- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- 【cocos creator】platform平台对应代码 2.x / 3.x
老豆8
cocos工具typescriptcocoscreator开发平台
cocoscreator获取当前平台信息,2.4版本使用cc.sys.dump()可以打印所有平台信息:cc.sys.dump();打印结果:isMobile:falselanguage:zhbrowserType:chromebrowserVersion:92.0.4515.159capabilities:{"canvas":true,"opengl":true,"webp":true,"ima
- cocoscreator的分包方案进阶优化
韩式炸鸡
阅读这篇文章之前,请确保你的项目已经通过cocoscreator实现了大厅-子游戏的分包热更新,如果还没有,请阅读这篇文章一、代码加密如果你是使用和我类似的方案实现的大厅-子游戏分包热更新,那么你肯定会遇到代码加密的问题,因为做分包方案的前提是获取setting.js的内容,而如果在构建的时候勾选加密,该文件就会变为setting.jsc的加密文件。勾选加密没关系,只要我们解决settings.j
- CocosCreator异步加载资源方法
雪野Solye
CocosCreatorcocos-creatorcocosasynchronous资源加载
资源加载封装import{Asset,AssetManager,dragonBones,ImageAsset,JsonAsset,resources,_decorator}from"cc";import{LogData}from"../log/LogData";/***资源加载api封装*/const{ccclass,property}=_decorator;exportclassloadRes{
- Cocos Creator 3.7 刚体的类型
程序员小宋同学
在CocosCreator中,RigidBody(刚体)是用于控制节点上物理行为的组件。它有三种类型:DYNAMIC(动态)、STATIC(静态)和KINEMATIC(运动学)。1.DYNAMICDYNAMIC类型的刚体表示物体可以在物理世界中自由移动,受到外部力和约束的影响,包括重力、摩擦力和碰撞等。这种类型的刚体通常用于游戏中动态交互的元素,例如跳跃的角色、移动的平台、掉落的物品等。示例:im
- CCButtonDropdownList - Cocos Creator 下拉列表
一帘妖梦
一控件介绍针对CocosCreator,上新一个小型好用的下拉列表控件,动画平滑,设置多样,数据驱动,点击空白收起,可扩展虚拟列表。CocosCreator引擎中没有提供一款拿来即用的下拉列表控件,参考多种情景考虑,设计实现了这款小型但极其实用的下拉列表控件,拿来即用,配置灵活。二控件安装使用控件非常简单,只需要拷贝demo项目中两个文件ButtonDropdownList.prefab,Butt
- 来来来,一文让你读懂Cocos Creator如何读写JSON文件
博毅创为游戏圈
前言在游戏开发过程中,读取配置文件是必不可少的,而使用JSON做配置文件又比较常见,本文重点给大家讲述如何在CocosCreator开发中读取和解析JSON数据文件以及如何写JSON文件。一、JSON简介1.什么是JSONJSON的英文全称是JavaScriptObjectNotation,即JavaScript对象表示法。2.JSON的特点是一种轻量级的文本数据交换格式,类似XML,但是比XML
