vue 微信公众号多图上传 无需后端去微信服务器下载 getLocalImgData不执行的解决办法
微信公众号多图上传 无需后端去微信服务器下载
多图时候getLocalImgData不执行
我们知道安卓端微信公众号受内置浏览器限制;UI框架在部分安卓手机每次只能上传一张照片,我先是使用了vant,很多安卓机不可使用,又局部注册element 然后改写他的方法也不可以实现多图上传;
然后只能乖乖使用微信js-sdk;

微信提供的思路就是
前端 选择图片 回显图片 图片上传到微信服务器 (保存3天)
后端 去微信服务器根据id下载图片
但是我们接口都已经写好了 而且也不想浪费时间在一个公众号上;
之前的接口传file文件携带参数;
我现在思路
前端
选择图片得到 localId (chooseImage)
根据localId转成base64(getLocalImgData)
根据base64转成file文件
接下来上传到自己服务器
后端 不动
遇到的最大的问题 getLocalImgData 多图时候这个方法不执行;
问题详述:
chooseImage获取图片得到localid数组,遍历数组去调用getLocalImgData 这个方法
但是前期死活不调用,也没有执行成功回调也没有失败回调 甚至没有执行的那个回调,使用checkJsApi检查得到也是没问题的
调试时候发现只传一张是可以得到base64的,我感觉问题可能出现在异步问题上,结果发现还真是
getLocalImgData 必须等上一个结束以后才可以执行下一个,直接遍历调用必出问题
最后写法
chooseImg (item) {
let that = this;
this.picObjectId = item.order_id;
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
that.syncUpload(res.localIds)
}
});
},
syncUpload (localIds) {
var localId = localIds.pop();
var that = this;
wx.getLocalImgData({
localId: localId, // 图片的localID
success: function (resBackData) {
var localData = resBackData.localData;
let imageBase64 = '';
// 这里处理的是ios和安卓的区别
if (localData.indexOf('data:image') == 0) {
imageBase64 = localData;
} else {
imageBase64 = 'data:image/jpeg;base64,' + localData.replace(/\n/g, '');
}
that.handleUpload(imageBase64); // 上传的方法
if (localIds.length > 0) {
that.syncUpload(localIds);
} else {
}
}
});
},
handleUpload (localData) {
let that = this;
let formData = new FormData();
formData.append("file", this.base64ToBlob(localData));
// 以下都是参数
formData.append("type", 1);
formData.append("object_id", this.picObjectId);
formData.append("module", 39);
formData.append("remark", "备注");
// 传到自己服务器
uploadFile(formData).then(res => {
// 写业务呗
})
},
// base64转blob 且不丢失文件名称,亲测有效
base64ToBlob (dataurl, filename = 'file') {
let arr = dataurl.split(',')
let mime = arr[0].match(/:(.*?);/)[1]
let suffix = mime.split('/')[1]
let bstr = atob(arr[1])
let n = bstr.length
let u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
return new File([u8arr], `${filename}.${suffix}`, {
type: mime
})
},
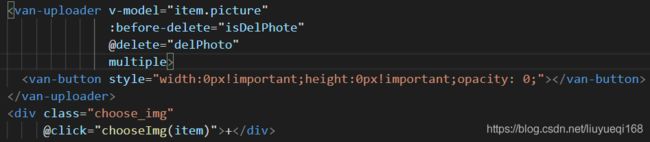
最后template里面

把vant自带的直接隐藏 建议是全局隐藏 但是我特殊原因特殊处理
最后安卓ios都测了 没问题
