《javascript现代编程》学习笔记——数据类型及转换
几种基本类型
-
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
-
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
number
- 代表整数和浮点数。包括特殊数值(Infinity、NaN)
- Infinity: 无穷大
alert( 1 / 0 ); // Infinity
alert( Infinity ); // Infinity
- NaN:代表一个错误。它是一个不正确的或者一个未定义的数学操作所得到的结果。
alert( NaN === NaN ); // false
编写数字的方法(e)
let billion = 1e9;
let a = 6;
console.log(billion);//1000000000
let b = Number(`2e${a}`);
console.log(b);//2000000
let ms = 1e-6;
console.log(ms);//0.000001
toString(base) 返回带有给定 base 的进制中 num 的字符串表示
..直接在一个数字上调用一个方法
alert( 123456..toString(36) ); // 2n9c
- base=16 用于十六进制颜色,字符编码等,数字可以是 0…9 或 A…F。
- base=2 主要用于调试按位操作,数字可以是 0 或 1。
- base=36 是最大值,数字可以是 0…9 或 A…Z。整个拉丁字母用来表示一个数字。对于 36 来说,一个有趣而有用的例子是,当我们需要将一个较长的数字标识符变成较短的时候,例如做一个简短的URL。
toFixed(n) 四舍五入到n个数字
let num = 12.34;
alert( num.toFixed(1) ); // "12.3"
返回的是一个字符串
精度损失问题(0.1 + 0.2 != 0.3)
alert(0.1 + 0.2);//0.30000000000000004
在项目中是不允许的,那么怎么办呢??
- tofixed(n)
let sum = 0.1 + 0.2;
alert( sum.toFixed(2) ); // 0.30
请注意 toFixed 总是返回一个字符串。它确保它在小数点后有 2 位数字。如果我们有电子购物并需要显示 0.30 美元,这实际上很方便。对于其他情况,我们可以使用一元加号将它强制为一个数字:
let sum = 0.1 + 0.2;
alert( +sum.toFixed(2) ); // 0.3
- 暂时转换为整数
alert( (0.1 * 10 + 0.2 * 10) / 10 ); // 0.3
Object.is(a,b) 同值相等
Object.is(a,b) 与 a === b 相同
let a = 1;
let obj= {
b: 1,
}
alert(Object.is(a, obj.b));
alert(a === obj.b)//true
parseInt 和 parseFloat
- 使用加号
+或Number()的数字转换是严格的。如果一个值不完全是一个数字,就会失败:
alert( +"100px" ); // NaN
- parseInt 和parseFloat 冲字符串中“读出”一个数字。
- 没有数字可读,返回NaN
alert(+"100px");//NaN
alert(parseInt("100px"));//100
alert(typeof parseInt("100px"));//number
alert(parseInt("12.5em"))//12
alert(parseFloat("12.5em"))//12.5
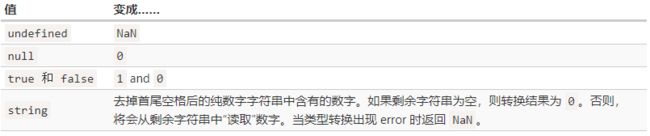
数字类型转换
alert( Number(" 123 ") ); // 123
alert( Number("123z") ); // NaN(从字符串“读取”数字,读到 "z" 时出现错误)
alert( Number(true) ); // 1
alert( Number(false) ); // 0
String
let str = "Hello";
let str2 = 'Single quotes are ok too';
let phrase = `can embed ${str}`;
获取子字符串(slice、substring、substr)

slice 稍微灵活一些,它允许以负值作为参数并且写法更简短。因此仅仅记住这三种方法中的 slice 就足够了。
let str = "As sly as a fox, as strong as an ox";
alert(str.slice(4,-4));//ly as a fox, as strong as a
正确的字符串比较
调用 str.localeCompare(str2) 会根据语言规则返回一个整数。
- 如果 str 小于 str2 返回负数,例如,str 在 str2 前。
- 如果 str 大于 str2 返回正数,例如,str 在 str2 后。
- 如果它们相等则返回 0。
let str = "Österreich";
let str2 = "ahaha";
alert(str.localeCompare(str2));//1
let str = '';
for(var i = 65; i < 220; i ++){
str += String.fromCodePoint(i);
}
console.log(str);
//ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`abcdefghijklmnopqrstuvwxyz{|}~
//€‚ƒ„
//†‡ˆ‰Š‹ŒŽ‘’“”•–—˜™š›œžŸ ¡¢£¤¥¦§¨©ª«¬®¯°±²³´µ¶·¸¹º»¼½¾¿ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕÖ×ØÙÚÛ
字符串转换
可以显式地调用 String(value) 来将 value 转换为字符串类型:
let value = true;
alert(typeof value); // boolean