- Cocos Creator热更新操作(超详细)避免踩坑
程序猿TODO
CocosCreator热更新操作(超详细)解决热更新进入后第一次有效,之后再次进入又恢复到之前版本1.安装插件可以安装到项目中也可以安装到本地(全局)安装完成之后要重启一下cocos2.详细操作(第一版本)1.构建项目*在这里只构建,先不进行后续操作2.打开热更新工具生成配置文件若在选栏里没有此项,则是没有安装热更新插件或者没有安装成功。版本号随便填一个,只是之后的后续的版本号必须比之前大资源服
- 【真机】透明图片背景变黑
计西
现象:png图片在真机上透明背景变黑了错误原因:图片在cocoscreator的属性检查器中的Android格式被设置为了Etc2RGB(!!!注意:这里是被设置成了RGB))解决:修改格式为Etc2RGBA
- setETC-一个自动化遍历Creator资源目录设置压缩纹理的脚本
程序猿TODO
1功能简介目前2.x版本的CocosCreator在设置压缩纹理格式时,需要一个一个资源去手动设置,对拥有成千上万个纹理资源的工程来说,这种操作显然不现实。本文代码的作用就是遍历Creator资源目录,自动化设置压缩纹理格式,并随时可以取消,恢复原始设置。2代码代码里默认配置的是Android平台使用ETC1+A,iOS平台使用ETC2格式,转换选项都是slow,即质量最高压缩最慢。可根据需要自行
- cocosCreator removeComponent() 与 addComponent() 问题发现
剁椒没有鱼头
creator开发热知识游戏程序游戏引擎javascript
removeComponent()与addComponent()问题发现提示:当我使用这两个组件时,发现了一些容易让人犯错的问题,与大家分享,避免踩坑。前言提示:这里可以添加本文要记录的大概内容:例如:当我某天下午,使用这两个api时,发现,无论怎么使用都无法实现对应的效果,经过在论坛和百度上的一顿翻箱倒柜,终于发现了一些原由,发现很容易犯错,特此分享。提示:话不多说,直接上问题和解决方案!一、问
- cocosCreator 3.x wss实现通信加密
剁椒没有鱼头
creator开发热知识信息与通信cocos2d网络协议
cocosCreator3.x跟着chatGpt学通信加密将大象关进冰箱的第一步:什么是通信加密?chatGpt的回答是:通信加密是一种用于保护信息传输安全性的技术或方法,其主要目的是防止未经授权的访问者或恶意第三方拦截、窃取或篡改通信数据。通信加密通过将通信内容转化为不可读或难以理解的形式,以确保只有授权的接收方能够解密和理解信息。我的理解是:加密通信内容,以防止信息泄露、篡改的一种手段。补充:
- CocosCreator物理系统注意事项分享
剁椒没有鱼头
游戏程序游戏引擎
CocosCrator物理系统注意事项cocosCreator物理系统知识梳理(部分)如有独特见解,欢迎留言。前言使用物理系统基本注意事项相信很多对于物理系统不熟悉的同学,肯定都很苦恼,为什么代码写上去了,却没有想要的效果,看看下面文章,希望对你有所帮助!提示:以下是本篇文章正文内容,下面案例可供参考常见问题一:为什么我用了物理碰撞组件,却没有反应?检查脚本是否开启了物理系统(脚本要挂载到场景任意
- CocosCreator微信小游戏包资源使用远程服务器下载
_大猪
CocosCreator微信小程序(小游戏)CocosCreator微信小游戏远程资源包大小限制
