自定义 WordPress 样式
1) 删除页脚下方的 “自豪地采用 WordPress” 字样
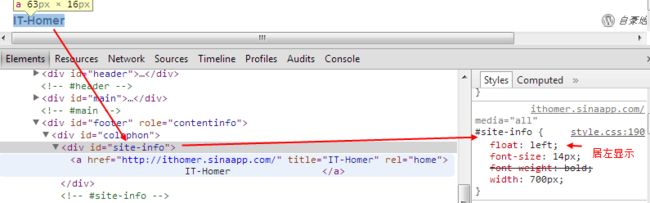
在SAE上安装WordPress后,默认页脚下方会出现版权字样,如下图:
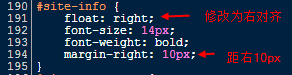
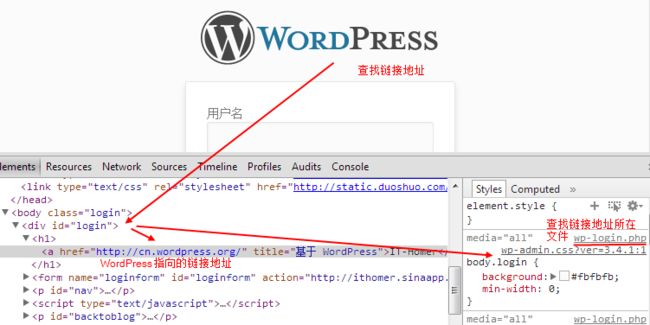
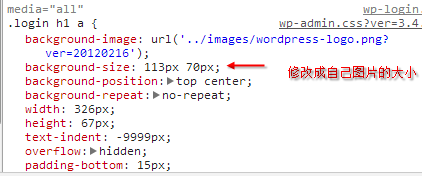
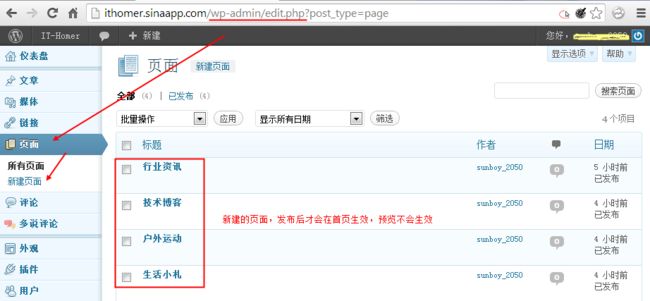
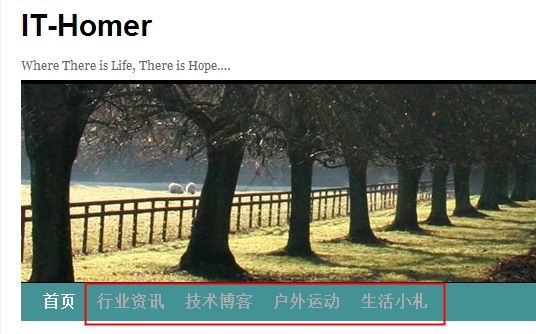
在 管理页面——》外观——》编辑——》修改主题,没法保存,是不能修改生效的,正确的做法类似 自定义discuz样式,打开 ./wp-content/themes/twentyten/footer.php (twentyten是我选择的样式,选择你自己的样式),查找 “ 2) 将上图的“IT-Homer”字样,移到页脚右下方 通过chrome调试工具,查看“IT-Homer”样式,找出修改的css文件,调试方法如下: 找到了“IT-Homer"字样居左显示的原因,修改就很简单了,打开wp-content/themes/twentyten/style.css,搜索”site-info", 修改成如下: 修改了3处,分别是: 1)float左对齐(left)改成了右对齐(right) 2)删除了宽度限制(删除 width:700px;) 3)添加了一行“margin-right:10px) 修改后的效果,如下图: 3)登录时,修改界面WordPress的logo和链接 登陆和注册时,点击上方“WordPress”的logo,莫名链接到了“http://cn.wordpress.org/”,分析原因如下图: 找到了的原因,修改就很简单了,顺藤摸瓜,打开 ./wp-login.php 文件,搜索“wordpress.org”(不要搜http://cn.wordpress.org/,他可能是拼接字符串出来的),如下图: 把上图链接“http://wordpress.org”修改成自己的链接,如“http://iforum.sinaapp.com/”,修改后的效果,可以访问我的http://ithomer.sinaapp.com/wp-login.php,点击看一下效果 4、修改logo 步骤3修改了链接,还没修改logo,这里在分析修改logo,分析图如下: 上图有步骤3修改后的链接,这里我们重点看login引出的图片地址,打开摸出的图片所在路径: ./wp-admin/images/wordpress-logo.png,修改替换成自己的logo wordpress-logo.png 图片默认宽和高为274px 63px .login h1 a{background-image:url('../images/wordpress-logo.png?ver=20120216');background-size:274px 63px;background-position:top center;background-repeat:no-repeat;width:326px;height:67px; 根据这个宽高可以调整自己图片大小,也可以修改其默认宽高,打开css文件: ./wp-admin/css/wp-admin.css,搜索“.login h1 a”,找到上面浅蓝色位置,修改成自己图片宽高,如下图修改成我自己iforum的logo大小 113px 70px ./wp-admin/css/wp-admin.css 