LayUI自定义分页插件,仿EasyUI的DataGrid
大部分代码转自layUI社区 《嘉文》 道友的自定义分页插件 ,随后我增加了CheckBox选中行功能,以及条件查询的用法,并完善了一些《嘉文》道友没有明确指出的部分用法。废话不多说,上代码。
layui.define(['form','jquery', 'laypage'], function (exports) {
var $ = layui.jquery, laypage = layui.laypage,form = layui.form();
$.fn.jfTable = function (_opt, args) {
if (typeof _opt == "string") {//判断是方法还是对象
return JfTable.methods[_opt](this, args);
}
_opt = _opt || {};
return this.each(function () {
var grid = $.data(this, "jfTable");
if (grid) {
_opt = $.extend(grid.options, _opt);
grid.options = _opt;
} else {
grid=new JfTable(this,_opt);
$(this).data('jfTable',grid);
}
});
}
var JfTable=function (element,option) {
this.$element=$(element);
if(option.select){
option.columns.unshift({
type:'check',
width: 50
});
}
this.option= $.extend({},JfTable.default1, option);
this.init();
if(option.page){
this.$page=$("").insertAfter(this.$element);
this.initPage();
}
}
JfTable.prototype.init=function () {
$("
").appendTo(this.$element.html(""));
if(this.option.url){
this.ajaxData();
}
this.initBody();
this.initToolbar();
};
JfTable.prototype.initEvent=function () {
var t=this,_opt=t.option;
if(_opt.select){
form.render("checkbox");
form.on('checkbox(allChoose)', function(data){
var child = $(data.elem).parents('table').find('tbody input[type="checkbox"]');
child.each(function(index, item){
item.checked = data.elem.checked;
});
form.render('checkbox');
});
}
}
//初始化选中行事件
JfTable.prototype.initCheckbox=function(){
var t=this,_opt=t.option;
//获取tr的点击事件
$("tbody tr").click(function() {
var checkbox = $(this).find(":checkbox").attr("checked");
//由于重复使用渲染,导致重复点击行后会加载不出来样式,所以此处使用removeClass和addClass来操作
if(checkbox){
$(this).find(":checkbox").attr("checked",false)
$(this).find(":checkbox").next().removeClass("layui-form-checked");
}else{
$(this).find(":checkbox").attr("checked",true)
$(this).find(":checkbox").next().addClass("layui-form-checked");
}
});
}
//生成工具栏
JfTable.prototype.initToolbar=function () {
var t=this,$e=t.$element,_opt=t.option,toolbar=_opt.toolbar,tool= $("").prependTo($e);
$.each(toolbar,function (index,item) {
var btn=$("").appendTo(tool);
if(item.icon){
$(""+item.icon+"").appendTo(btn);
}else{
btn.append(item.text);
}
btn[0].onclick=eval(item.handle||function (){});//绑定匿名事件
});
}
//加载分页
JfTable.prototype.initPage=function () {
var t=this,opt=t.option, page=t.$page;
laypage({
cont: page,
curr: opt.curr,
pages:opt.pages,
groups: 5,
jump: function (obj,s) {
t.option.queryParam=$.extend(opt.queryParam,{pageNumber:obj.curr});
if(!s){
t.init();
}
}
});
}
JfTable.prototype.initBody=function () {
var t=this,$e=t.$element,opt=t.option,col=opt.columns,dt=opt.data,
