Jquery ComboTree树的绑定-数据源JSON格式-操作
(转载)http://blog.csdn.net/nupt123456789/article/details/12715155
前言
ComboTree也是表单中一种常见组件,如:有些输入框,限定只能选取一些特征的数据,而且这些数据时需要动态从数据库中读取的。我这里就演示一下这个过程(数据库就不涉及了,后台能产生Combotree所需的Json格式数据就行了)。以下是我写的一个Demo。前台的操作有:1.绑定树的url,设置是否多选 2.获取用户所选的值 3.设置特定的值 4.Disable和Enable
页面(index.jsp)
- <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme() + "://"
- + request.getServerName() + ":" + request.getServerPort()
- + path + "/";
- %>
- >
- <html>
- <head>
- <title>ComboTree Actions - jQuery EasyUI Demotitle>
- <link rel="stylesheet" type="text/css" href="js/themes/default/easyui.css">
- <link rel="stylesheet" type="text/css" href="js/themes/icon.css">
- <link rel="stylesheet" type="text/css" href="js/demo/demo.css">
- <script type="text/javascript" src="js/jquery.min.js">script>
- <script type="text/javascript" src="js/jquery.easyui.min.js">script>
- <script type="text/javascript">
- $(function(){
- $("#cc").combotree({
- url:'getTreeData',//Action,获取树的信息
- multiple:true//设置是否多选
- });
- });
- script>
- head>
- <body>
- <h2>ComboTree Actionsh2>
- <div class="demo-info">
- <div class="demo-tip icon-tip">div>
- <div>Click the buttons below to perform actionsdiv>
- div>
- <div style="margin:10px 0">
- <a href="javascript:void(0)" class="easyui-linkbutton" onclick="getValue()">GetValuea>
- <a href="javascript:void(0)" class="easyui-linkbutton" onclick="setValue()">SetValuea>
- <a href="javascript:void(0)" class="easyui-linkbutton" onclick="disable()">Disablea>
- <a href="javascript:void(0)" class="easyui-linkbutton" onclick="enable()">Enablea>
- div>
- <input id="cc" class="easyui-combotree" style="width:200px;">
- <script type="text/javascript">
- function getValue(){
- var val = $('#cc').combotree('getValue');
- var text = $('#cc').combotree('getText');
- alert("val="+val+",text="+text);
- }
- function setValue(){
- $('#cc').combotree('setValue', '这是设定的值');
- }
- function disable(){
- $('#cc').combotree('disable');
- }
- function enable(){
- $('#cc').combotree('enable');
- }
- script>
- body>
- html>
2.ComboTree的数据源类
- /*
- * $filename: ComboTreeModel.java,v $
- * $Date: 2013-10-14 $
- * Copyright (C) ZhengHaibo, Inc. All rights reserved.
- * This software is Made by Zhenghaibo.
- */
- package edu.njupt.zhb.model;
- import java.util.List;
- /*
- *@author: ZhengHaibo
- *web: http://blog.csdn.net/nuptboyzhb
- *mail: [email protected]
- *2013-10-14 Nanjing,njupt,China
- */
- public class ComboTreeModel {
- private int id;
- private String text;
- private List
children; - public int getId() {
- return id;
- }
- public void setId(int id) {
- this.id = id;
- }
- public String getText() {
- return text;
- }
- public void setText(String text) {
- this.text = text;
- }
- public List
getChildren() { - return children;
- }
- public void setChildren(List
children) { - this.children = children;
- }
- }
3.Action类
- /*
- * $filename: ZTreeDemoAction.java,v $
- * $Date: Sep 27, 2013 $
- * Copyright (C) ZhengHaibo, Inc. All rights reserved.
- * This software is Made by Zhenghaibo.
- */
- package edu.njupt.zhb.action;
- import java.io.IOException;
- import java.io.PrintWriter;
- import java.util.ArrayList;
- import java.util.List;
- import javax.servlet.http.HttpServletResponse;
- import org.apache.struts2.ServletActionContext;
- import com.opensymphony.xwork2.ActionSupport;
- import edu.njupt.zhb.model.ComboTreeModel;
- import net.sf.json.JSONArray;
- /*
- *@author: ZhengHaibo
- *web: http://blog.csdn.net/nuptboyzhb
- *mail: [email protected]
- *Sep 27, 2013 Nanjing,njupt,China
- */
- public class CombotreeDemoAction extends ActionSupport {
- /**
- *
- */
- private static final long serialVersionUID = -3318989776253565435L;
- /**
- * 模拟从数据库读取数据
- *
- * @return
- */
- public void getTreeData(){
- List
list = new ArrayList (); - for(int i = 1;i<10;i++){
- ComboTreeModel ctm = new ComboTreeModel();
- ctm.setId(i);
- ctm.setText("树节点"+i);
- if(i == 2){
- List
children = new ArrayList (); - for (int j = 1; j < 6; j++) {
- ComboTreeModel comboTreeModel = new ComboTreeModel();
- comboTreeModel.setId(j);
- comboTreeModel.setText("子节点"+i+j);
- children.add(comboTreeModel);
- }
- ctm.setChildren(children);
- }
- list.add(ctm);
- }
- System.out.println("----json--");
- String json = JSONArray.fromObject(list).toString();//转化为JSON
- getPrintWriter().write(json);//返回前台
- }
- /**
- * 获得HttpServletResponse对象
- *
- * @return
- */
- public static HttpServletResponse getResponse() {
- HttpServletResponse response = ServletActionContext.getResponse();
- response.setContentType("text/html;charset=UTF-8");
- return response;
- }
- public PrintWriter getPrintWriter() {
- PrintWriter pw = null;
- try {
- pw = getResponse().getWriter();
- } catch (IOException e) {
- e.printStackTrace();
- }
- return pw;
- }
- }
4.struts2的配置
- "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN"
- "http://struts.apache.org/dtds/struts-2.0.dtd">
- <struts>
- <constant name="struts.server.static.browserCache" value="false" />
- <constant name="struts.ui.theme" value="simple" />
- <constant name="struts.devMode" value="true" />
- <constant name="struts.i18n.encoding" value="UTF-8" />
- <constant name="struts.configuration.xml.reload" value="true" />
- <package name="zhenghaiboTest" extends="struts-default">
- <action name="getTreeData" class="edu.njupt.zhb.action.CombotreeDemoAction" method="getTreeData">
- action>
- package>
- struts>
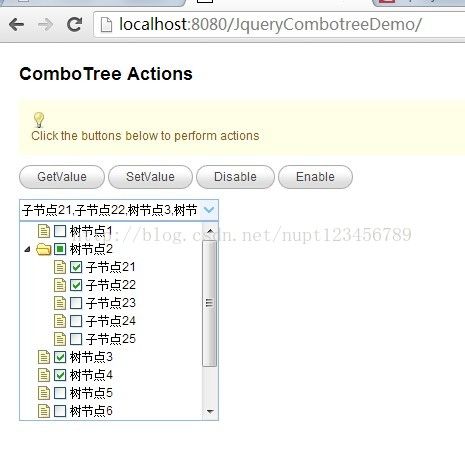
5.效果
1.点击组件,树的加载效果
2.获取组件的值
3.设定值,Disable和Enable功能亦可
项目完整源代码:http://download.csdn.net/detail/nuptboyzhb/6398741
未经允许不得用户商业目的