web技术性文档第一篇之DOM和BOM
DOM,Document Object Model的简称,文档对象模型。是一套规范文档内容的通用型标准。它是中立于平台和语言的接口,它允许程序脚本动态地访问和更新文档的内容,结构和样式。简单来说,dom就是一个对网页进行增删改查的操作。
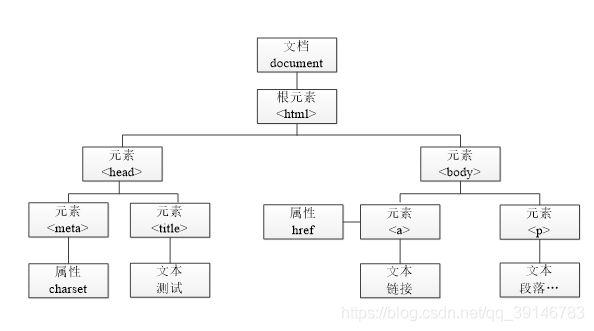
HTML DOM 模型被构造为对象的树。
DOM查找
var elem=document.getElementById();//根据ID属性查找
var elem=document.getElementsByClassName();//根据class属性
var elem=document.getElementsByName()//根据name属性查找
var elem=document.getElementsByTagName()//根据标签名获取标签合集
使用CSS查找
var elem=document.querySelector();
//返回文档中匹配到指定的元素或CSS选择器的第1个对象的引用。
var elem=document.querySelectorAll();
//返回文档中匹配到指定的元素或CSS选择器的对象集合。
示例:
Document
DOM节点操作
原生节点对象,node
派生节点对象,parentNode,childNode
继承事件对象,EventTarget
继承节点对象
单个节点对象,有Document,DocumentType,Element,Attribute,Text,Comment,DocumentFragment7种
多个节点对象,有nodeList,HTMLCollection2种
1.获取节点
var divEle = document.createElement("div");
2.节点追加
somenode.appendChild(newnode);
3.插入一个节点
somenode.insertBefore(newnode,某个节点);
4.删除一个节点
somenode.replaceChild(newnode, 某个节点);
5.示例:替换页面元素
替换页面元素
我是第一行内容
我是第二行内容
我是第三行内容
我是第四行内容
关于BOM
BOM,Brower Object Model浏览器对象模型,对浏览器窗口进行访问和操作。
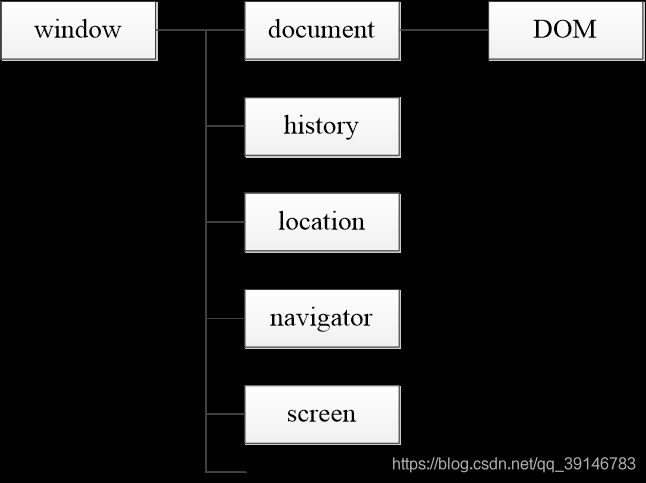
提供了独立于内容而与浏览器窗口进行交互的对象,可以对浏览器窗口进行访问和操作,它包括window,doument,loation ,history ,screen 等子对象。
document(文档对象):也称为DOM对象,是HTML页面当前窗体的内容,同时也是JavaScript重要组成部分之一。
history(历史对象):主要用于记录浏览器的访问历史记录,也就是浏览网页的前进与后退功能。
location(地址栏对象):用于获取当前浏览器中URL地址栏内的相关数据。
navigator(浏览器对象):用于获取浏览器的相关数据,例如浏览器的名称、版本等,也称为浏览器的嗅探器。
screen(屏幕对象):可获取与屏幕相关的数据,例如屏幕的分辨率等。
window对象
当前浏览器窗体。是BOM中所有对象的核心,同时也是BOM中所有对象的父对象。
定义在全局作用域中的变量、函数以及JavaScript中的内置函数都可以被window对象调用。
常用的方法:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口
location对象
location对象提供的用于改变URL地址的方法,所有主流的浏览器都支持。
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
其他对象
history对象
history对象可对用户在浏览器中访问过的URL历史记录进行操作。
history.forward() // 前进一页
history.back() // 后退一页
screen对象
屏幕对象
navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
一个实例:滚动的小球