$table=$e.find("table").html(""),
$cg=$("var c=col[i];
i==(l-1)?$(""+c.text+" ").appendTo($thr);
}
//生成tbody 表格体
for(var i=0,l=dt.length;ivar d=dt[i],$tr=$("var c=col[j],v=d[c.name],f=c.formatter;
if(c.type=='check'){
$(""+v+" ").appendTo($tr);
}
}
opt.onLoadSuccess(dt);
if(opt.select){
t.initEvent();
t.initCheckbox();
}
}
JfTable.prototype.ajaxData=function () {
var opt=this.option,param=$.extend({},opt.queryParam,{pageSize:opt.pageSize}),
result=$.ajax({
url: opt.url,
method:opt.method,
data:opt.onBeforeLoad(param),
async:false
}).responseJSON;
var json=JSON.parse(result.data);
opt.dataFilter(result);
if(opt.page){
opt.pages=json.totalPage;
opt.curr=json.pageNumber;
}
opt.data= json.list;
}
JfTable.methods={
option: function (jq) {
//取出该table的option属性
return $.data(jq[0], "jfTable").option;
},
insertRow: function (jq, row) {
//插入一行
var s=$.data(jq[0],"jfTable"),opt=s.option;
opt.data.unshift(row);
s.initBody();
},
getRow: function (jq, args) {
//获取制定行的数据 返回row行数据
var s=$(jq[0]).jfTable('option');
return s.data[args];
},
reload: function (jq, param) {
var t=$.data(jq[0],"jfTable"),opt=t.option;
opt.queryParam= $.extend({},opt.queryParam,param);
t.init();
if(opt.page){
t.initPage();
}
},
updateRow:function (jq,param) {
//更新指定行的数据
var s=$.data(jq[0],"jfTable"),opt=s.option;
opt.data[param.index]=param.row;
s.initBody();
},
getSelected:function (jq) {
//获取选中行,返回数组['0','1']
var s = $(jq[0]).find("table.layui-table tbody .layui-form-checked"),r=[];
for(var i=0,l=s.length;ivar index=$(s[i]).prev().val();
r[i]=this.getRow(jq,index);
}
return r || undefined;
}
};
JfTable.default1={
columns: [],
url: null,
data:[],
method:"get",
select:false,
toolbar:[],
pageSize:20,
queryParam: {},
onBeforeLoad: function (param) {
//加载前事件,参数为table获取url数据发送的参数
return param;
},
onLoadSuccess: function (data) {
//加载成功后触发,参数是数据体
return data;
},
dataFilter:function (res) {
//数据过滤事件,参数是url的响应体
return res;
}
};
exports('jfTable', {});
}); 以上为jfTable.js 使用layUI 的朋友们放到modules文件夹下。这点基础我就不上图了。
然后在layUI.js 中 的modules中添加对应的引用
//内置模块
modules = {
layer: 'modules/layer' //弹层
,jfTable: 'modules/jfTable' //列表参照easyUI的dataGrid写的 作者:嘉文-------------在这里哦
,'layui.all': 'dest/layui.all' //PC模块合并版
};方便大家看清楚,所以我把其他引用删除了
下边是使用方法
layui.use(['element','laypage', 'layer','jquery','laytpl','form','layedit', 'laydate','jfTable'], function(){
var laypage = layui.laypage
,layer = layui.layer
,$ = layui.jquery
,laytpl = layui.laytpl
,form = layui.form()
,layedit = layui.layedit
,laydate = layui.laydate;
var config = {
url:"${ctx}/member/getList",//获取数据的url
queryParam: {},//查询参数
page:true,//是否分页
pageSize:10,//每页数量
