使用QML 布局Qt for Android
HanNetWork.h
#ifndef HANNETWORK_H
#define HANNETWORK_H
#include
#include
#include
#include
#include
#include
#include
class HanNetWork:public QObject
{
Q_OBJECT
private:
QString * getUrl;
QString * apikey;
QNetworkAccessManager * netmanager;
public:
HanNetWork();
//INVOKABLE 暴露给qml
Q_INVOKABLE void getData(QString type,QString page);
~HanNetWork();
signals:
//qml层面 (返回给qml数据(json))
void qmlRecData(QString data);
public slots:
void RecData(QNetworkReply * reply);
};
#endif // HANNETWORK_H
HanNetwork.cpp
#include "hannetwork.h"
#include
HanNetWork::HanNetWork()
{
this->getUrl=new QString("http://apis.baidu.com/showapi_open_bus/pic/pic_search");
this->apikey=new QString("eb1fade8792cbdeac566592bb6f48871");
this->netmanager=new QNetworkAccessManager();
connect(this->netmanager,SIGNAL(finished(QNetworkReply*)),this,SLOT(RecData(QNetworkReply*)));
}
HanNetWork::~HanNetWork()
{
delete this->getUrl;
delete this->apikey;
delete this->netmanager;
}
//图片类型id,分页
void HanNetWork::getData(QString type, QString page)
{
QString url=*(this->getUrl)+"?type="+type+"&page="+page;
QNetworkRequest request; //不能这样写(request())
request.setUrl(url);
//设置header键/值 (这里需要 qstring 转qbytearray ,方法是qstring->toutf8)
request.setRawHeader("apikey",QByteArray(this->apikey->toUtf8()));
this->netmanager->get(request);
}
void HanNetWork::RecData(QNetworkReply *reply)
{
//发送信号
emit this->qmlRecData(reply->readAll());
}
import QtQuick 2.7
import QtQuick.Controls 2.1
import QtQuick.Layouts 1.0
import QtQuick.Controls.Material 2.1
import QtQuick.Window 2.2
import Han.HanNetWork 1.0 //导入自己写的网络模块
ApplicationWindow {
id:window
visible: true
width: 640
height: 480
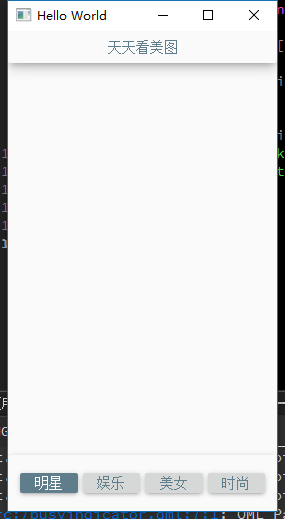
title: qsTr("Hello World");
property real dp:Screen.pixelDensity.toFixed(2) //获取dp 精确小数点2位数
property real allPage:0 //总共有多少页
property real currentpage: 1//当前列表
/*********************************************************
*图片分类id ,每次切换分类时候 只需要切换这个id重新加载即可不用 push stackview
*当前页,当前总页数全部记录在window上,下拉到底时 处理 onFlickEnded信号(ListView)
*切换分类 只需要改分类id属性,重置当前页,清空listmodel,重新调用网络模块即可!