一:前言之前有总结过CocosCreator的远程资源管理,但是之前只是停留在理论,现在来实际操作一下。环境:win10、CocosCreator2.1.0、微信开发者工具(1.02.1902010)各个版本的工具,可能界面和代码有点不一样,差别不大。二:打包CocosCreator项目成微信小游戏点击-项目-构建发布,按照以下选项配置:点击构建。三:微信开发者工具运行项目等待构建完成后,我们打开
- CocosCreator实现将资源文件部署到服务器的艰难摸索
Yharim
CocosCreator微信小程序小程序
问题起源于我和一个同学用CocosCreator做的微信小游戏,由于项目太大(40MB),无法在微信平台发布(4MB上限),怎么办呢?大方向的确定上网查询了一些资料,我大概了解到了解决方案有分包和服务器两种方式:分包:将资源分成子包引用,但是上限为8MB;服务器:将CocosCreator项目导出后的res文件夹上传到服务器,用微信小游戏打开剩余文件,就会直接去引用服务器上对应的资源;而去掉res
- Creator+微信小游戏(2):服务器远程加载资源(4M限制、socketio问题)
lsldd
游戏Creator微信小游戏socketio
文章目录1、资源放哪里?2、Creator发布的问题3、微信开发工具的问题4、socket.io问题!5、手机预览黑屏以下讲解以cocoscreator为例。笔者版本2.0.6.1、资源放哪里?小游戏打包超过4M太正常了。常规做法是把res目录(游戏资源)放到远程服务器,小游戏启动的时候自动去服务器下载资源。如果要想正常发布你的小游戏,你必须把资源必须放在具有https域名的服务器里。。所以你需要
- cocosCreator + 阿里云服务器 + Apache(windows) 从h5打包到服务器部署全流程
剁椒没有鱼头
creator开发热知识阿里云服务器apache
提示:文章仅供学习参考,如有错误欢迎留言指出~文章目录前言一、搭建一个基础Demo如下:二、构建项目(webMobile平台)1.构建(取消勾选MD5-->构建)2.打开构建好的项目-->上传服务器3.下载Apache服务安装并配置总结前言提示:心得体会。最近想学一些新东西,但是又怕学过就忘,恰好想起博客很久都没更新了,于是就想把新学的一些知识分享出来,即能能作为巩固的地方,也可以和大家分析讨论,
- cocoscreator网页cope,复制到粘贴板,直接调用就可以,ts忽略报错
浪荡少年
/***复制网页字符串*/publicstaticwebCopyString(str,errFunc:Function,successFunc:Function){varinput=str;constel=document.createElement('textarea');el.value=input;el.setAttribute('readonly','');el.style.contain
- Cocos creator 3.x 刚体组件碰撞无效
双击空格001
cocos2d
Cocoscreator3.x刚体组件碰撞无效问题描述:只有一个circleCollider2D时,可以在碰撞时正确输出结果,但是当我在外围加了一个circle之后,期望character进入圆圈范围时就触发方法,此时原代码失效import{_decorator,Collider2D,Component,Contact2DType,IPhysics2DContact,Node}from'cc';c
