LuaFrameWork的个人分析
Lua在C#这边进行的基本操作
在热更新核心脚本【LuaBehaviour】。
LuaBehaviour继承自View 视图层
我们只需要关注生成的【函数名】、【参数列表】、【返回值】,怎么生成的不需要知道
我们核心目的是看框架逻辑。
LuaBehaviour这个脚本,是所有面板都会挂载的一个脚本【误?】
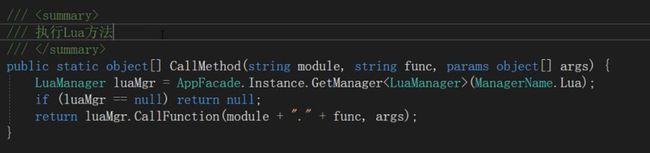
把当前对象名 , 要执行的方法名,当前这个对象传入到CallMethod中
String module 是当前游戏对象的名字,
String func 是要执行的方法,
Params object[] args 可变参数的object类型
![]()
这一句获取了一个Lua管理器,我们也不关心是怎么获取的,反正就是获取到了
CallFunction里面的就是【当前游戏对象名字.{点上一个}传入的方法名】
![]()
以上就是对Lua文件,是如何在C#这边进行一个小处理
正片
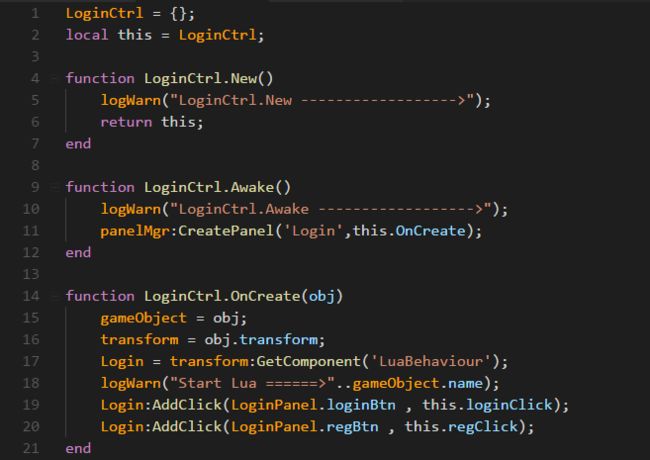
CtrlManager.lua
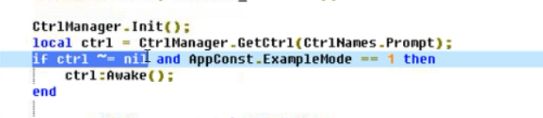
要在这里进行写要进行加载的面板,例如,我们要在这里加载Main面板和Role面板
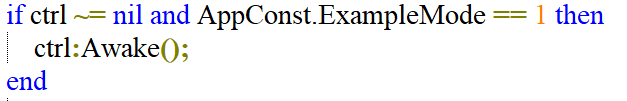
