Unity插件之DOTween学习笔记
前言
学过一些插件但是一段时间不用就很容易忘记,重新看视频又太费功夫。以后学习插件详细的记录笔记以供日后复习使用。
1. Dotween简介
1.1 使用步骤
1.引用DG.Tweening命名空间
2.获取对应组件
3.Do方法决定动画。
4.Set设置动画
5.On设置动画事件
1.2 术语
Tweener
接收DOTween动画信息。
Sequence
动画执行队列。
Tween
表示Tweener和Sequence的通用词,全局操作动画。
Nested tween
Sequence中包含的补间。
1.3 DOTween相关
官方文档
视频教程1
视频教程2
动画曲线效果
2. 代码示例
1.基本使用
public Transform cube1, cube2, cube3, cube4;
// Start is called before the first frame update
void Start()
{
//DOMove 移动到指定位置
cube1.DOMove(new Vector3(0, 2, 0), 1.0f);
//From 从指定位置位移到现在的位置
cube1.DOMove(new Vector3(0, 2, 0), 1.0f).From();
//SetRelative 对当前位置进行相对位移,Vector3为位移量
cube1.DOMove(new Vector3(0, 2, 0), 1.0f).SetRelative();
//SetDelay 延迟(秒)调用
cube1.DOMove(new Vector3(0, 2, 0), 1.0f).SetDelay(5.0f);
//旋转到指定角度;SetLoops第一个参数为循环次数,-1为一直循环(euler);SetEase设置动画曲线
cube2.DORotate(new Vector3(0, 180, 0), 1.0f).SetLoops(-1,LoopType.Incremental).SetEase(Ease.Linear);
//缩放到指定大小
cube3.DOScale(Vector3.zero, 1.0f);
//颜色变换,要获得MeshRenderer,直接获取Material没效果
cube4.GetComponent<MeshRenderer>().material.DOColor(Color.red, 1.0f).SetLoops(-1, LoopType.Yoyo);
//OnSart 动画开始时执行,如果delay需delay结束;OnComplete 动画结束时执行
cube1.DOMove(new Vector3(0, 2, 0), 1.0f).OnStart(() => Debug.Log("Start"));
cube1.DOMove(new Vector3(0, 2, 0), 1.0f).OnComplete(Complete);
}
void Complete()
{
Debug.Log("Complete");
}
2.文本和UI
public Image fadeImg;
public Text text;
public Image fillAmount;
public Slider slider;
string scramable = new string(new char[] { 'x', 'x', 'x' });
void Start()
{
//调整透明度
fadeImg.DOFade(0, 1.0f);
//逐个显示,会覆盖text上原本内容
text.DOText("abcd", 4f);
//逐个显示,加上SetRelative不会覆盖原本内容,会在原本内容之后显示
text.DOText("abcd", 4f).SetRelative();
//第三参数为是否支持富文本,第四参数为乱码效果,第五参数为用户自定义乱码,记得要把第四参数设置为Custom
text.DOText("abcd" , 4f, true, ScrambleMode.Custom, scramable).SetDelay(2.0f);
//fill效果
fillAmount.DOFillAmount(0, 2f);
//控制slide的value,注意UI的初始值
slider.DOValue(1, 2f);
}
3.移动UI
public Transform image;
void Start()
{
//UI运动会无视锚点,默认中心原点
image.DOLocalMove(new Vector3(10, 10), 2.0f);
//相对于锚点位移
image.GetComponent<RectTransform>().DOAnchorPos(new Vector2(10, 10), 2.0f);
}
4.跟随目标
//跟随目标
public Transform target;
//记录上一次的目标位置
Vector3 lastTarget;
//接收操作动画
Tweener tweener;
void Start()
{
//设为true无视TimeScale的影响
tweener.SetUpdate(true);
//设置运动目标点和运动时间,并用tweener接收,注意设置SetAutoKill为false
tweener = transform.DOMove(target.position, 2.0f).SetAutoKill(false);