- Cocos Creator动作系统和缓动系统总结
3f7fe282d4e7
动作系统就是可以在一定的时间内实现位移、旋转、缩放、跳动等各种动作。需要注意的是,动作系统跟CocosCreator编译器的动画系统不同,动作系统是面向程序员的API接口,而动画系统是通过编译器来设计,它们服务于不同的使用场景,动作系统通常适合做一些简单的位移、旋转等动作,而动画系统则相对要强大的许多,可以对UI增加各种属性来做到一些复杂的动画。。一、动作系统ActionAction是动作命令,先
- Cocos Creator实现windows窗口全屏
wudics
creaor游戏全屏cocoscreator
发布CocosCreator来发布全屏的windows游戏客户端,默认是窗口模式的。要实现全屏需要改动CocosCreator提供的desktop端构建源码,要修改的文件为:#通过glfw创建全屏窗口C:\CocosCreator\resources\cocos2d-x\cocos\platform\desktop\CCGLView-desktop.cpp以及#通过传递尺寸参数修改视觉窗口,此文件
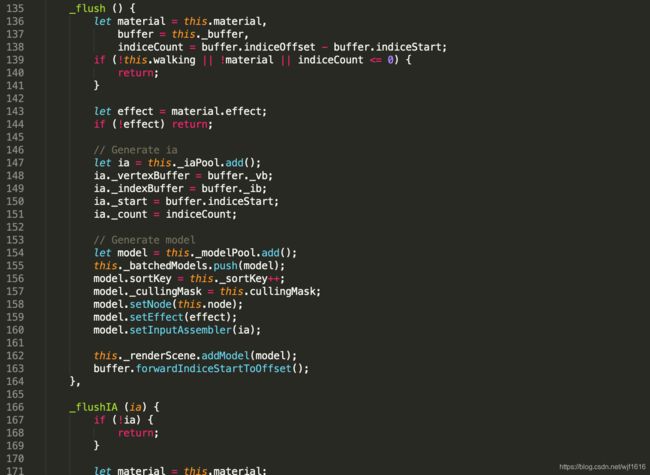
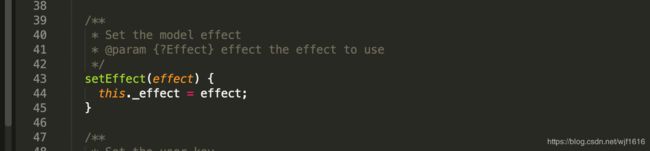
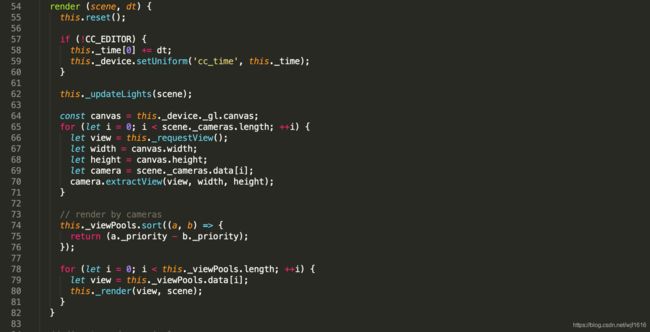
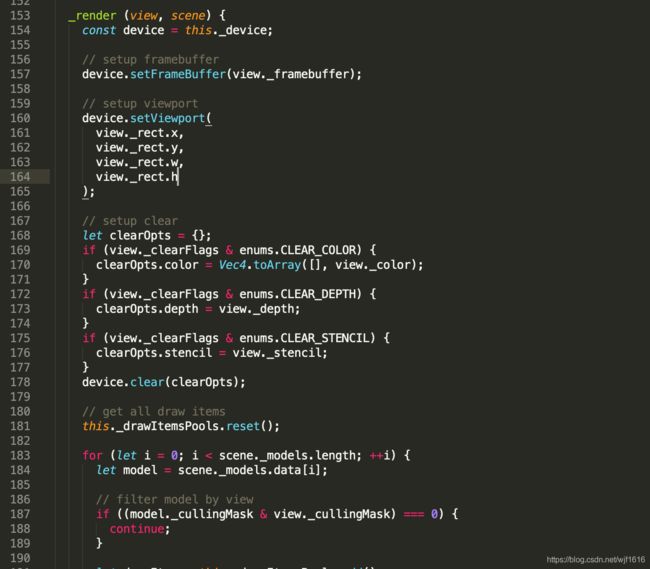
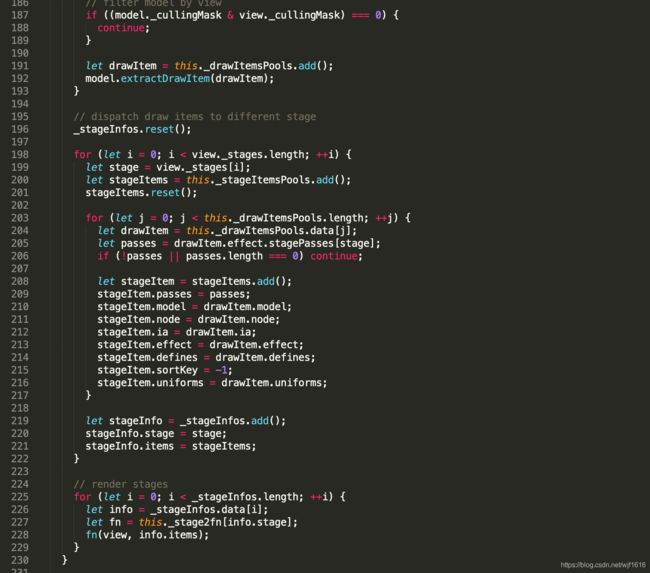
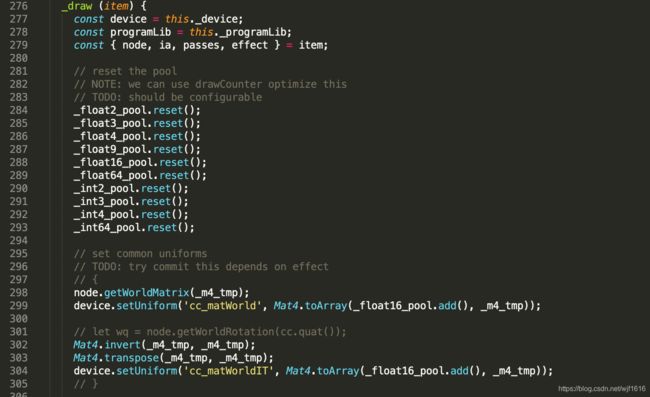
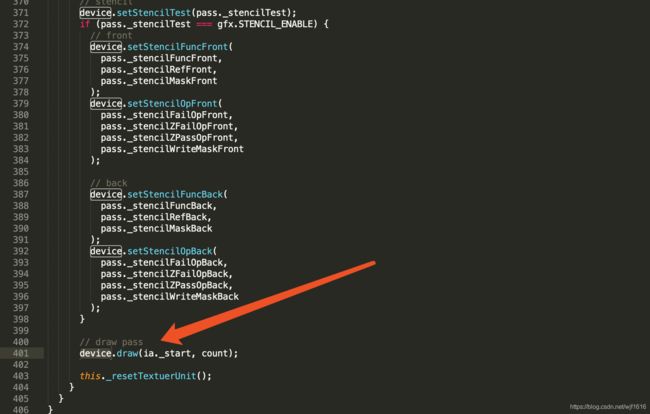
- CocosCreator3.8源码分析
破竹15
渲染Cocos游戏引擎
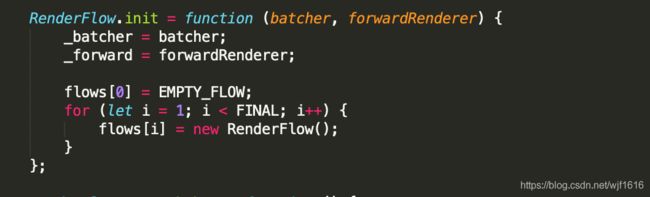
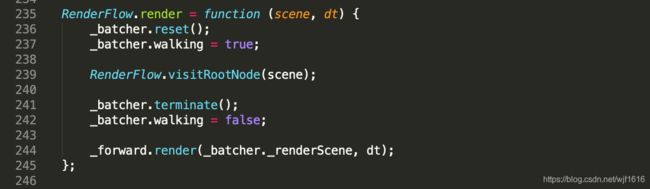
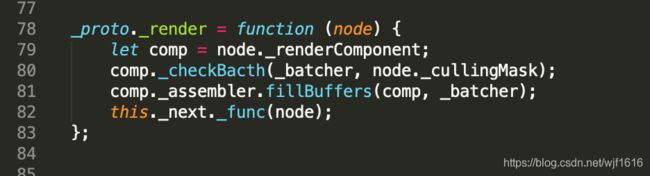
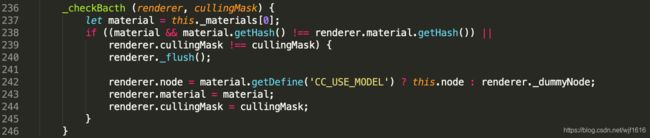
CocosCreator架构CocosCreator拥有两套引擎内核,C++内核和TypeScript内核。C++内核用于原生平台,TypeScript内核用于Web和小游戏平台。在引擎内核之上,是用TypeScript编写的引擎框架层,用以统一两套内核的差异,让开发更便捷。engine的图像与Android的Surface对接安卓平台下是从一个标准的activity启动,然后加载一个Native
- Cocos XR的WebBox实现流程
破竹15
渲染Cocosxr游戏引擎
1.正常3D场景下的webview1.1组件角色CocosCreator正常3D场景下只有在UI组件才支持webview,即作为下图中的UINodes(CanvasNode)的子节点,和3D组件是隔离开的,不能显示在3D空间中,UINodes(CanvasNode)是一个平面内的矩形形状的节点,其中的子节点全部显示在父节点内部,可以看作最终会覆盖在屏幕上的2D控件,这个webview会显示在其他所
- 【真机】cocoscreator中spine动画不显示,但是spine的挂点节点显示出来了
计西