添加进去之后,它会进行判断这个控制器为不为空,不为空并且ExampleMode = 1 然后就去执行这个控制器里面的Awake函数【执行到了控制器中的Awake的方法就可以执行一系列的方法】
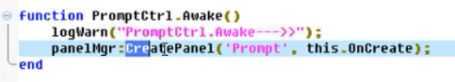
这个Awake函数,用面板管理器【PanelManager】去创建一个面板 ( CreatePanel 是 面板管理器的一个方法,这个C#那边注册好的Wrap文件【包装】 )
panelMgr:CreatePanel(‘Prompt’, this.OnCreate );
【第一个形参指的是{要创建出来的面板名 – 无需加Panel -}
,this.OnCreate是每个控制器它自己的一个方法】
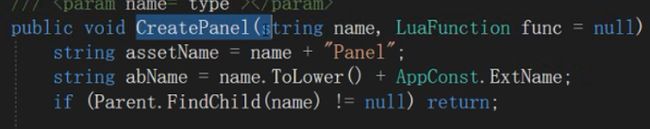
跳转到C#那边的PanelManager类
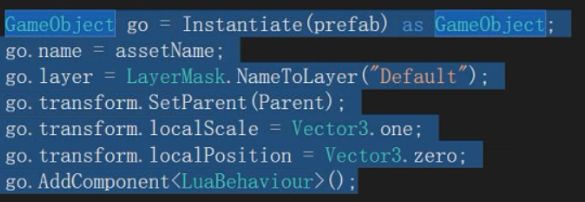
一旦这个面板加载成功,
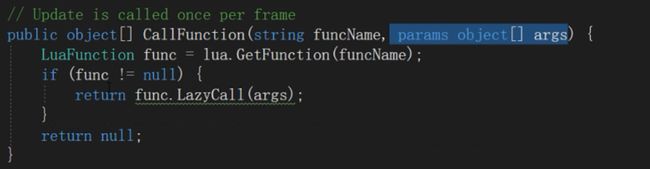
它在后面走到下面【这行代码】
Func是那边传过来的lua的一个方法,它会调用call方法,里面的go是加载出来的这个GameObject
然后到了lua的这边,就进行一系列的赋值和寻找组件等操作
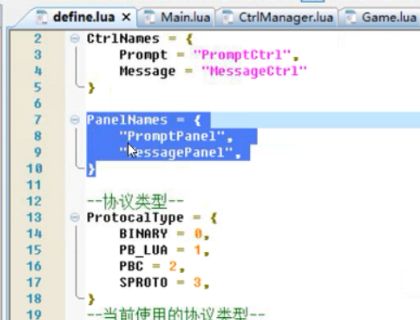
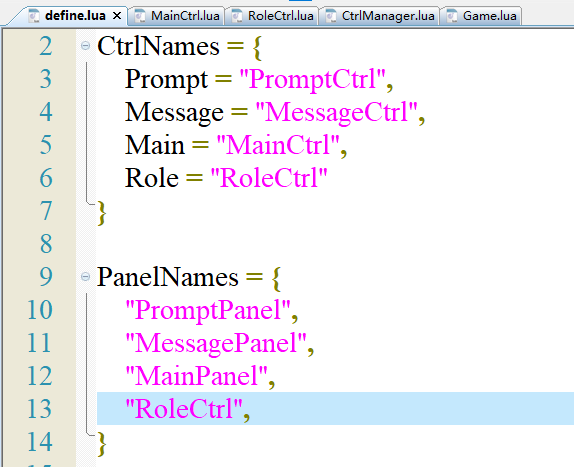
转到Define类
