我的vscode插件和setting设置(解决vscode保存出现提示运行"XXX"的保存参与者: 快速修复"的问题;二来修复"明明开启的是去分号和单引号,自动保存又自动添加了分号和双引号)
一.插件
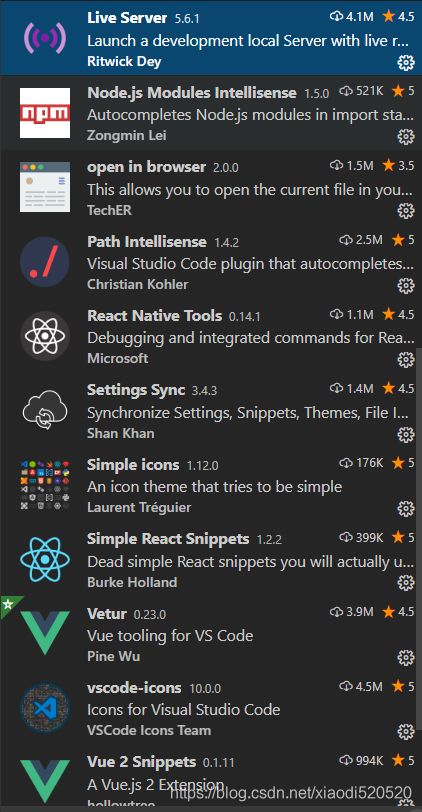
1.已启用
2.禁用
二.setting设置
// {
// "window.zoomLevel": 1,
// "workbench.editor.enablePreview": false, //关闭rg.exe进程
// "editor.minimap.enabled": false, //关闭快速预览
// "liveServer.settings.donotShowInfoMsg": true, //关闭liveserver提示
// "files.autoSave": "afterDelay", //打开自动保存
// "editor.fontSize": 14, //设置文字大小
// "editor.lineHeight": 24, //设置文字行高
// "editor.lineNumbers": "on", //开启行数提示
// "editor.quickSuggestions": { //开启自动显示建议
// "other": true,
// "comments": true,
// "strings": true
// }, //去掉代码结尾的分号
// // "prettier.singleQuote": true, //使用带引号替代双引号
// "vetur.format.defaultFormatterOptions": {
// "prettier": {
// "semi": false, // 格式化不加分号
// "singleQuote": true // 格式化以单引号为主
// }
// },
// "javascript.format.insertSpaceBeforeFunctionParenthesis": false, //让函数(名)和后面的括号之间加个空格
// // "vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
// // "vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
// // "vetur.format.defaultFormatterOptions": {
// // "js-beautify-html": {
// // "wrap_attributes": "force-aligned" //属性强制折行对齐
// // }
// // },
// // "eslint.validate": [ //开启对.vue文件中错误的检查
// // "javascript",
// // "javascriptreact",
// // {
// // "language": "html",
// // "autoFix": true
// // },
// // {
// // "language": "vue",
// // "autoFix": true
// // }
// // ],
// "editor.codeActionsOnSave": {
// "source.fixAll.eslint": true
// },
// "sync.gist": "9296fc120b18f09fc7c3b4f90f254a62",
// "[html]": {
// "editor.defaultFormatter": "HookyQR.beautify"
// },
// "[vue]": {
// "editor.defaultFormatter": "esbenp.prettier-vscode"
// },
// "prettier.jsxSingleQuote": true,
// "vsicons.dontShowNewVersionMessage": true,
// "eslint.validate": [
// "javascript",
// "vue",
// "html"
// ],
// "search.followSymlinks": false,
// // 2020年2月20日23:47:36添加
// "editor.tabSize": 2,
// "editor.detectIndentation": false,
// "emmet.triggerExpansionOnTab": true,
// // "update.channel": "none",
// "editor.formatOnSave": true, // eslint保存格式化
// "javascript.format.enable": false, // 让prettier遵循eslint格式美化
// // "vetur.format.defaultFormatter.js": "vscode-typescript",
// "vetur.completion.autoImport": false,
// "js-beautify-html": {
// // force-aligned | force-expand-multiline
// "wrap_attributes": "force-aligned"
// },
// "prettyhtml": {
// "printWidth": 100,
// "singleQuote": false,
// "wrapAttributes": false,
// "sortAttributes": true
// },
// "prettier": {
// "semi": false,
// "singleQuote": true
// },
// "vetur.format.defaultFormatter.js": "vscode-typescript"
// }
// 2020年2月21日00:49:01添加
{
"window.zoomLevel": 1,
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #去掉代码结尾的分号
// "prettier.semi": true,
// #使用单引号替代双引号
// "prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
// "javascript.format.insertSpaceBeforeFunctionParenthesis": false,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertNewLineAroundBlocks": false, // 两个选择器中是否换行
"stylusSupremacy.insertNewLineAroundImports": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"files.autoSave": "afterDelay", // import之后是否换行
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": false, // 格式化不加分号
"singleQuote": true // 格式化以单引号为主
}
},
//分号和双引号确实不会再自动添加了,但是不会在方法括号之间插入空格,可以再加入这条配置即可
"javascript.format.insertSpaceBeforeFunctionParenthesis": false,
"typescript.format.insertSpaceBeforeFunctionParenthesis": true,
"vetur.format.defaultFormatter.js": "vscode-typescript",
// "workbench.colorTheme": "Monokai",
"editor.matchBrackets": false,
"workbench.iconTheme": "vscode-icons",
"gitlens.advanced.messages": {
"suppressCommitHasNoPreviousCommitWarning": false,
"suppressCommitNotFoundWarning": false,
"suppressFileNotUnderSourceControlWarning": false,
"suppressGitVersionWarning": false,
"suppressLineUncommittedWarning": false,
"suppressNoRepositoryWarning": false,
"suppressUpdateNotice": false,
"suppressWelcomeNotice": true
},
"files.associations": {
"*.vue": "vue"
},
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue",
{
"language": "vue",
"autoFix": true
}
],
"eslint.autoFixOnSave": true,
"editor.tabSize": 2,
"terminal.integrated.shell.windows": "C:\\WINDOWS\\System32\\cmd.exe",
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"typescript.format.insertSpaceBeforeFunctionParenthesis": true,
"prettier.singleQuote": true,
"prettier.trailingComma": "none",
"prettier.semi": false,
"prettier.useTabs": false,
"prettier.tabWidth": 2,
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatter.html": "js-beautify-html",
"explorer.confirmDragAndDrop": false,
// 2020年2月23日02:10:54增加切换保存
"files.autoSave": "onFocusChange"
}
解释插件中禁用prettier的原因:会出现"vscode 保存就提示运行"XXX"的保存参与者: 快速修复"的问题;二来修复"明明开启的是去分号和单引号,自动保存又自动添加了分号和双引号";解决方法就是把prettier插件禁掉,同时把上面的setting加上.
同时说明为什么那么多注释:因为都是网上的98%方法都没解决问题,故留下注释记录.
附:大神的配置链接
https://github.com/varHarrie/varharrie.github.io/issues/10