文本太多有点大,在SAE上直接打开较慢,建议在本地修改好后,上传上去就行(线上、线下源文件,都要做好备份) 替换logo后的效果如下图: 可以访问我的WordPress站点,看实际效果:http://ithomer.sinaapp.com/wp-login.php 5、给导航栏添加页面 WordPress安装完毕后,导航栏默认只有“首页” 和 “示例页面”两项,需要自己添加导航页面,添加方法如下: 记得在“新建页面”后,一定要发布,才能看得见效果,如下图: 个人认为WordPress搭建的博客网站很丑,在网上找了一下,发现还是自己水平不行,下面汇总了一些搭建比较优秀的站点: 苹果联盟:http://www.appleunion.com/ 青松博客:http://www.song100e.com/ TechCrunch:http://techcrunch.com/ Flickr Code:http://code.flickr.net/ SAP Info:http://en.sap.info/ Quartz:http://qz.com/ 更多WordPress搭建的案例,请见官方的: http://wordpress.org/showcase/
你可能感兴趣的:(自定义 WordPress 样式)
- npm多个registry如果配置,如何管理?工具nrm登场
大橙子-
npm前端vue.js
通过工具nrm(NPMregistrymanager)来管理,指令简单,随时切换1.全局安装npmi-gnrm2.查看版本,测试是否下载成功nrm-V3.查看所有源nrmls4.添加源其中:csdn为自定义名称,根据自己情况自定义即可地址:https://************nrmaddcsdnhttps://************5.删除源nrmdelcsdn6.切换源nrmusecsdn
- DeepSeek 助力 Vue 开发:打造丝滑的导航栏(Navbar)
宝码香车
#DeepSeekvue.js前端javascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的导航栏(Navbar)前言页面效果指令输入属性定义1.导航栏样式相关2.导航项相关3.响应式相关4.对齐方式相关事件定义1.导航项点击事件2.菜单折叠切换事件其他建议1.可访问性2.动画效果3.图标支
- Java中的sort()
虚无中的真言81
Java
sort的第一种格式sort的第二种格式sort函数中cmp函数的使用方法自定义排序基本方法sort的第一种格式sort函数的基本格式(默认排序为升序排序)Arrays.sort(数组名,起始下标,终止下标);例:importjava.util.*;importjava.util.Arrays;publicclassMain{publicstaticvoidmain(String[]args){S
- Excel导入导出(注解)
静谧空间
exceljava开发语言
1、Excel适配器publicinterfaceExcelHandlerAdapter{/***格式化**@paramvalue单元格数据值*@paramargsexcel注解args参数组**@return处理后的值*/Objectformat(Objectvalue,String[]args);}2、自定义注解packagecom.zz.common.annotation;importjav
- 关于wordpress建站遇到的问题
bug菌¹
全栈Bug调优(实战版)#CSDN问答解惑(全栈版)android
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!问题描述使用Wordpress搭建网站遇到的问题我目前使用了AWS的云服务器在这个云服务器的基础上搭建了AApanel(国内叫宝塔面板),与此同时我也购买了域名和做了DN