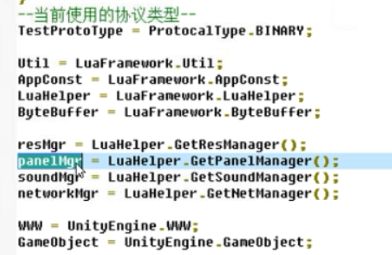
这里详细写明了,管理类们它们所在的类
LuaHelper,它是一个包装类,所以我们要获得这个LuaHelper的话,就要通过
LuaFrameWork.LuaHelper ,【LuaHelper = LuaFramework.LuaHelper】
就获取到这个类了,然后再去用【LuaHelper.GetPanelManager();】
去获取PanelManager这个类
【这部分写的有点乱,但是就是这么一层一层获取的,才能使用panelMgr】
界面的制作以及调用【主面板和角色面板制作】
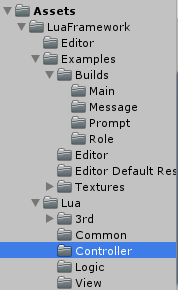
 Builds创建Main文件夹和Role文件夹,塞入那两个对应的面板
Builds创建Main文件夹和Role文件夹,塞入那两个对应的面板
然后
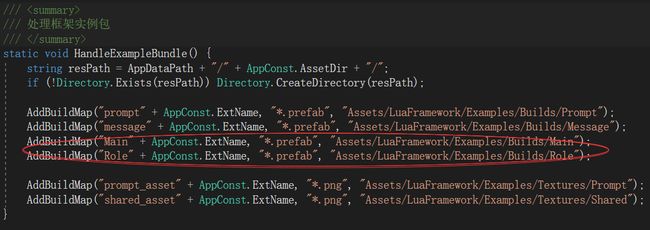
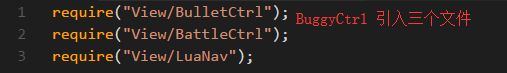
在Editor的Packager中,添加入这两行代码,让打包程序知道这两个预制体的存在
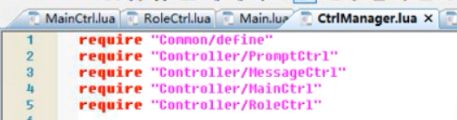
在【CtrlManager】的Init方法里,添加进这两个
这个操作是在【CtrlManager】中调用每个控制器的New方法,其目的是在控制器列表当中留下一个存根,用于管理
紧接着就是在
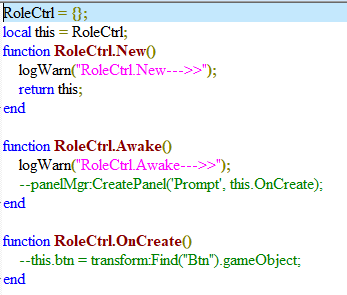
LuaFrameWork> Lua>Controller文件夹里,创建两个控制器 MainCtrl.lua 和 RoleCtrl.lua
首先
复制PromptCtrl里面的
一个是表的申明,还有一个是this字代替自己本身的这么一个用法
另一个是创建出类似于它们【MainCtrl】和【RoleCtrl】的构造函数{New}
然后进行更改,表名,this,等是很重要的
其次
这两个东西,我们就注册好了,但是,
正常来讲,我们是没有这个CtrlNames的,因为这两个是我们后面加上去的
回到Define类中,将CtrlNames和PanelNames中添加上这两个东西,
这才算存在于这个项目中
发现严重错误,这里写成了RoleCtrl应该是RolePanel才对
到这里为止,CtrlManager的Init操作就实现了,如果一切正常的话,刚刚写入的MainCtrl和RoleCtrl的语句是可以输出的
在Game.lua中,第51行把实参里的东西改掉
【这样的话,才能启动游戏时,才能加载我们刚写出来的这个lua】
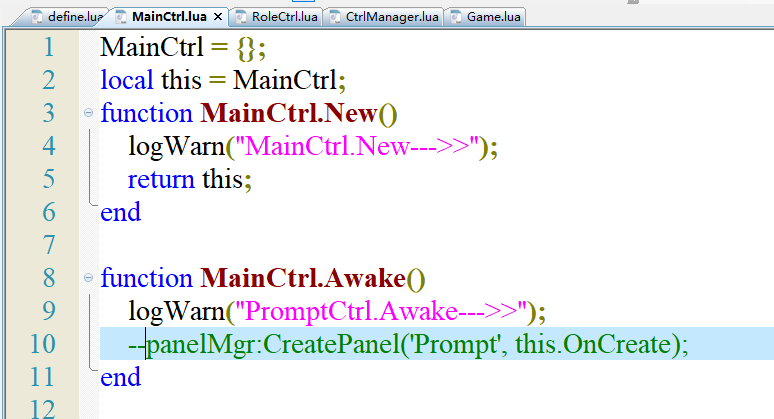
继续在MainCtrl中添加一个函数Awake
添加Awake的原因是,之前说过它会判断这个控制器为不为空,
如果不为空,它会调用传入控制器的Awake函数从而调用自己和初始化一些东西
