世界构成器WorldComposition二.地图切换流程分析ClientTravelServerTravelBrowse三.无缝地图切换无缝切换流程无缝切换时保存Actor无缝切换时的一些问题与解决方法一.Leve
- UE4 + htc vive tracker + steamVR 蓝图 笔记心得
鱼儿-1226
UEue4vr
在UE4使用vivetracker时,需要注意一下几点:1.先安装steamvr软件,打开htc基站,打开vivetracker,将tracker配对链接,校正tracker在房间里的位置。2.打开UE4。3.打开UE4中SteamVR插件,livelink插件、livelinkXR插件。4.打开UE4中的实时链接插件,即可操作tracker。其中,实时链接中有预设选项,想默认预设添加多个插件链接
- UE4中实现鼠标拖动游戏中的物体
Ferdinand·Hu
UE4虚幻引擎ue4游戏
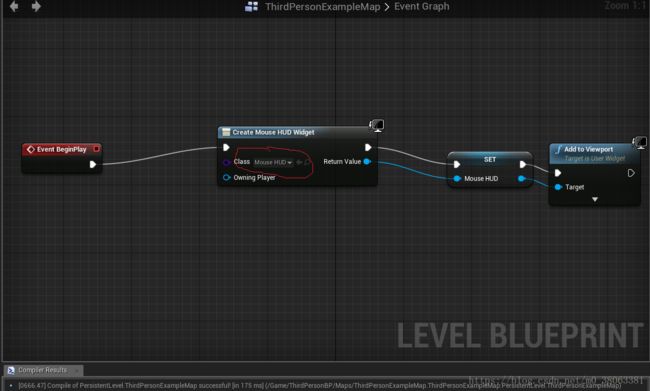
一、显示鼠标光标、启用鼠标点击事件可以在关卡蓝图中或者游戏模式中加入下面代码二、点击物体进入选中状态三、根据通道获取命中结果通过这个函数可以获取当前鼠标光标下接触的actor,重新设定actor位置即可。这里可以将类型转换去掉,就可以改善鼠标跟丢的状况。
- ant-design-vue 4.0.8 中 a-select 下拉框位置不正确如何解决?
vue.js
在ant-design-vue4.0.8中,a-select下拉框位置不正确的问题,通常可能是由于样式冲突或父容器的布局问题引起的。以下是一些常见的解决方法,你可以试试:1.调整dropdownMatchSelectWidth属性a-select默认下拉框宽度与选择框相同,但有时这会导致布局问题。可以尝试设置dropdownMatchSelectWidth属性为false,来防止下拉框宽度与选择框
- Saurabh Jethani / Creating realistic skin in UE4 逼真皮肤材质
子燕若水
UE5ue4
https://texturing.xyz/pages/saurabh-jethani-creating-realistic-skin-in-ue4https://texturing.xyz/pages/saurabh-jethani-creating-realistic-skin-in-ue4
- Unreal从入门到精通之 UE4 vs UE5 VR性能优化实战
TxNet.Ltd.
Unreal5从入门到精通ue4ue5vr
文章目录前言:准备工作UE4vsUE5性能对比引擎核心技术方案对比UE5优化总结项目设置可伸缩性组设置VolumetricCloud最后前言:最近在使用UE5制作VR项目制作完后发现,我们的场景一直很卡顿,场景优化也做到了极致,但是帧率最高也才30+但是我们看到一个竞品,他的帧率竟然高达72,这激起了我的斗志:别人能做的,我一定也能做。今天我们就来探索一下:UE5VR极致优化策略准备工作1.准备一
- 2025前端圈展望:把握这些关键趋势,抢占技术先机!
weixin_47592901
前端
2025前端圈展望:把握这些关键趋势,抢占技术先机!在前端开发的领域中,技术迭代的速度犹如疾驰的列车,永不停歇。步入2025年,前端圈呈现出一系列值得关注的发展趋势,这些趋势不仅将重塑前端开发的格局,也为开发者们带来了前所未有的机遇与挑战。一、框架与工具:持续进化,提升效能前端框架作为开发的基石,始终在不断演进。Vue4.0在继承Vue3.0优势的基础上,对组合式API进行了深度优化。在Vue3.
