android Toolbar的简单使用
一、基本使用
1.活动主题更改为隐藏ToolBar
android:theme="@style/Theme.AppCompat.Light.NoActionBar"2.布局中添加toolbar
3.实例化
//实例化
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);效果如下
4.基本属性
app:navigationIcon="@drawable/toolbar_back" //左侧图标
app:logo="@drawable/toolbar_logo" //logo
app:title="大标题" //大标题
app:titleTextColor="#e26b6b" //大标题颜色
app:subtitle="子标题" //子标题
app:subtitleTextColor="#6decd5" //子标题颜色
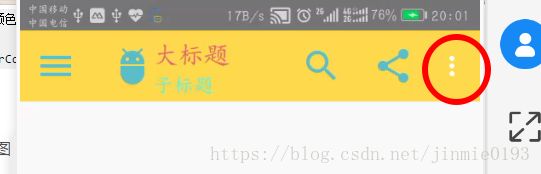
效果如下;
5.添加选项菜单
第一步创建菜单文件
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_menu,menu);
return true;
}效果如下
二、个性设置
1.左侧返回箭头
想要显示自带的返回箭头,需要去掉之前设定的属性:
app:navigationIcon="@mipmap/title_bar_back"
然后在代码中添加:
ActionBar actionBar = getSupportActionBar();
if (actionBar != null){
actionBar.setHomeAsUpIndicator(R.drawable.design_menu); //设置图标
actionBar.setDisplayHomeAsUpEnabled(true); //显示
}2.溢出图标颜色
在style文件中添加:
- @android:color/white
2.自定义右侧溢出图标
补充:
由于我们使用的是AppCompatActivity,因此必须使用AppCompat的相关主题,我这里使用亮色调的没有ActionBar的主题,注意需要在清单文件当中去使用自己定义的主题。
为了完全去掉ActionBar,需要把windowActionBar、windowNoTitle以及加上android声明的也写上,确保把系统自带的以及第三方兼容包的ActionBar都彻底去掉。
效果:
3.更改弹出菜单背景
效果:
4.修改(大/小)标题文字大小
添加style
布局文件添加
app:titleTextAppearance="@style/ToolbarTitleSize"
app:subtitleTextAppearance="@style/SubToolbarTitleSize"效果:
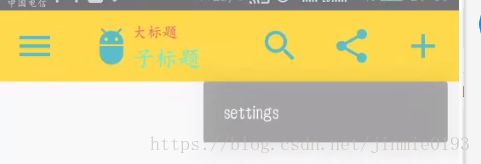
5.修改弹出菜单位置
添加style:
布局文件
app:popupTheme="@style/OverflowMenuStyle"效果:
6.事件处理
6.1返回按钮事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ToolBarActivity.this,"ToolBar",Toast.LENGTH_SHORT).show();
}
});6.2菜单项点击事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.toolbar_menu_search:
Toast.makeText(ToolBarActivity.this,"search",Toast.LENGTH_SHORT).show();
break;
case R.id.toolbar_menu_share:
Toast.makeText(ToolBarActivity.this,"share",Toast.LENGTH_SHORT).show();
break;
case R.id.toolbar_menu_settings:
Toast.makeText(ToolBarActivity.this,"settings",Toast.LENGTH_SHORT).show();
break;
default:
Toast.makeText(ToolBarActivity.this,"error",Toast.LENGTH_SHORT).show();
}
return true;
}三.高级
1.toolbar嵌套布局
Toolbar下面可以嵌套布局,直接将自己定义好的布局放到Toolbar下面即可
"match_parent"
android:layout_height="?attr/actionBarSize">
"match_parent"
android:layout_height="match_parent">
......
2.Toolbar 和 DrawerLayout 左滑菜单
更改原来的布局文件如下:
活动中添加;
final DrawerLayout mDrawerLayout = (DrawerLayout) findViewById(R.id.toolbar_drawlayout);修改返回按钮事件:
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ToolBarActivity.this,"ToolBar",Toast.LENGTH_SHORT).show();
//显示菜单
mDrawerLayout.openDrawer(GravityCompat.START);
//关闭滑动菜单
//mDrawerLayout.closeDrawers();
}
});效果: