- Unity Shader 常用函数列表
opti
查询unityshader
UnityShader常用函数列表数学函数(MathematicalFunctions)函数功能abs(x)返回输入参数的绝对值acos(x)反余切函数,输入参数范围为[-1,1],返回[0,π]区间的角度值all(x)如果输入参数均不为0,则返回ture;否则返回flase。&&运算any(x)输入参数只要有其中一个不为0,则返回true。asin(x)反正弦函数,输入参数取值区间为[−1,1]
- UnityShader常用函数和变量
微光守望者
unity图形渲染
UnityShader常用函数和变量后续在应用的过程中,不断更新数学函数函数介绍smoothstep(min,max,x)一种平滑插值的方法,对于创建柔和的边缘或过渡效果特别有用,smoothstep函数的原理是通过一个三次多项式对输入值x在定义的两个边缘值edge0和edge1之间进行非线性插值,使得当x位于edge0和edge1之外时结果分别为0或1,而当x在这两个边缘值之间时,则产生一个从0
- UnityShader——07数学知识:向量
Aubyn11
UnityShader线性代数unity
数学知识:向量二维(笛卡尔)坐标系二维向量(矢量)具有方向的线段叫做有向线段,以A为起点、B为终点的有向线段作为向量,可以记作v=B-A。区别于有向线段,在一般的数学研究中,向量是可以平移的。一个向量的坐标等于表示此向量的有向线段的终点坐标减去始点的坐标。二维向量加法二维向量减法二维向量点乘根据这个公式就可以计算向量a和向量b之间的夹角。从而就可以进一步判断这两个向量是否是同一方向,是否正交(也就
- UnityShader(十五)纹理的属性
米芝鱼
UnityShader入门学习unity游戏引擎图形渲染着色器游戏
目录面板属性:多级渐远纹理技术(mipmapping)FilterMode(滤波模式)面板属性:在Unity中导入一些纹理资源后可以在它的材质面板上调整其属性如图:在这个面板上有许多可以调整的属性,如纹理类型,纹理形状等其中有一个WrapMode属性,这个是对于超过纹理边界时使用的模式,默认时Repeat对于FilterMode属性,决定了当纹理变换产生拉伸时将采用何种滤波模式FilterMode
- UnityShader 边缘流光效果
米芝鱼
UnityShader效果unity图形渲染着色器游戏引擎游戏
效果:实现:Shader"MyShader/SimFlowLight"{Properties{[Toggle]_EnableFlow("启动流动",float)=0_FlowTex("流动贴图",2D)="white"{}_FlowSpeed("流动速度",Vector)=(0,0,0,0)_SimColor("边缘光颜色",color)=(1,1,1,1)_SimPower("边缘光强度",Ra
- UnityShader:直接光照效果/点光/平行光阴影
米芝鱼
UnityShader效果学习unity游戏引擎图形渲染着色器
效果:代码:Shader"MyShader/PhongNormal"{Properties{_DiffuseTex("漫反射贴图",2d)="white"{}_AOTex("AO贴图",2d)="white"{}_SpecularMask("高光遮罩",2d)="white"{}_NormalMap("法线贴图",2d)="white"{}_NormalIntensity("凹凸程度",Range
- UnityShader玉石效果
米芝鱼
UnityShader效果unity游戏游戏引擎图形渲染着色器
效果:代码:Shader"MyShader/Jade"{Properties{_DiffuseColor("漫反射颜色",color)=(1,1,1,1)_ThicknessMap("厚度图",2d)="white"{}_AddColor("叠加颜色",color)=(1,1,1,1)_CubeMap("环境贴图",Cube)="white"{}_RotateAngle("环境贴图旋转偏移",Ra
- UnityShader——02三大主流编程语言
Aubyn11
UnityShaderunity
三大主流编程语言ShaderLanguageShaderlanguage的发展方向是设计出在便携性方面可以与C++/JAVA相比的高级语言,“赋予程序员灵活而方便的编程方式”,并“利用图形硬件的并行性,提高算法的效率”Shaderlanguage目前主要有3种语言,基于OpenGL的OpenGLShadingLanguage,简称GLSL,基于DirectX的HighLevelShadingLan
- UnityShader——01Shader和渲染管线
Aubyn11
UnityShaderunity
Shader和渲染管线什么是ShaderShader中文翻译为着色器,是一种较为短小的程序片段,用于告诉图形硬件如何计算和输出图像,过去由汇编语言编写,现在也可以使用高级语言进行编写。即,Shader是一种可编程图形管线的算法片段主要分为两类,VertexShader和FragmentShader什么是渲染管线渲染管线也称为渲染流水线,是显示芯片内部处理图形信号相互独立的并行处理单元。一个流水线是
- 2024-02-01 Unity Shader 开发入门4 —— ShaderLab 语法
蔗理苦
Unity学习unity游戏引擎
文章目录1材质和Shader1.1UnityShader和Shader的区别1.2Unity中的材质和Shader1.3创建材质1.4创建Shader2ShaderLab的基本结构2.1什么是ShaderLab2.2ShaderLab的基本结构3Shader名称4Shader属性4.1Shader属性的作用4.2Shader属性的基本语法4.3数值类型4.4颜色和向量类型4.5纹理贴图类型5子着色
- Standard.shader学习笔记
waempty
最近因工作需要研究了Unity自带的Standard.shader。标注一下,整个Unity内嵌的shader及库文件(cginc文件)都可以在官网下到。这里整理下之前没学到的知识,方便以后查看。1.shader的构成整体的UnityShader结构如下:Shader"ShaderName"{Properties{}SubShader{Tags{}Pass{Tags{"LightMode"="Fo
- Shader-更复杂的光照-Unity的阴影
祝你万事顺利
1.ShadowMap计算光源的阴影映射纹理,记录光源的位置出发、能看到的场景中距离它最近的表面位置。2.屏幕空间的映射(ScreenShadowMap)此技术根据光源的阴影映射纹理和摄像机的深度纹理来得到屏幕空间的阴影图。如果摄像机的深度图记录的表面深度大于阴影映射纹理中的深度值,说明表面是可见的。不透明物体的阴影在默认的情况下,FallBack会回调一个UnityShader,即内置的Spec
- UnityShader实现兰伯特模型
米芝鱼
UnityShader效果unity游戏游戏引擎图形渲染着色器
目录基础:兰伯特公式:广义上的半兰伯特光照模型公式:绝大多数情况下的半兰伯特光照模型公式:纯实现:一、兰伯特模型二、半兰伯特模型基础:兰伯特公式:广义上的半兰伯特光照模型公式:绝大多数情况下的半兰伯特光照模型公式:纯实现:一、兰伯特模型Shader"MyShader/Lambert"{SubShader{Pass{Tags{"LightMode"="ForwardBase"}CGPROGRAM#p
- UnityShader(十一)半兰伯特模型
米芝鱼
UnityShader入门学习unity图形渲染着色器游戏引擎
目录兰伯特定律半兰伯特光照模型(HalfLambert)实现:兰伯特定律在平面某点漫反射光的光强与该反射点的法向量和入射光角度的余弦成正比。半兰伯特光照模型(HalfLambert)半兰伯特光照模型是在原兰伯特光照模型的基础上进行了简单的修改。广义的半兰伯特光照模型的公式如下:与原兰伯特模型相比,半兰伯特光照模型没有使用max操作来防止n和l的点积为负值,而是对其结果进行了一个a倍的缩放再加上一个
- UnityShader(十二)实现标准光照模型中的高光反射
米芝鱼
UnityShader入门学习unity游戏引擎图形渲染着色器
目录基本光照模型中的高光反射公式:逐顶点光照逐像素光照基本光照模型中的高光反射公式:从公式可以看出要计算高光反射需要知道四个参数:入射光线的颜色和强度clight,材质的高光反射系数mspecular,视角方向v以及反射方向r。其中,反射方向r可以由表面法线n和光源方向l计算得到即:上述公式很简单,Cg也提供了计算反射方向的函数reflect函数:reflect(i,n)参数:i:入射方向;n:法
- UnityShader(九)Unity中的基础光照(下)
米芝鱼
UnityShader入门学习unity游戏引擎
目录标准光照模型自发光高光反射(1)Phong模型(2)Blinn模型漫反射环境光逐顶点还是逐像素逐像素光照逐顶点光照总结标准光照模型光照模型有许多种,但在早期游戏引擎中,往往只使用一个光照模型,被称为标准光照模型。标准光照模型只关心直接光照,也就是那些直接从光源发射出来照射到物体表面后,经过物体表面的一次反射直接进入摄像机的光线。它的基本方法是,把进入到摄像机内的光线分为四个部分,每个部分用一种
- Ⅵ让画面动起来
BacteriumFox
让画面动起来UnityShader中的内置变量UnityShader提供了一系列关于时间的内置变量来允许我们方便地在Shader中访问允许时间,实现各种动画效果。下表给出了这些内置的时间变量。纹理动画纹理动画在游戏中的应用非常广泛。尤其在各种资源都比较局限的移动平台上,我们往往会使用纹理动画来代替复杂的例子系统等模拟各种动画效果。序列帧动画想要实现序列帧动画,我们先要提供一张包含了关键帧图像的图像
- Unity Shader 滚动进度条效果
SlowFeather
Unityunity游戏引擎shader
UnityShader滚动进度条效果前言项目场景布置导入图片修改场景设置修改图片尺寸即可调整进度ASE连线前言UI要实现一个滚动进度,于是使用Shader制作一个。项目场景布置导入图片修改一下导入图片的格式,这样才能循环起来WrapMode改为Repeat之后记得Apply修改场景设置新建一个Image和Matrial,把Shader应用到Matrial上,并赋值给Image修改Image的Ima
- Unity Shader 顶点动画-流动的河流
洒一地阳光_217d
UnityShader系列文章:UnityShader目录-初级篇UnityShader系列文章:UnityShader目录-中级篇效果:使用顶点动画模拟2D的河流河流纹理Shader代码://顶点动画,水流Shader"Custom/Water"{Properties{_MainTex("Texture",2D)="white"{}_Color("ColorTint",Color)=(1,1,1
- [Unity Shader入门精要]初级篇 代码拆解
码穿地球
unity游戏引擎图形渲染
简介:介绍了UnityShader入门精要中初级篇包含的所有代码,通过详细拆解代码,一步一步揭晓Shader的原理。第5章开始UnityShader学习之旅5.2.1顶点/片元着色器的基本结构Shader"MyShaderName"{//着色器名字Properties{//属性}SubShader{//针对显卡A的SubShaderPass{//设置渲染状态和标签//开始CG代码片段CGPROGR
- Unity Shader 2D血条Sin波纹效果
SlowFeather
Unityunity游戏引擎shader