value = String(value); // 现在,值是一个字符串形式的 "true"
alert(typeof value); // string
boolean
- 只包含
true和false两个值
布尔型转换
- 直观上为“空”的值(如 0、空字符串、null、undefined 和 NaN)将变为 false。
- 其他值变成 true。
alert( Boolean(1) ); // true
alert( Boolean(0) ); // false
alert( Boolean("hello") ); // true
alert( Boolean("") ); // false
null
- 特殊的 null 值不属于上述任何一种类型。
- JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值。
let age = null;//age 为空或者未知
undefined
- 未被赋值
- 如果一个变量已经声明,但未被赋值,那么值就是undefined
let x;
alert(x); // 弹出 "undefined"
Array
let fruits = ["Apple", "Orange", "Plum"];
isArray
数组是对象,无法用typeof检测出来
console.log(typeof fruits) //object
用isArray
alert(Array.isArray({})); // false
alert(Array.isArray([])); // true
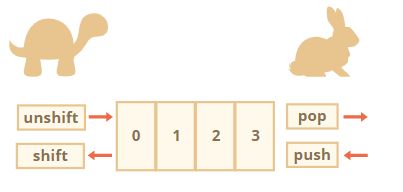
pop/push, shift/unshift 方法
- shift: 从开头提取元素,
- unshift: 从开头添加元素,(需要改变索引和length)
- pop:从结尾提取元素,
- push: 从结尾添加元素
let fruits = ["Apple", "Orange", "Pear"];
console.log(fruits.shift()); // Apple
console.log(fruits);//["Orange", "Pear"]
fruits.unshift("myApple");
console.log(fruits) //["myApple", "Orange", "Pear"]
console.log(fruits.pop()) //Pear
fruits.push("myPear");
console.log(fruits) // ["myApple", "Orange", "myPear"]
splice
console.log(typeof fruits) //object 数组是对象,但是用delete删除,数组长度没变小。
应该删除元素,得到更短的数组。
splice可以做所有事情:**添加,删除和插入元素。**并且允许负向索引
从第几个索引开始删除第几个元素,有什么替代。
let fruits = ["Apple", "Orange", "Pear","banan"];
let remove = fruits.splice(1,2,"a","b");
console.log(remove);//["Orange", "Pear"]
console.log(fruits)//["Apple", "a", "b", "banan"]
// 删除0各元素,就可以是插入而不删除
fruits.splice(0,0,"a")
console.log(fruits);// ["a", "Apple", "a", "b", "banan"]
slice
得到子数组,与String用法相同
let str = "test";
let arr = ["t", "e", "s", "t"];
console.log(str.slice(1, 3)); // es
console.log(arr.slice(1, 3)); //["e", "s"]
console.log(str.slice(-2)); // st
console.log(arr.slice(-2)); // ["s", "t"]
循环
- 古老方法
for (let i = 0; i < arr.length; i++) - `for … of
for (let fruit of fruits) {
alert( fruit );
}
for ... in不推荐用于数组,但可以用于类数组,有索引。
for (const key in fruits) {
console.log(`${key}=>${fruits[key]}`)
// 0 => Apple
// 1 => Orange
// 2 => Pear
// 3 => banan
}
concat 合并数组
Symbol.isConcatSpreadable 属性。
如果具有,那就所有的元素都会被复制,否则,只复制本身。
let arr = [1, 2];
console.log(arr.concat([3,4],5,6,"a"));//[1, 2, 3, 4, 5, 6, "a"]
let arrayLike = {
0:"something",
length: 1
};
console.log(arr.concat(arrayLike));
// (3) [1, 2, {…}]
// 0: 1
// 1: 2
// 2: {0: "something", length: 1}
// length: 3 `在这里插入代码片`
let arrayLike = {
0:"something",
[Symbol.isConcatSpreadable]: true,
length: 1
};
console.log(arr.concat(arrayLike));//[1, 2, "something"]
查询 IndexOf/lastIndexOf 和 includes
arr.indexOf(item, from)从索引from查询item,如果找到返回索引,否则返回 -1。arr.lastIndexOf(item, from)— 和上面相同,只是从尾部开始查询。arr.includes(item, from)— 从索引from查询item,如果找到则返回 true。
includes的一个非常小的差别是它能正确处理NaN,而不像indexOf/lastIndexOf.