- 使用LM Studio在WordPress基于大模型原创文章上稿进行SEO优化
Mr数据杨
Python自然语言技术wordpress大模型seo1024程序员节
在进行自动化文章生成与发布的流程中,首先需要确保基础配置的完善性和数据的准确性。通过手动设置分类和标签,文章能够在发布时被准确归类,从而提升SEO的效果。通过Excel表格的方式管理这些分类与标签,结合Python脚本,可以高效地实现自动化文章的生成和发布。该流程依赖于对WordPress数据库的操作,包括标签的批量导入、分类和标签的映射,以及通过AI生成内容的自动发布。全面的配置不仅节省了手动处
- SEO模板网站的wordpress主题最适合google外贸SEO
podoor
seo
在寻找最适合Google外贸SEO的WordPress主题时,有几个关键因素需要考虑:速度、SEO友好性、多语言支持、以及是否易于定制。以下是一些推荐的WordPress主题,它们不仅速度快,而且对SEO非常友好,非常适合外贸网站:–模板帝:MobanDi.com是一个完全可定制且免费的WordPress博客主题。它包括适用于个人博客、投资组合、商业博客甚至电子商务网站的入门网站。它反应灵敏,可与
- 为什么WP建站更适合于谷歌SEO优化?
推广小赵
经验分享
在当今数字时代,建立一个网站似乎变得容易,但要构建一个真正能够带来流量和订单的网站却并非易事。特别是在谷歌SEO优化方面,不同的建站程序在SEO支持方面的效果差异显著。对于希望提升搜索引擎表现的用户来说,WordPress无疑是最佳选择。WordPress的优势作为一款强大且广泛使用的内容管理系统(CMS),WordPress最大的优势在于其灵活性和可扩展性。该平台允许用户利用丰富的SEO插件来优
- CSS 修改 SVG图标的颜色
小达学徒
htmlcsssvg图标颜色改变
方法1、利用filter中的drop-shadow给icon加样式(利用原图标的阴影区域,同时将原图标移动超过之前父元素范围)filter:drop-shadow(red80px0);transform:translateX(-80px);给父元素加样式(父元素超范围隐藏,正好把原图标的隐藏掉,显示阴影区域)overflow:hidden;filter的drop-shadow标准用法drop-sh
- SQLServer两种导入数据方法
二刺螈杀手
数据库
一、电子表格数据存储转到SQLserver中,Excel数据存储:1、打开SQLserver新建一个数据库来存放该数据,数据库名称命名自定义2、这里使用作者大大自定义建好的数据库来示范:(操作步骤如下图所属:选择该数据库鼠标右键点击任务之后再选中导入数据)3、这里数据源就是需要导入的电子表格数据,选中然后点击下一步,如图所示4、Excel文件路径选择自己电脑磁盘存放该Excel表格数据的路径,Ex
- 通过nginx对arcgispro生成的矢量瓦片发布并调用(干货)
蓝布城发动机
nginxarcgis
一、矢量瓦片的制作与发布试验采用国土调查的土地利用现状的数据,制作的矢量瓦片的流程如图所示:图1矢量瓦片数据生产流程数据生产分为两个步骤:1、数据配图先在ArcMap软件中建立好工程并配图,土地利用现状的配图样式按照《规程》设计的土地利用符号保存为style文件,在ArcMap加载土地利用数据后,通过数据中DLBM字段与符号库做样式匹配,并保存为MXD格式工程。打开ArcgisPro新建工程,导入
- Arcgis Pro 如何使用 Arcgis 样式库
测绘小垃圾
arcgis
在插入菜单栏中导入.style格式样式在符号系统主符号系统选择唯一值点击右上角三横线,选择将图层符号系统与样式匹配