select:true,//是否生成checkbox
columns: [
{text:'昵称',name: 'nickName',width: 100,formatter:function(value,row,index){return value;}},
{text:'电话',name: 'phone',width: 100,formatter:function(value,row,index){return value;}},
{text:'用户类型',name: 'userType',width: 100,formatter:function(value,row,index){return value;}}
],
method:"post",//请求方式
onBeforeLoad: function (param) {
return param;
},
onLoadSuccess: function (data) {
return data;
},
dataFilter:function (data) {
return data;
}
}
$("#table").jfTable(config);//初始化列表
});
//条件查询的时候,建议大家这么写,不然可能出错
//还有我在用form作为提交条件的时候,发现执行条件查询会二次查询,第一次已经查询出来了
//但是有form又会查一遍,而且这一遍没有加上你的条件。所以我才用
//{"startTime":$("#startTime").val(),"endTime":$("#endTime").val(),"keywords":$("#keywords").val()};
$("#queryBtn").click(function(){
var param ={"startTime":$("#startTime").val(),"endTime":$("#endTime").val(),"keywords":$("#keywords").val()};
$("#table").jfTable('reload',param);
});
页面中只需要配置一个id 为table的div即可,id随便换。。。不过 $(“#table”).jfTable(config);//初始化列表 这里记得也换名字
<div id="table">div> 那么我们需要在后台指定的格式又是什么呢。《嘉文》道友并没有说明后台需要返回的什么格式。然后我就去断点找啊找
{“totalPage”:3,”pageNumber”:1,”list”:[{“nickName”:”小明”,”phone”:”18101051555”,”userType”:”管理员”}]}
totalPage 总页数
pageNumber当前页
list为数据
下面附送嘉文道友的说明文档。
jfTable 使用说明
jfTable基于layui实现的一个table插件,能够自动生成一个数据表格
内置分页以及按钮功能,实现方法大致参考easyui的datagrid
功能还在完善,喜欢的朋友多多提提意见,工作之余我尽量多完善,因为是基于layui的,所以必须要使用layui的方式去使用它这个小东西也是我之前没事的时候对着easyui的datagrid的源码研究了一通,然后又想学着layui的使用方法做了个练手的东西。
很多地方不合理我也明白,希望大家多提点提点,js我也只会些粗浅的东西
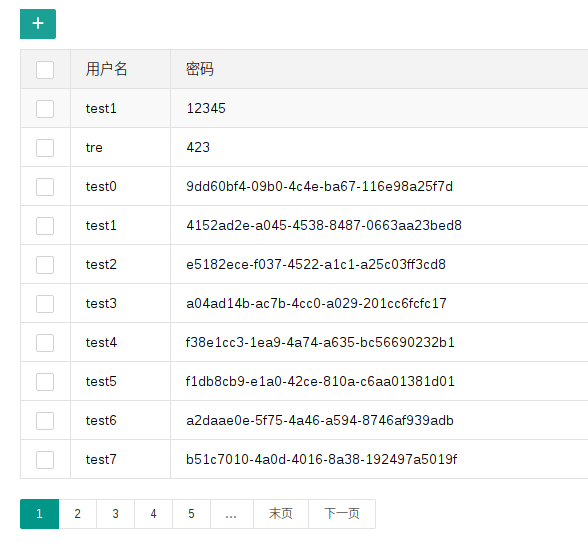
效果演示
1 配置说明
使用方法
var config={} $("#table").jfTable(config);//config参考下面进行配置
var config = {
url:"",//获取数据的url
data:[],//本地数据 不支持本地数据的分页
queryParam: {},//查询参数
page:true,//是否分页
pageSize:10,//每页数量
select:true,//是否生成checkbox
columns: [ {//列数组
text:'用户名',//显示的表头
name: 'username',//显示的数据key
width: 100,//宽度
formatter:function(value,row,index){//value 当前值 row 当前行数据 index 当前行索引
}
}],
method:"post",//请求方式
toolbarClass:"layui-btn-small",//按钮的样式
toolbar:[{//按钮数组
text:"新增",//icon缺省时显示
icon:"",//按钮图标(如果不为空则显示按钮不显示text)
handle:function () {//绑定函数
}
}],
//事件 一定要return
onBeforeLoad: function (param) {
return param;
},
onLoadSuccess: function (data) {
return data;
},
dataFilter:function (data) {
return data;
}
}
2 目前实现的方法
2.1 option //无参数
取出该table的option属性
2.2 reload (param)
重新根据param加载,param可以自定义,其中包含了初始化的参数
2.3 insertRow(row)
插入一行
2.4 getRow(index)
获取制定行的数据 返回row行数据
2.5 update(data{index:1,row{}})
更新指定行的数据
参数格式
{
index:1,//索引
row:{ //数据
}
}2.6 getSelected //无参数
获取选中行,返回数组[‘0’,’1’]
3 事件(自定义事件一定要写返回)
3.1 onBeforeLoad(param)
加载前事件,参数为table获取url数据发送的参数
3.2 onLoadSuccess(data)
加载成功后触发,参数是数据体
3.3 dataFilter(res)
数据过滤事件,参数是url的响应体