UnityShader2D血条Sin波纹效果前言项目场景布置逻辑编写分界线效果Sin波纹控制进度完整连线前言遇到一个需求,要给图片添加一个带波纹遮罩的效果。项目场景布置给UI上的Image设置对应材质球即可逻辑编写分界线效果Sin波纹控制进度完整连线
- unityShader学习之ZTest ZWrite
yuanerjiang
shader学习
在渲染阶段,引擎所做的工作是把所有场景中的对象按照一定的策略(顺序)进行渲染。最早的是画家算法,顾名思义,就是像画家画画一样,先画后面的物体,如果前面还有物体,那么就用前面的物体把物体覆盖掉,不过这种方式由于排序是针对物体来排序的,而物体之间也可能有重叠,所以效果并不好。所以目前更加常用的方式是z-buffer算法,类似颜色缓冲区缓冲颜色,z-buffer中存储的是当前的深度信息,对于每个像素存储
- UnityShader基础案例(二)——UI流光,扭曲,外边框,波纹效果
implosion98
UnityShader开发unity技术美术
一、UI流光Shader"Custom/Test0"{Properties{_MainTex("主纹理",2D)="white"{}//使用黑白纹理识别边框_MaskTex("黑白纹理",2D)="white"{}_FlowTex("流光贴图",2D)="white"{}_FlowColor("流光颜色",Color)=(1,1,1,1)_FlowSpeed("流光速度",Range(0.1,2)
- Unity Shader入门精要学习笔记 - 第15章 使用噪声
锐萌瑞
ShaderLab
转载自冯乐乐的《UnityShader入门精要》消融效果消融效果常见于游戏中的角色死亡、地图烧毁等效果。这这些效果中,消融往往从不同的区域开始,并向看似随机的方向扩张,最后整个物体都将消失不见。我们将学习如何在Unity中实现这种效果。效果如下图所示。要实现上图中的效果,原理非常简单,概括来说就是噪声纹理+透明度测试。我们使用对噪声纹理采样的结果和某个控制消融程度的阈值比较,如果小于阈值,就使用c
- TA百人计划学习笔记 3.1.2深度测试
yoi啃码磕了牙
学习笔记linux游戏美术着色器3d
资料源视频【技术美术百人计划】图形3.1深度与模板测试传送门效果示例_哔哩哔哩_bilibilippt3100-模板测试与深度测试(1)参考UnityShader:理解Stencilbuffer并将它用于一些实战案例(描边,多边形填充,反射区域限定,阴影体shadowvolume阴影渲染)_unitystencilbuffer-CSDN博客3.1模板测试和深度测试·语雀MayoHaWu-知乎Zte
- UnityShader实例09:Stencil Buffer&Stencil Test
lupeng0330
unity3Dshader实例笔记unitystencil模板缓冲深度测试shader
StencilBuffer&StencilTest在开始前先吐槽下unity的官方文档,说实话关于stencil,官方文档真的是可以不要了,除了记流水账般解释了下各个参数的作用,作为例子的shader也是让人一头雾水,整个文档看下来,你发觉stencil是用来干嘛的,怎么操作,仍然不知道。好在unity的shaderlab和D3D,OpenGL等shader语言是一致的,还可以从它们的相关解释来了
- TA百人计划学习笔记 3.1.1模板测试
yoi啃码磕了牙
学习笔记游戏美术着色器3d
资料源视频【技术美术百人计划】图形3.1深度与模板测试传送门效果示例_哔哩哔哩_bilibilippt3100-模板测试与深度测试(1)参考UnityShader:理解Stencilbuffer并将它用于一些实战案例(描边,多边形填充,反射区域限定,阴影体shadowvolume阴影渲染)_unitystencilbuffer-CSDN博客3.1模板测试和深度测试·语雀MayoHaWu-知乎ste