- 开源项目亮点:打造你的DIY智能语音助手——“小爱音箱自定义固件”
侯深业Dorian
开源项目亮点:打造你的DIY智能语音助手——“小爱音箱自定义固件”项目地址:https://gitcode.com/gh_mirrors/xia/xiaoai-patch在当今智能家居设备泛滥的时代,一款能够深度定制、完全掌控的智能音箱无疑成为了技术爱好者的追求目标。“小爱音箱自定义固件”项目应运而生,旨在为用户提供一个从底层到应用层全面开放、高度可定制的智能音箱解决方案。项目介绍这个项目集合了一
- 【ArcGIS Pro二次开发】(87):样式_Style的用法
规划GIS会
ArcGISProSDKArcGISProSDK
.Stylx类型的文件即为样式库文件,保存了符号样式。1、根据名字获取当前工程中的style//获取当前工程中的所有stylevarProjectStyles=Project.Current.GetItems();//根据名字找出指定的styleStyleProjectItemstyle=ProjectStyles.First(x=>x.Name=="村规样式");2、新建style//创建.st
- 如何编写一个猜数字游戏的代码
Maysheeo
c语言c#
一、菜单的样式关于菜单的样式其实可以自己进行DIY,在这里只是一个示范。如下代码,按“1”开始游戏,看“0”退出游戏。我们将其定义为一个函数,不需要返回类型故此返回类型为void.voidmenu(){printf("**************************\n");printf("******1.play******\n");printf("******0.exit******\n"
- HarmonyOS组件之Tabs
秃顶老男孩.
harmonyos华为ui
Tabs1.1概念Tabs视图切换容器,通过相适应的页签进行视图页面的切换的容器组件每一个页签对应一个内容视图Tabs拥有一种唯一的子集元素TabContent1.2子组件不支持自定义组件为子组件,仅可包含子组件TabContent,以及渲染控制类型if/else和ForEach并且if/else和ForEach下页仅支持TabContent,不支持自定义组件1.2.1TabContent有几个页
- Vue中事件名的命名规范
sakuraxiaoyu
vue.js前端javascript
Vue中事件名的命名规范起因:本人之前不太写vue的项目,最近接触了vue的代码,在学习的过程中同时也会伴随着一点疑惑。比如一以下面的父子组件的事件传递为例:父组件:显然,父组件有个自定义事件refresh-list需要子组件进行接收。子组件:...constemit=defineEmits(["refreshList"]);...//触发事件emit("refreshList");我疑惑的点在于
- DeepSeek 助力 Vue 开发:打造丝滑的表单验证(Form Validation)
宝码香车
#DeepSeekvue.js前端javascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的表单验证(FormValidation)前言页面效果指令输入组件属性定义1.表单数据绑定相关2.验证规则相关3.样式和布局相关4.其他组件事件定义1.验证相关2.表单提交相关3.字段值变化相关其他可能
- 如何使用qt开发一个xml发票浏览器,实现按发票样式显示
zhencon-com
qtxmlc++python经验分享学习金融
