简单了解响应式开发
一、响应式开发
1. 响应式布局
web网页开发的页面布局大致出现了以下几类:
- 固定宽度的布局:给网页设置一个固定的宽度,通常以px作为单位,常见于PC端web开发。
- 流式布局:给网页设置一个相对宽度,通常以百分比作为单位。
- 栅格布局:像表格一样对页面进行划分,以每一个划分出的单元格为长度单位,比如bootstrap采用的就是栅格化的布局。
- 响应式布局:通过检测设备信息来决定网页的布局方式,从而使网页可以匹配大部分移动设备和PC端。
2. 响应式开发
响应式开发的结果将是开发出一个能够在多种设备上都能正常展示的网站,响应式开发的网站意味着多种终端共用一套代码,节省了开发时间,节约了开发成本和维护成本,但同时,它也存在一些缺陷,因为共用一套代码,因此其中部分内容即使移动端并不会展示,但它同样会请求并下载下来,这将拖慢移动端网站的运行速度,使用户的流量开销更大,同时,因为要适配不同类型的终端,因此我们不得不写很多冗余的代码,使网站的体积更大。
因此我们要学会针对不同的网站选择不同的开发方式,对于一些博客、官网、新闻等网站,展示内容单一简单,适合使用响应式开发,但是针对一些功能复杂的网站,则不适合。
二、媒体查询
实现响应式布局的一个方法是使用媒体查询,媒体查询即针对不同的设备使用不同的代码,一般的常见设备的尺寸划分如下:
| 类型 | 布局宽度 |
|---|---|
| 大屏幕 | 大于等于1200px |
| 默认 | 大于等于980px |
| 平板 | 大于等于768px |
| 手机到平板 | 小于等于767px |
| 手机 | 小于等于480px |
1. css语法
@media mediatype and|not|only (media feature) {
CSS-Code;
}
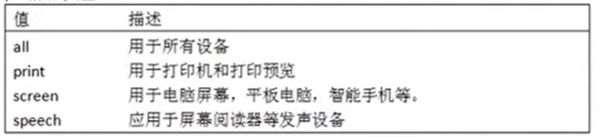
mediatype ,即查询的媒体类型,有以下几种:

重点关注screen。
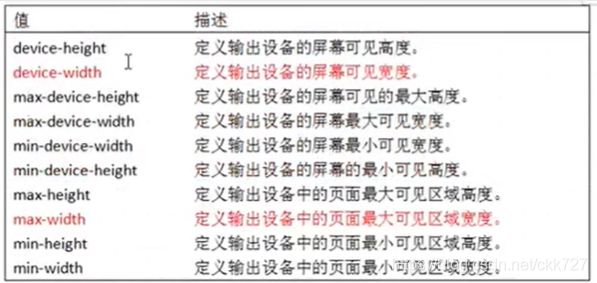
media feature,即查询的媒体功能,有以下取值:

重点关注device-width和max-width。
示例:
@media screen and (max-width:768px) {
.body{
background-color: #EB7350;
}
}
@media screen and (min-width:768px) and (max-width:992px) {
.body{
background-color: yellow;
}
}
@media screen and (min-width:992px) and (max-width:1200px) {
.body{
background-color: red;
}
}
@media screen and (min-width:1200px) {
.body{
background-color: gray;
}
}
考虑到样式覆盖问题,上面的代码可以做如下改进:
@media screen and (max-width:768px) {
.divs{
background-color: #EB7350;
}
}
@media screen and (min-width:768px) {
.divs{
background-color: yellow;
}
}
@media screen and (min-width:992px) {
.divs{
background-color: red;
}
}
@media screen and (min-width:1200px) {
.divs{
background-color: gray;
}
}
媒体查询的两个特点:向上兼容、向下覆盖。
向上兼容即min-width为768px的样式,在min-width为992px时依然生效,向下覆盖即下面的样式会覆盖到上面的重复样式。
书写规则:
- 如果是判断最小值(min-width),从小到大写。
- 如果是判断最大值(max-width),从大到小写。
min-width与min-device-width的区别:
min-width是指当前可视区域的最小宽度,min-device-width是指当前设备的最小宽度,(设备的最小宽度不会因为你缩放浏览器而发生改变,因此对于采用device-width的响应式布局,在PC端缩放浏览器时不会发生响应式变化)
2. 通过媒体查询调用css文件
"stylesheet" media="screen and (min-width:992px)" href="./css/base.css" />
三、px与em与rem
px:像素,固定的长度单位,不适合用于响应式开发。
em:长度单位,参照当前元素的字号,如果未设置则参照父容器的字号或者当前浏览器的默认字号。
rem:参照根元素(即html)的长度单位。
rem使用举例:
@media screen and (device-width:320px){
html{
font-size:16px;
}
}
@media screen and (device-width:360px){
html{
font-size:18px;
}
}
@media screen and (device-width:375px){
html{
font-size:18.75px;
}
}
@media screen and (device-width:414px){
html{
font-size:20.07px;
}
}
div{
width:10rem;
height:10rem;
}
这种情况下,div块在不同屏幕下将会有不同的大小,在320px的设备下,宽高为160px;在360px的设备下,宽高为180px;从而很好的适配各种屏幕。