- 【Unity Shader】(1)兰伯特模型 逐顶点光照 和 逐像素光照 分别实现 漫反射光照模型
1eonleonChan
ShaderTAuntiy着色器技术美术UnityShaderTA
使用逐顶点光照在unityShader中实现漫反射效果漫反射公式——兰伯特模型首先需要了解基本光照模型中,漫反射(Diffuse)的兰伯特模型兰伯特模型共有4个参数入射光线的颜色和强度——Clight材质的漫反射系数——Mdiffuse表面法线——n光源方向——I为了避免n和I的点积为负值,我们需要使用max来操作。但在UnityShader中,我们可以使用saturate(x)函数达到相同的效果
- Unity ShaderLab 基础四(漫反射光照)
YASUO13
unityshadercghlsl
学习笔记整理来至《UnityShader入门精要》漫反射,是投射在粗糙表面上的光向各个方向反射的现象.当一束平行的入射光线射到粗糙的表面时,表面会把光线向着四面八方反射,所以入射线虽然互相平行,由于各点的法线方向不一致,造成反射光线向不同的方向无规则地反射,这种反射称之为“漫反射”或“漫射”.漫反射计算公式如下:Clingt:入射光颜色,强度Mdiffuse:漫反射系数n:表面法线I:方向光源逐顶
- Unity Shader 标准光照模型——漫反射
Misaki_Me
unityShaderunity游戏引擎图形渲染
UnityShader标准光照模型——漫反射1.逐顶点的漫反射Shader"Unlit/DiffuseReflection"{Properties{_diffuse("diffuse",Color)=(1,1,1,1)}SubShader{Tags{"RenderType"="Opaque"}LOD100Pass{CGPROGRAM#pragmavertexvert#pragmafragmentf
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found

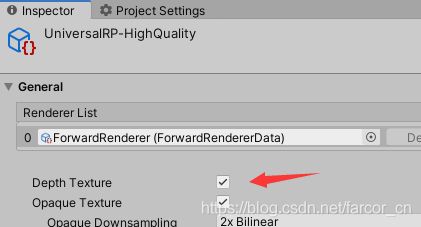
 建立一个Unlit shader,master节点设定改为transparent渲染队列,双面渲染。
建立一个Unlit shader,master节点设定改为transparent渲染队列,双面渲染。

 原理如下图:
原理如下图: 球体表面的深度同不透明物体深度一致的话,相减得零,自然输出黑色。视线网上移动,差值增加,直到大于等于1,以上就都是白色了。
球体表面的深度同不透明物体深度一致的话,相减得零,自然输出黑色。视线网上移动,差值增加,直到大于等于1,以上就都是白色了。
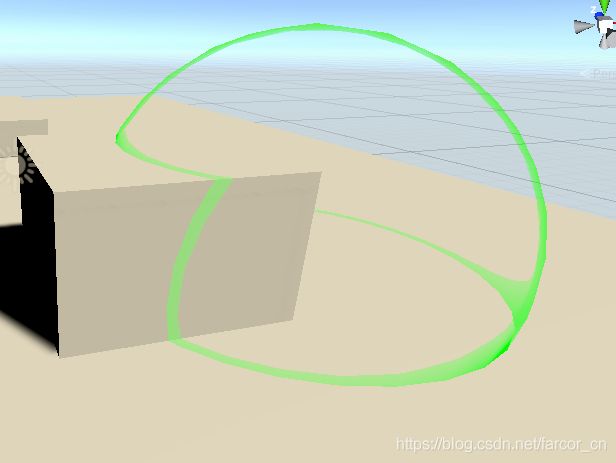
 结果:
结果:
 之后绘出非接触的边缘轮廓线。
之后绘出非接触的边缘轮廓线。 考虑菲涅尔效应的原理。
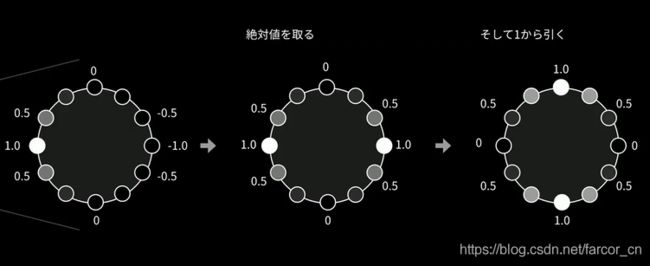
考虑菲涅尔效应的原理。 将物体表面的法线向量点乘视线方向的单位向量的值,如上图所示。越靠近摄像机中间的点内积越接近1或-1,而物体边缘的内积为0。如果将内积看作alpha值的话。我们是希望边缘为1,中间为0。但由于背面的值为负。所以先取绝对值,再用1减这个值。
将物体表面的法线向量点乘视线方向的单位向量的值,如上图所示。越靠近摄像机中间的点内积越接近1或-1,而物体边缘的内积为0。如果将内积看作alpha值的话。我们是希望边缘为1,中间为0。但由于背面的值为负。所以先取绝对值,再用1减这个值。 节点图
节点图 用1减后的值,用一个vector1的变量和power节点来控制菲尼尔效应的强度。将这个输出值用add节点同之前的边缘发光的值相加。效果如下:
用1减后的值,用一个vector1的变量和power节点来控制菲尼尔效应的强度。将这个输出值用add节点同之前的边缘发光的值相加。效果如下: STEP 1)END
STEP 1)END