使用Qt开发一个按发票样式显示的XML发票浏览器,如下图所示样式:一、需求:1、按税务发票样式显示。2、拖入即可显示。3、正确解析xml文件。二、实现可以按照以下步骤进行:1.创建Qt项目打开QtCreator,创建一个新的QtWidgetsApplication项目。设置项目名称和路径,选择合适的Qt版本。2.导入必要的模块在项目的.pro文件中,确保导入了xml模块,以便使用Qt的XML解析功
- pytest--测试的参数化
可爱又迷人的 反派角色
pytest
导言实际测试过程中,测试用例可能需要支持多种场景,可以把场景强相关的部分抽象为参数,通过对参数赋值来驱动用例的执行。参数化对的行为表现在不同的层级上:fixture的参数化测试用例的参数化:使用@pytest.mark.parametrize可以在测试用例、测试类甚至是测试模块中标记多个参数或者fixture的组合也可以通过pytest_generate_tests这个钩子方法自定义参数化的方案。
- 如何在微信小程序中实现具有@功能的输入框
恪愚
小程序的浪潮·初探微信小程序小程序input光标javascript
你可以直接从npm中下载组件使用:npm-yun-ui-micro中的atinput组件。也可通过本文代码二次修改。本文完整代码地址:https://github.com/1314mxc/yunUI,欢迎star!有更多组件供你使用。展示背景像微信群聊、微博的输入框中输入“@”符号,能够选择人员,特殊通知某个人。这个功能涉及一个考虑点:要不要做“@人员”区域特殊样式?答:在小程序中很难做到。因为像
- 青稞RISC-V通用系列
ws137517175
risc-v
青稞RISC-V通用系列的特点:高性能与低功耗:青稞系列处理器针对不同应用场景进行了优化,能够在提供高性能的同时保持低功耗,适合电池供电的设备和物联网终端。模块化设计:青稞系列采用模块化设计,用户可以根据需求选择不同的功能模块,如浮点运算单元(FPU)、数字信号处理(DSP)扩展、向量处理单元等。可扩展性:基于RISC-V的开放架构,青稞系列处理器支持用户自定义指令集扩展,能够满足特定应用场景的需
- Bootstrap CSS 概览
froginwe11
开发语言
BootstrapCSS概览引言Bootstrap是一个流行的前端框架,它可以帮助开发者快速构建响应式、移动优先的网站和应用程序。Bootstrap使用CSS、HTML和JavaScript来构建界面,其中CSS部分提供了丰富的样式和组件,使得开发者可以轻松实现各种设计效果。本文将为您提供一个关于BootstrapCSS的概览,帮助您了解其核心功能和用法。BootstrapCSS简介Bootstr
- 鸿蒙开发:V2版本装饰器@Once
前言本文代码案例基于Api13。最近准备把refresh刷新库的装饰器由V1升级至V2时,遇到了一个问题,在@Prop装饰器切换@Param装饰器时,发现了自定义组件的属性无法修改问题,提示报错:Cannotassignto'testContent'becauseitisaread-onlyproperty.实际错误截图:错误原因为,@Param装饰的变量仅支持本地初始化,不允许在组件内部直接修改
- Spring Boot:Java开发的神奇加速器(二)
小周不想卷
艾思科蓝学术会议投稿springboot
目录四、深入理解SpringBoot配置4.1配置文件类型4.2常用配置项4.3自定义配置五、数据访问与持久化5.1集成SpringDataJPA5.2编写数据访问层代码5.3事务管理四、深入理解SpringBoot配置4.1配置文件类型在SpringBoot应用中,主要有两种配置文件类型,即application.properties和application.yml(或application.y
- gradle设置build执行命令_Android开发Gradle高级技巧、自定义Gradle Task、打包完成自动签名、执行Shell脚本...
