Android 8.0适配之应用图标适配
前言:Android 8.0系统出来这么久了,也是时候来适配一下了。8.0 系统修改的地方挺多的,但是需要我们程序猿开发适配的倒不是很多。这篇博客主要介绍8.0系统适配中的应用图标适配。
在Android 7.1系统之前APP的应用图标都是mipmap中的静态图片android:icon="@mipmap/logo",7.1之后谷歌开始推广圆形图标,又添加了android:roundIcon="@mipmap/logo"属性来让你的APP支持圆形图标。到了8.0,又发生了变化,我们来新创建一个项目看看发生了什么。
多了一个文件夹mipmap-anydpi-v26。点开看一下
里面也是启动图,但是不是一张图片,而是xml文件,打开这个xml文件
设置了background,foreground,继续点下去
原来是两张SVG图,别慌,这个代码不用我们自己写的,下面会说到是可以用Android Studio生成的。
其实上面的文件是为适配8.0系统中应用图标专门生成的。有些小伙伴可能会疑惑了,为什么我的没有尼。将你的as升级到3.0以上,并且把targetSdkVersion 设置26以上就会自动生成了,如果你的targetSdkVersion 设置的是26一下的是不会有问题的,Android系统会认为你还没有做好对8.0的适配工作,是可以向下兼容的。
Android 8.0或以上系统的手机都会使用这个目录下的图片文件。
8.0系统应用图标的解释
从Android 8.0开始将应用图标分成两层:前景层和背景层,也就是我们前面看到的对应background,foreground指定的SVG图。那么我们在设计图标的时候就需要单独设计前景和背景,前景用来展示应用图标的logo,背景用来衬托应用图标的logo。需要注意的是。背景层在设计的时候只允许定义颜色和纹理,但是不能定义形状。Google将定义形状的事情交给了手机厂商来做了。这也是为什么我们看到的有些手机的应用图标是圆形的,有些是圆角的。手机厂商的做法也很简单,只需要在我们设计的图标上再盖上一层mask。
开始适配
将刚刚创建的项目跑起来,为了对比方便我开了两个模拟器,一个是7.0的系统一个是8.0的系统,利用现有的资源将应用图标也换了一下,原图如下:
背景是透明色,如果不加灰色阴影恐怕看不见啊,哎,资源有限啊,但是不影响显示效果。分别看一下同样的图标显示在不同的系统上,我的targetSdkVersion 设置的是26,但是未做适配。
第一张是7.0的,第二张是8.0的。额,8.0的完全看不见了啊。这是因为系统自动在应用图标的外层套了一个白色的圆圈。
好吧,下面就开始我们的适配过程。
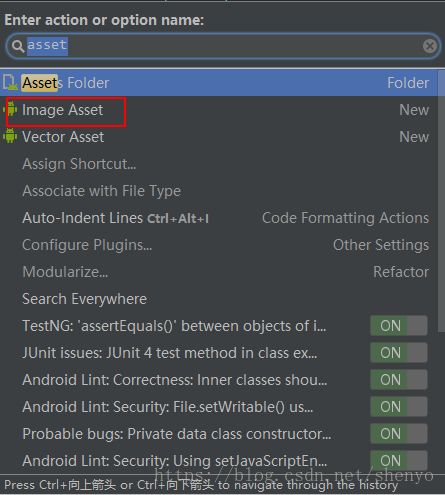
打开项目,使用快捷键Ctrl+Shift+A(windows系统),command+shft+A或者右击项目new->选择Image Asset
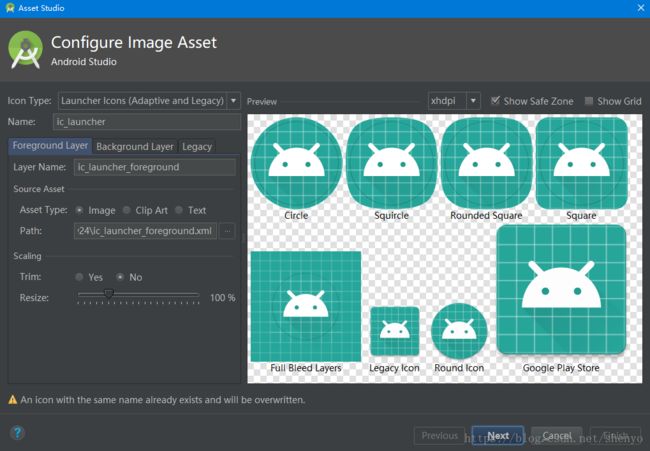
打开编辑器,在这里就可以进行图标适配了。
好了,现在就可以制作我们的图标了。先对编辑器说明一下,左边是操作区域,右边是预览区域。
操作区域:
Icon Type:保持默认就可以了,表示同是创建兼容8.0系统以及老版本系统的应用图标;
Name:应用图标的名称,随自己而定;
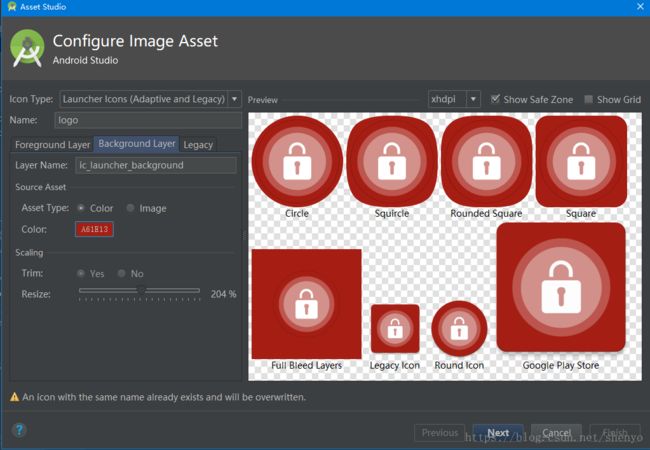
下面是三个页签,第一个是编辑前景层,第二个是编辑背景层,第三个编辑老版本的系统图标
Layer Name:对应各层的命名;
Asset Type:资源类型,前景层有三种类型可选,背景层有两种类型可选:Color,Image.说明背景层可以是图片也可以是单独的颜色;
Path:资源路径;
Trim:保持默认就好;
Resize:设置资源文件的大小。设置资源文件大小的时候要注意观察预览区域,预览区域里有各种形状类型,每种类型有一个圆实线,圆实线区域以内表示安全区域,我们的图标大小要在安全区域内。
点击Next制作完成,打开mipmap文件夹
重新在两个模拟器上运行APP
ok,这样就完成了适配工作。