然后在 LuaFrameWork>Lua>View文件夹中添加MainPanel.lua 和 RolePanel.lua
添加这两个脚本的原因是
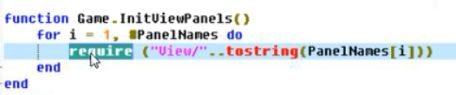
Game.lua当中
这里在获取View文件夹下的xxxPanel.lua的这个文件,如果获取不到的话,那就会出错
至此为止
只要一初始化,这个控制器就帮忙创建面板,
用到的就是之前所说的C#那边PanelManager下的CreatePanel
第一个参数就是加载面板的名字 –不带Panel -,
第二个参数就是用什么lua方法去执行它
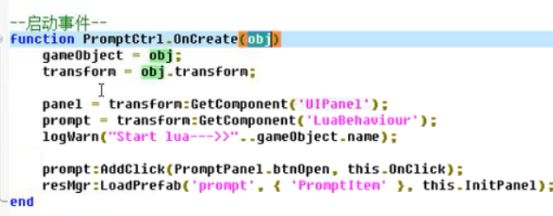
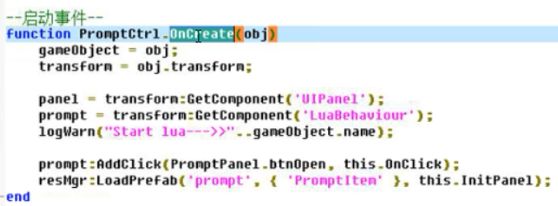
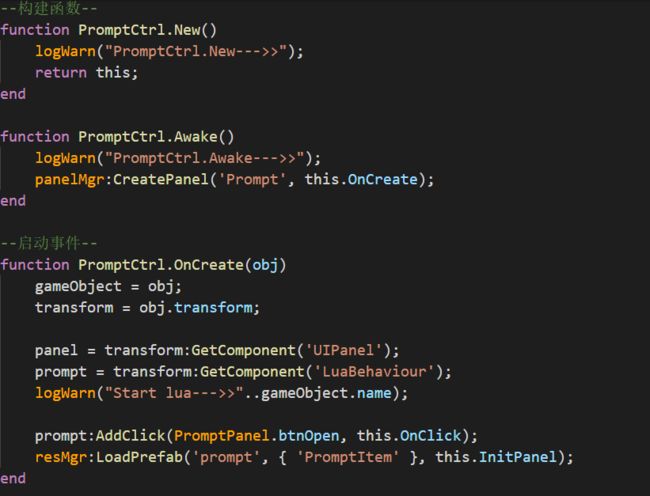
在PromptCtrl中的OnCreate方法,它是一个回调函数
就是我这个面板创建完了之后,这个是作为回调来存在的,把对象传过来,我可以存起来,
然后存上他的面板,存上这个LuaBehaviour,然后去赋值点击事件
不过要切记的是方法名一定要写正确
也要把画布上面的标签设置成GuiCamera
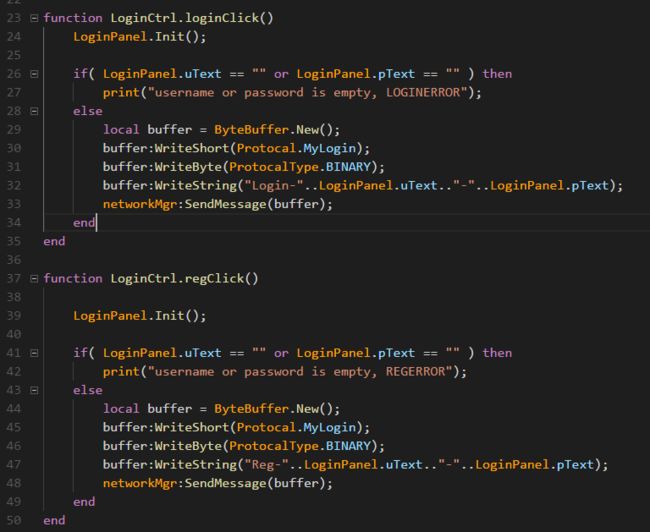
现在开始写点击事件,
我一点击按钮,能检测到,所以我要给这个按钮添加点击事件,
我们说这个Ctrl属于控制器层,它是负责业务逻辑,那注册事件的事是由它【控制器】来处理是没问题的,但是,获取这个按钮这个逻辑应该是Panel层去处理的