find findIndex filter
find:适用于对象数组,如果为true返回item,否则返回undefined
let users = [{
id: 1,
name: "John"
},
{
id: 2,
name: "Pete"
},
{
id: 3,
name: "Mary"
}
];
let user = users.find(item => item.id == 1);
console.log(user.name);//John 适用于对象数组
findeIndex:find本质相同,但返回的是索引。
let userIndex = users.findIndex(item => item.id == 1);
console.log(userIndex)//0
filter:返回的是一个类数组,如果需要匹配的很多,可以用filter
let filterUser = users.filter(item => item.id == 1); //适用于需要匹配的结果有很多。
console.log(filterUser)//返回类数组
// [
// {
// id:1,
// name: "John"
// },
// length: 1
// ]
map(常用)
它对数组中每个元素调用函数并返回符合结果的数组。
有一个返回值
let element =users.map(item => item.name)
console.log(element)//["John", "Pete", "Mary"]
sort
let arr = [ 1, 2, 15 ];
// 该方法重新排列 arr 的内容(并返回它)
arr.sort();
alert( arr ); // 1, 15, 2
啊哈!!怎么会是这样呢,因为默认按照字符串排序哒
怎么办呢? arr.sort((a, b) => a - b);
let arr = [1,4,3,5,2,'a','c'];
arr.sort((a, b) => a - b);
console.log(arr);//[1, 2, 3, 4, 5, "a", "c"]
reverse
颠倒顺序
let arr = [1, 2, 3, 4, 5];
arr.reverse();
alert( arr ); // 5,4,3,2,1
split 和 join
- split: 将字符串分割组成数组
let names = 'Bilbo, Gandalf, Nazgul';
let arr = names.split(', ');
for (let name of arr) {
console.log(`A message to ${name}.`);
// A message to Bilbo.
// A message to Gandalf.
// A message to Nazgul.
}
- join: 将数组拼接成str
let arr = ['Bilbo', 'Gandalf', 'Nazgul'];
let str = arr.join(';');
alert( str ); // Bilbo;Gandalf;Nazgul
reduce 和 reduceRight
let value = arr.reduce(function(previousValue, item, index, arr) {
// ...
}, initial);
- previousValue:函数调用的结果,第一次调用初始化值是initial。
- 先前调用的结果成为下一个调用的第一个参数。
let arr = [1, 2, 3, 4, 5];
let result = arr.reduce((sum, current) => sum + current, 0);
let result1 = arr.reduce((sum, current) => sum + current,);
alert(result); // 15
alert(result1); // 15
- initial没有个初始值,那么
reduce将数组的第一个元素作为初始值,并从第二个元素开始迭代。 - 如果数组为空,没有个initial值,就会报错
let arr = [];
// Error: Reduce of empty array with no initial value
// 如果初始值存在,reduce 将返回空 arr。
arr.reduce((sum, current) => sum + current);
reduceRight同reduce,只是从右向左遍历。
forEach
["Bilbo", "Gandalf", "Nazgul"].forEach((item, index, array) => {
alert(`${item} is at index ${index} in ${array}`);
});
object类型和symbol类型
- symbol 类型用于创建对象的唯一标识符.
- 对象可以存储一个函数作为他的属性
具体见对象类型
typeof运算符
- 返回参数的类型
- 作为运算符:typeof x。
- 函数形式:typeof(x)。
typeof undefined // "undefined"
typeof 0 // "number"
typeof true // "boolean"
typeof "foo" // "string"
typeof Symbol("id") // "symbol"
typeof NaN // number
typeof Math // "object" (1)
typeof null // "object" (2) null 不是一个 object。
//null 有自己的类型,它是一个特殊值。再次强调,这是 JavaScript 语言的一个错误。
typeof alert // "function" (3)
总结
-
JavaScript 中有七种基本的数据类型(译注:前六种为基本数据类型,也属于原生类型,而 object 为复杂数据类型)。
-
number 用于任何类型的数字:整数或浮点数。
-
string 用于字符串:一个字符串可以包含一个或多个字符,所以没有单独的单字符类型。
-
boolean 用于 true 和 false。
-
null 用于未知的值 —— 只有一个 null 值的独立类型。
-
undefined 用于未定义的值 —— 只有一个 undefined 值的独立类型。
-
symbol 用于唯一的标识符。
-
object 用于更复杂的数据结构。
我们可以通过 typeof 运算符查看存储在变量中的数据类型。
- 两种形式:typeof x 或者 typeof(x)。
- 以字符串的形式返回类型名称,例如 “string”。
- typeof null 会返回 “object” —— 这是 JavaScript 编程语言的一个错误,实际上它并不是一个 object。
学习对象类型