- 探索游戏MOD制作的新境界:UE4Genny详解与应用
余怡桔Solomon
探索游戏MOD制作的新境界:UE4Genny详解与应用ue4gennyAnUnrealEngine4SDKgeneratorusingSdkGenny项目地址:https://gitcode.com/gh_mirrors/ue/ue4genny项目介绍在游戏修改和模组(MOD)开发的领域里,UE4Genny正成为一颗璀璨的新星。针对UnrealEngine4(尤其是较新版本)及UE5设计,这一SD
- UnrealEngine(7):材质与着色器编程
kkchenjj
游戏开发+XR材质着色器unrealengine
UnrealEngine:材质与着色器编程UnrealEngine简介UE4与UE5的区别在游戏开发领域,UnrealEngine(虚幻引擎)是一个强大的游戏开发平台,提供了丰富的工具和功能,帮助开发者创建高质量的视觉效果和游戏体验。随着技术的不断进步,UE4逐渐演进到了UE5,带来了许多显著的改进和新特性。UE5的两大核心功能Nanite虚拟化微多边形几何体技术:Nanite技术允许游戏直接导入
- 教大家细分webGL,webGPU,unity3D和UE4
新中地GIS开发老师
webglue4unityjavascriptarcgisechartsweb3
一、四者都能进行3D图形渲染它们之间有一些区别:WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。WebGPU可以在Web浏览器中使用,同时也可以在其他平台上使用,如移动设备、桌面应用程序等。WebGL:WebGL是一种Web图形API,是基于OpenGLES2.0标准设计的,可以实现在Web浏览器中
- UE4 C++ 在屏幕上绘制线和文字的方法
北极熊的奋斗史
UE4UE4C++绘制文字
1.通过C++代码,在屏幕上绘制点、线、圆等图形来进行调试或显示效果。voidDrawDebugLine(constFVector&StartPost,constFVector&EndPos,constFLinearColor&LineColor){ULineBatchComponent*constLineBatcher=GetWorld()->PersistentLineBatcher;//Ge
- 基于cornerstone3D的dicom影像浏览器 第二十五章 自定义VR调窗工具
西哥写代码
3dvrcornerstonejsvue3javascript
文章目录前言一、三维调窗原理二、自定义三维调窗工具三、调用流程1.修改mprvr.js2.修改DispalyerArea3D.vue3.view3d.vue4.Toolbar3D.vue总结前言从cornerstoneToolsBaseTool派生VolumeShiftColorTool,实现鼠标键按下并移动时,对3D窗口的preset进行偏移,达到三维调窗的目的。演示视频中绑定鼠标右键进行调窗,
- 前端技术与Web开发:2025年趋势与最佳实践
威哥说编程
web
前端开发是网站和应用用户体验的核心,随着技术的不断创新,2025年的前端开发迎来了新的机遇和挑战。从新的前端框架和JavaScript特性的变化,到Web性能优化的需求,再到Web3.0与去中心化Web对前端开发的影响,本文将深度探讨这些趋势以及如何应对这些变化。一、2025年的前端开发趋势1.1新的前端框架:Vue4.0与React的变化Vue4.0的进展与变化Vue.js作为流行的前端框架之一
- 移植UE4的模型操作到Unity中
weixin_34114823
游戏ui
最近在Unity上要写一个东东,功能差不多就是在Unity编辑器上的旋转,移动这些,在手机上也能比较容易操作最好,原来用Axiom3D写过一个类似的,有许多位置并不好用,刚好在研究UE4的源码,在模型操作上,很多位置都解决了,其实大家可以对比下,在UE4与Unity中,UE4的如移动和旋转都要正确和好用。如下是根据UE4中简单移植过来的效果图,差不多已经够用,UE4相关源码主要在EditorVie
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h