就是它的gameObject ,transform,底下的控件,都是由Panel进行处理,
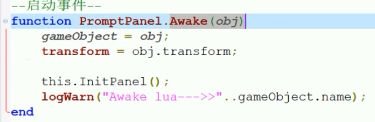
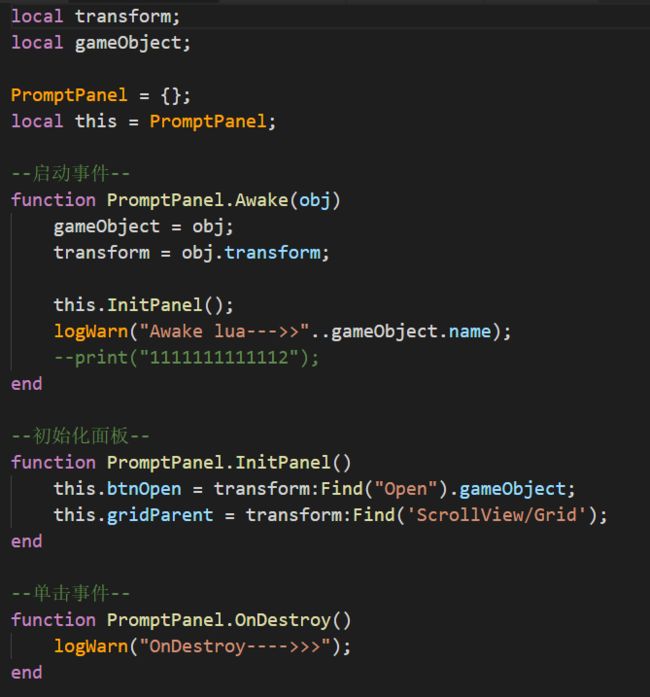
官方案例【PromptPanel】
它这里有个Awake和OnDestroy都是由LuaBehaviour来调用的,它会调用这些东西的
掉完Awake会把这些对象都拿到,到了InitPanel这个方法都是来获取底下的控件,然后存入这个Table里面。
获取自身的LuaBehaviour脚本,拿到LuaBehaviour,然后调用AddClick添加事件监听,再拿到MainPanel里面存在的那个btn,再调用自身的OnClick函数
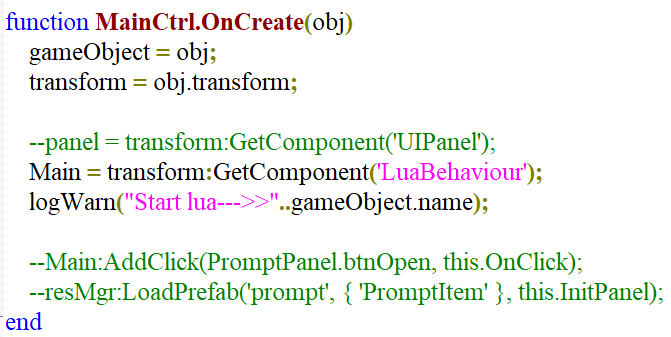
到这里为止,MainCtrl大概写成这个样子
在OnCreate的最后一句话中,就是点击下去打开角色信息面板。
但是,写在这里完全不符合,毕竟它是Role中的视图层,但是需要被【RoleCtrl】给控制,因此需要在【RoleCtrl】中体现出来,所以我们应该将它分离出来,在【MainCtrl】OnClick方法中应该写成
【RoleCtrl】
调用它【RoleCtrl】里面的OnCreate方法就创建出来了
Panel里面是处理组件相关的跟对象相关的那些空间的