//初始化lastTarget
lastTarget = target.position;
}
void Update()
{
//跟随目标点,ChangeEndValue第二个参数snapStartValue不设置为true跟随物体会恢复到初始位置,snapStartValue起到从当前位置开始的作用,Restart执行
if (lastTarget != target.position)
{
tweener.ChangeEndValue(target.position,true).Restart();
lastTarget = target.position;
}
}
5.控制DOTween动画播放、重新播放、继续播放和倒放
public Transform m_Transform;
Tweener t1;
void Start()
{
t1 = m_Transform.DOScale(Vector3.zero, 2.0f).Pause().SetAutoKill(false);
}
void Play()
{
//开始播放(一次)
t1.Play();
//继续播放(多次)
t1.PlayForward();
}
void Back()
{
//重新开始
t1.Restart();
//倒放(多次)
t1.PlayBackwards();
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.B))
Back();
if (Input.GetKeyDown(KeyCode.P))
Play();
}
6.Sequence使用
public Image imageA;
public Image imageB;
Sequence sequence = DOTween.Sequence();
void Start()
{
Tweener tweener = imageA.GetComponent<RectTransform>().DOAnchorPos(new Vector3(0, 2, 0), 1.0f);
//向队列中添加动画,可以传入tweener
sequence.Append(tweener);
//等待时间后再执行下个动画
sequence.AppendInterval(2.0f);
sequence.Append(imageB.GetComponent<RectTransform>().DOAnchorPos(new Vector3(0, 2, 0), 1.0f));
sequence.Append(imageA.GetComponent<RectTransform>().DOScale(new Vector3(0, 2, 0), 1.0f));
//无视队列在最前面添加等待时长
sequence.PrependInterval(2.0f);
//无视队列在最前面添加动画
sequence.Prepend(imageB.GetComponent<RectTransform>().DOAnchorPos(new Vector3(0, 2, 0), 1.0f));
//sequence中所有其他动画播放完毕将执行下面方法
sequence.AppendCallback(() =>
{
transform.gameObject.SetActive(false);
});
}
7.镜头颤动
public Camera m_Camera;
void Start()
{
//镜头颤动
m_Camera.DOShakePosition(2.0F);
}
8.改变值
float myValue;
void Start()
{
// 第一个参数为获取值,第二个是设置值 ,第三个参数为目标值,第四个参数为时间
DOTween.To(() => myValue, x => myValue = x, 100, 1);
//如下面例子就是在1s时间内把localPosition的x平滑过渡到-580
DOTween.To(() => localPosition, x => localPosition = x, new Vector3(-580, localPosition.y, localPosition.z), 1);
}
3.可视化操作(可用脚本控制)
1.DOTweenAnimation
2.DOTweenPath
以上为部分常用功能,详细功能介绍请看官方文档。
4 注意事项(坑)
1.我利用sequence制作了选中道具格子显示道具名称的动画,道具格子预制体上挂载的这个动画脚本,结果发现所有生成的预制体虽然脚本挂载在不同的物体上,但是sequence好像是共用的一个。最后在脚本的Disable函数中添加Rewind()解决的。
2.勾选loop后如果想每播放一次就执行方法话的可以放到OnStep中。

2.如果想实现循环并且每次循环都有延迟时间,那么就不能直接使用loop,因为除了第一次会执行delayTime其余都会忽略延迟时间,比较简单的解决办法就是在OnComplete里执行DoRestart。如下图。

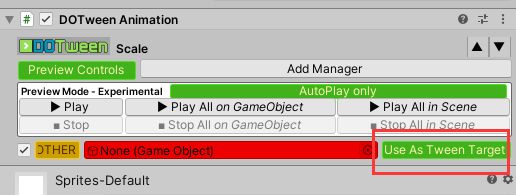
3.Dotween不仅可以操控自身动画,还可以操控其他物体,我们只要选中下图中的self就可以切换模式了。记住要把Use As Tween Target取消勾选,不然有可能不能正常播放。