现象:spine动画内有多个动画ABC,动画A可以显示,但加了挂点的动画B却只能显示挂点,显示不了动画(浏览器正常,真机显示错误)。错误代码:spineNode.active=false;spine.setAnimation(0,'start',false);spine.addAnimation(0,'breath',true);spineNode.active=true;分析:可能是active
- 2019-04-23 Cocos Creator 中使用 protobufjs
工匠良辰
CocosCreator中使用protobufjs原帖:CocosCreator中使用protobufjs
- Cocos Creator 如何进行断点调试?
测试开发小白变怪兽
最近在写游戏的时候,遇到了一些奇怪的问题,由于之前写的都比较顺利,从来没有调试过代码,直到现在才发现学习CocosCreator这几个月以来竟然从来没有调试过代码,于是赶紧研究了一下,发现经常用到的大概就两种:VSCode+Chrome和Chrome,今天就来简单的记录一下,方便和我一样不会调试的小伙伴了解一下。第一种:VSCode+Chrome1.首先创建一个HelloWorld的项目,修改脚本
- Cocos Creator ScrollView 性能优化
程序猿TODO
本文基于CocosCreatorv2.1.2《CocosCreatorScrollView性能优化》讲师:Cocos技术顾问组分享原因:CocosCreator的ScrollView组件是游戏开发中常用的组件,在一些商城界面、排行榜界面、任务列表、背包系统等模块中经常会使用到它,但同时它的开销也非常大。当我们需要显示的条目比较多时,单纯简单地去使用的话,往往性能不大理想。CocosCreator只
- CocosCreator3.8第二节缓动动画
前端专业写bug
cocos2d
缓动系统/**@Author:
[email protected]*@Date:2024-01-2610:31:06*@LastEditors:
[email protected]*@LastEditTime:2024-01-2611:01:41*@FilePath:\NewProject\assets\GameRoot.ts*/import{_decorator,v3,tween,Com
- CocosCreator3.8第三节预制体
前端专业写bug
cocos2d
@property(Prefab)eggPrefab:Prefab;//预制体import{Prefab,input,Input,KeyCode,Color,_decorator,v3,tween,Component,EventTouch,Node,log,Label,Tween,Vec3,EventKeyboard,instantiate,random}from'cc';@property(Pr
- 关于怎么降低drawcall
咫尺却似天涯
typescript游戏引擎cocos-creator
使用相同图集资源:确保一个Prefab中的所有资源来自同一个图集是一个良好的优化实践。这样做可以减少纹理切换和批次合并的开销,从而减少DrawCall的数量。在CocosCreator中,使用Label并不会直接增加DrawCall的数量。CocosCreator使用了位图字体(BitmapFont)来渲染Label,这意味着文本的绘制通常会被合批处理,从而减少DrawCall。避免随意改变纹理,
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p