一张卷纸
先说下为什么有这篇文章吧,最近在写一个应用需要进行系统签名;每次我都需要先将apk生成然后使用sign.jar和系统证书进行签名,非常的麻烦而且tmd还是搞两个系统也就是每次都需要用两个系统证书分别进行签名…一:每次我都需要两个不同的设备的安装包,所以我使用多渠道打包这样每次进行打包都会给我生成两个apk。如下代码:app.gradle,这里需要注意的是多渠道打包,需要指定一个flavorDime
- 【C++】结构体排序+sort(),cmp()参数写法口诀
超级码力666
c++开发语言
题目:从键盘输入10个学生的姓名和成绩,请按字典序排列学生的姓名并输出(姓名和成绩对应关系保持不变)[SLOJ1334]·结构体排序要加自定义比较函数cmp.此时①sort()函数参数写法:sort(数组起始,数组结尾的下一位置,比较函数)②自定义比较函数cmp()参数写法口诀:const类型引用名【重要】//从键盘输入10个学生的姓名和成绩,//请按字典序排列学生的姓名并输出(姓名和成绩对应关系
- 宝塔面板如何设置SSL证书并访问HTTPS
vpssf
Linux运维教程宝塔面板教程WordPress教程
概述如果还有不了解宝塔面板怎么使用的小伙伴,可以看下前文:宝塔面板教程(1)基于云服务器搭建宝塔面板教程最全详解宝塔面板教程(2)宝塔面板添加WordPress站点详细图文教程宝塔面板教程(3)基于宝塔面板成功配置网站SSL安全证书宝塔面板教程(4)WordPress网站的备份与恢复(宝塔面板)宝塔面板教程(5)WordPress网站程序和数据库定时备份到七牛云存储图文教程宝塔面板教程(6)Wor
- 宝塔面板设置SSL完整图文教程
青云网运维
宝塔面板教程WordPress教程
概述如果还有不了解宝塔面板怎么使用的小伙伴,可以看下前文:宝塔面板教程(1)基于云服务器搭建宝塔面板教程最全详解宝塔面板教程(2)宝塔面板添加WordPress站点详细图文教程宝塔面板教程(3)基于宝塔面板成功配置网站SSL安全证书宝塔面板教程(4)WordPress网站的备份与恢复(宝塔面板)宝塔面板教程(5)WordPress网站程序和数据库定时备份到七牛云存储图文教程宝塔面板教程(6)Wor
- 采用大话问答模式搞定渲染管线实现细节(探索阶段)
你一身傲骨怎能输
Shader着色器图形渲染
传统的渲染流程传统的渲染流程(也称为固定功能渲染管线)是指在早期图形API(如OpenGL和DirectX)中使用的一种渲染方法。在这种方法中,渲染管线的各个阶段是固定的,开发者只能通过设置特定的状态和参数来控制渲染过程,而不能自定义各个阶段的行为。以下是传统渲染流程的主要阶段:1.顶点处理(VertexProcessing)在顶点处理阶段,顶点数据(如位置、法线、颜色、纹理坐标等)从应用程序传递
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接 概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。 内连接(join 或者inner join ) SQL语法: select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书 一:组合语法:就是将对象的引用放到新类中即可 代码: package com.wj.reuse; /** * * @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏.... 要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节.... 投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。 HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes"> <img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 ..... SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头 <?php $a=” b”; echo ?> 1 .2 php基本数据库类型 Integer float/double Boolean string 1 .3 复合数据类型 数组array和对象 object 1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档 MyBatis Generator中文文档地址: http://generator.sturgeon.mopaas.com/ 该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。 本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态 继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字: 在A类中定义属性和方法; class A{ //定义属性 int age; //定义方法 public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform"> </form> <script language="javascript"> var a alert(typeof(b)); //这里提示undefined if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述 TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息 Profile的激活机制 1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集 2. 如何实现UDTF 继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点: 一是基于客户端的ip设置。这个比较容易实现。 二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。 现在重点介绍第二种方法实现思路。 前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置: 1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe 2、安装jdk-7u79-windows-x64.exe 3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base; import java.io.BufferedReader; import java.io.FileInputStream; import java.io.InputStreamReader; import java.util.ArrayList; import java.util.Collections; import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。 2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。 例如: select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载 Rational operator*(const Rational &x) const{ return Rational(x.a * this->a); } 在这里只写乘法的,加减除的写法类似 二、<<输出,>>输入的运算符重载 &nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总 1、对表重命名 hive> ALTER TABLE table_name RENAME TO new_table_name; 2、修改表备注 hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [ 点击下载] 技术交流QQGroup:172543951 100521167 [2011-11-11] jBox v2.3 正式版 - [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) { // UISegmentedControlStylePlain, // large plain &
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包 "com.typesafe.slick" %% "slick-codegen" % slickVersion 因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包 "com.typesa
- ES-TEST
gengzg
test
package com.MarkNum; import java.io.IOException; import java.util.Date; import java.util.HashMap; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。 在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念: VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。 DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。 &nb
- logback
zhb8015
loglogback
一、logback的介绍 Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。 为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数