************************************************************/
property real typeid:2001
Material.theme: Material.Light //主题(背景)
Material.accent: Material.Dark //控件高亮部分
Material.foreground: Material.BlueGrey //控件文字(前景)
Material.primary: Material.BlueGrey
//-------------------------顶部导航对话框--------------------------------------
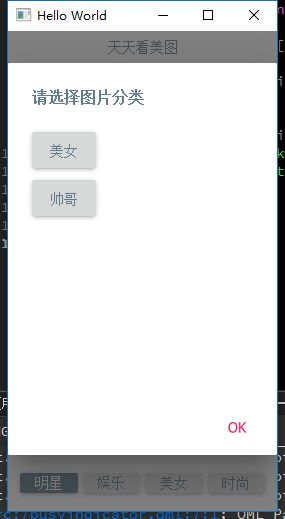
Dialog {
id:menuDialog
title:"请选择图片分类"
width:parent.width
height:parent.height
visible: true
modal: true
standardButtons: Dialog.Ok
ListModel {
id: menuModel
ListElement{
name:"美女"
}
ListElement{
name:"帅哥"
}
}
Component {
id: fruitDelegate
Button {
text: name
Material.foreground: Material.BlueGrey
}
}
ListView {
anchors.fill: parent
model: menuModel
delegate: fruitDelegate //delegate必须是component
}
}//导航对话框结束
//******************一系列自定义JS函数**********************************
function fun_changeTypeIdReLoad(imagetypeid)
{
window.typeid=imagetypeid;
window.allPage=0;
window.currentpage=1;
//清除重新载入
listmodel.clear();
hannetwork.getData(window.typeid,window.currentpage);
}
//*********网络模块的处理*********(公共模块)*************************
HanNetwork
{
id:hannetwork;
}
//信号连接
Connections{
target:hannetwork;
onQmlRecData:
{
stackview.pop();
//JSON对象解析json字符串
var oJson=JSON.parse(data);
//json普通结点就直接 .节点名
var arrData=oJson.showapi_res_body.pagebean.contentlist;
//记录总页数
window.allPage=oJson.showapi_res_body.pagebean.allPages;
console.log("总页数"+window.allPage)
//数组结点就 .结点名[数组索引]
//初始化两个变量(title和source 图片标题和 路径)
var imgTitle;
var imgsource;
for(var i=0;i=window.allPage)
{
console.log("没有内容了!");
return;
}
stackview.push("qrc:/busyindicator.qml");
hannetwork.getData(window.typeid,++window.currentpage);
}
}//ListView
}//Page
}//stackview
footer: //底部
Pane{
Material.elevation: 2 //设置轮廓高度
RowLayout{
anchors.fill: parent
Layout.margins: 0
Button{
Layout.fillWidth: true //(自动填充)
Layout.minimumWidth:10*dp
Layout.minimumHeight: headerpanel.height
Layout.maximumHeight: headerpanel.height
Layout.margins: 0
text: "明星"
highlighted:true //高亮
Material.background: Material.BlueGrey
onClicked:{
fun_changeTypeIdReLoad(2001)
}
}
Button{
Layout.fillWidth: true
Layout.minimumWidth: 10*dp
Layout.minimumHeight: headerpanel.height
Layout.maximumHeight: headerpanel.height
Layout.margins: 0
text:"娱乐"
onClicked: {
fun_changeTypeIdReLoad(3001)
}
}
Button{
Layout.fillWidth: true
Layout.minimumWidth: 10*dp
Layout.minimumHeight: headerpanel.height
Layout.maximumHeight: headerpanel.height
Layout.margins: 0
text:"美女"
onClicked: {
fun_changeTypeIdReLoad(4001)
}
}
Button{
Layout.fillWidth: true
Layout.minimumWidth: 10*dp
Layout.minimumHeight: headerpanel.height
Layout.maximumHeight: headerpanel.height
Layout.margins: 0
text:"时尚"
onClicked: {
fun_changeTypeIdReLoad(5001)
}
}
}
}
}
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
import QtQuick.Controls.Material 2.1
Page{
anchors.centerIn: parent
Material.elevation: 6
BusyIndicator{
anchors.centerIn: parent;
Material.theme: Material.Light //主题(背景)
Material.accent: Material.Dark //控件高亮部分
Material.foreground: Material.BlueGrey //控件文字(前景)
Material.primary: Material.BlueGrey
running: true;
}
}
; This file can be edited to change the style of the application
; See Styling Qt Quick Controls 2 in the documentation for details:
; http://doc.qt.io/qt-5/qtquickcontrols2-styles.html
[Controls]
Style=Material
[Universal]
Theme=Light
Accent=Steel
[Material]
;Theme=Light
;Accent=Dark
;Primary=BlueGray
main.cpp
#include
#include
#include"hannetwork.h"
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
qmlRegisterType("Han.HanNetWork",1,0,"HanNetwork");
engine.load(QUrl(QLatin1String("qrc:/main.qml")));
return app.exec();
}