Ctrl是处理业务逻辑的,比如说有按钮要点击,或者说OnCreate下面要生成什么东西
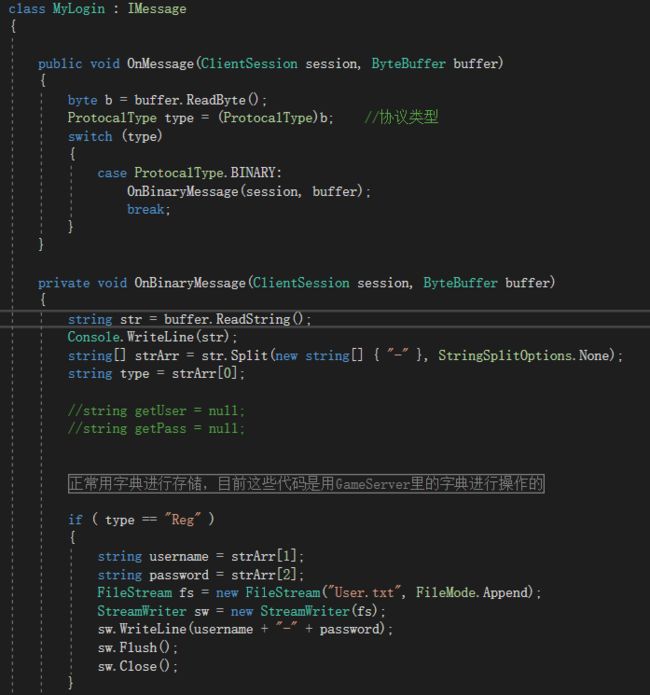
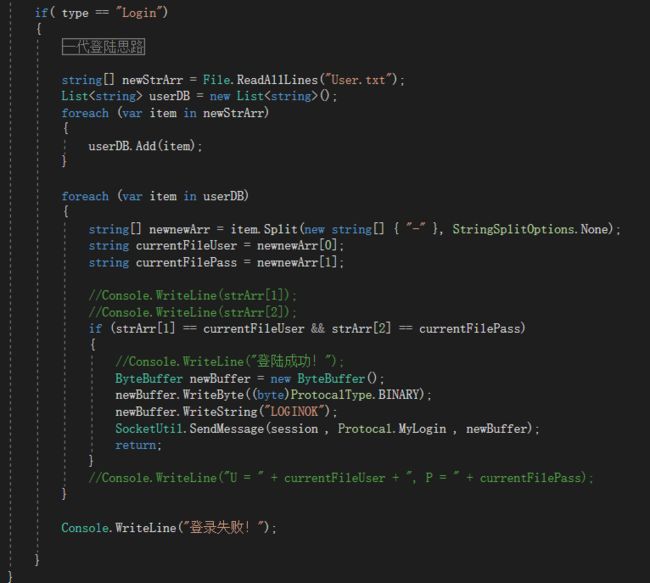
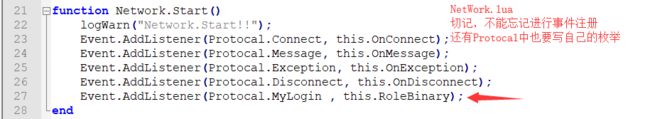
客户端与服务器交互!
服务器往客户端进行发东西
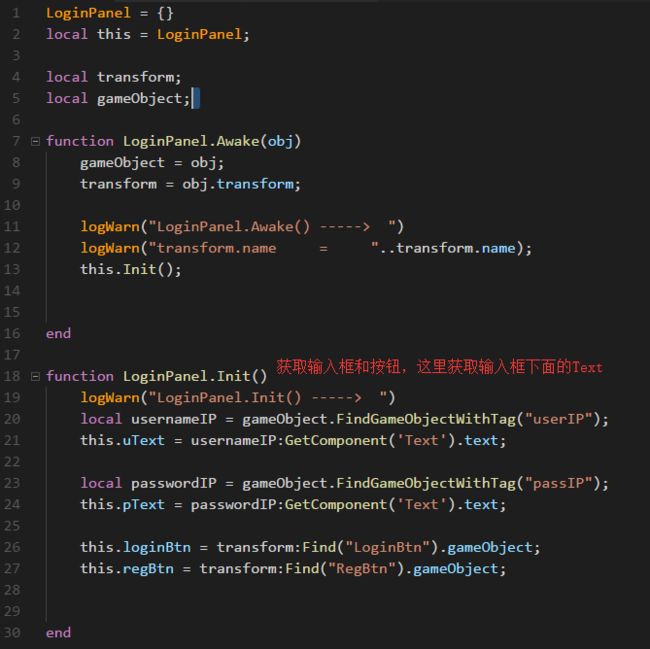
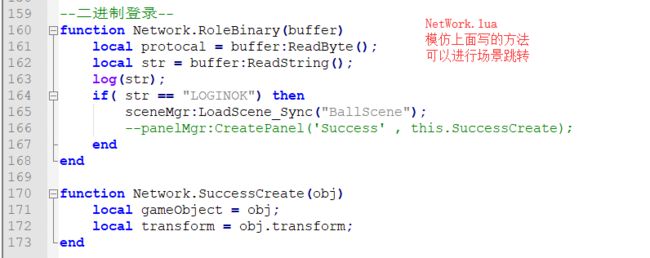
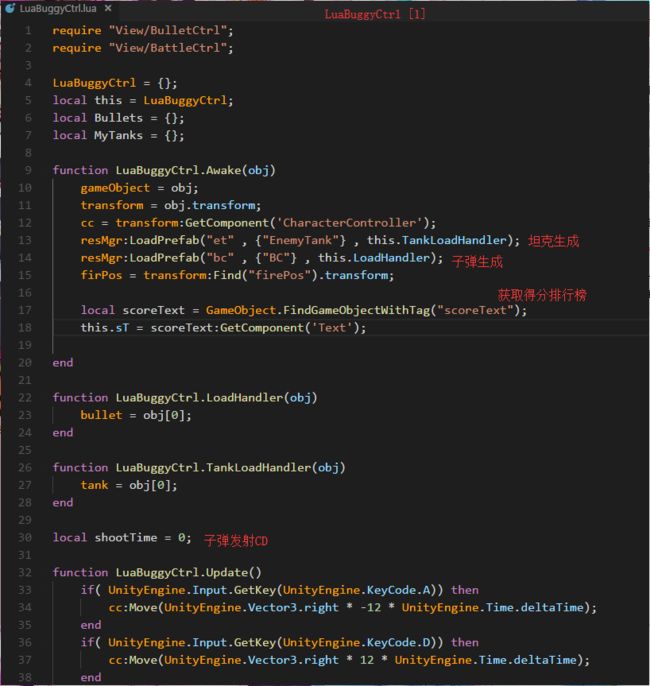
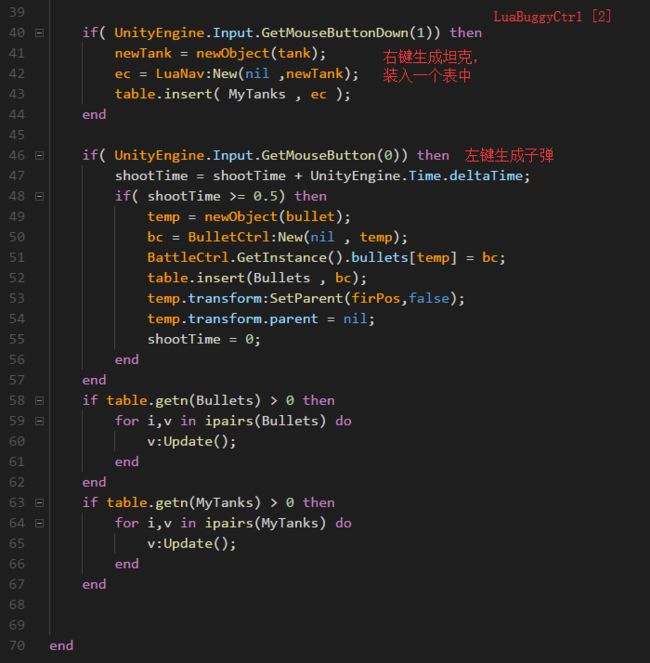
登陆注册完毕后,接下来就是进入游戏场景
额外补充一个【Low版】背景滚动代码
public class Repeat : MonoBehaviour {
float i;
Material mater;
// Use this for initialization
void Start () {
mater = GetComponent
}
// Update is called once per frame
void Update () {
i += Time.deltaTime;
Vector2 v2 = new Vector2(0 , i );
mater.mainTextureOffset = v2;
}
}
【未完待续】