- unity3D获取游戏物体的四种方式
qq_35430208
unity3d游戏uinity3d图形渲染3d渲染游戏引擎unity3D获取游戏物体
一、第一种:二、第二种:voidStart(){print(transform.Find("GameObject(1)/GameObject"));print(transform.Find("GameObject(2)"));}三、第三种:比较耗性能,不推荐使用voidStart(){GameObjectmainCameraGo=GameObject.Find("MainCamera");//查找
- mysql与mariadb版本对应_MySQL与MariaDB及各种版本杂谈
weixin_39616416
MySQL1.MySQLCommunityServer社区版本,开源免费,但不提供官方技术支持。(我们通常使用的MySQL版本)2.MySQLEnterpriseEdition企业版本,需付费,可以试用30天。3.MySQLCluster集群版,开源免费。可将几个MySQLServer封装成一个Server。4.MySQLClusterCGE高级集群版,需付费。5.MySQLWorkbench(G
- Unity编辑器扩展快速回顾
托塔1
Unity知识快速回顾unity编辑器游戏引擎
知识点来源:总结人间自有韬哥在,唐老狮,豆包目录1.自定义菜单栏拓展1.1.Editor文件夹用途1.2.添加自定义页签1.3.Component菜单加脚本1.4.Inspector脚本右键菜单1.5.快捷键设置2.自定义窗口扩展2.1.创建窗口类2.2显示窗口2.3.窗口事件回调函数2.4.窗口中常用的生命周期函数2.5.编辑器窗口类中的常用成员3.EditorGUI3.1.EditorWind
- ARPG 游戏战斗系统设计详解
小宝哥Code
Unity引擎游戏
ARPG游戏战斗系统设计详解ARPG(ActionRole-PlayingGame,动作角色扮演游戏)的战斗系统需要兼顾操作性、打击感、技能组合、AI交互等多个方面。本指南将详细解析ARPG战斗系统的核心要素、设计思路与优化方案,适用于Unity、UE4及自研引擎开发。1.ARPG战斗系统的核心要素1.1战斗核心机制即时战斗(Real-TimeCombat):无回合制,玩家实时控制角色进行攻击、闪
- Unity 与 JavaScript 的通信交互:实现跨平台的双向通信
Front_Yue
3D技术实践指南unityjavascript3d
前言在现代游戏开发和Web应用中,Unity和JavaScript的结合越来越常见。Unity是一个强大的跨平台游戏引擎,而JavaScript是Web开发的核心技术之一。通过Unity和JavaScript的通信交互,开发者可以实现从Unity到Web页面的功能扩展,或者从Web页面控制Unity的行为。这种双向通信的能力为开发者提供了更多的可能性,例如在Unity中嵌入Web视图,或者在Web
- Unity中基于粒子碰撞的智能腐蚀系统开发指南——从水枪控制到动态物体管理
爱吃程序猿的喵
unity粒子系统碰撞检测动态对象管理Unity初学者游戏开发者
完整代码:usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.UI;publicclassWaterGunController1:MonoBehaviour{[Header("粒子系统")]publicParticleSystemwaterParticles;[Header("UI控制")]publicButtonst
- git runner 配置_gitlab-ci配置详解(一)
夏天的sunnyrain
gitrunner配置
近期因为折腾gitlab-ci,专门去翻了很多文档,想想貌似自己挺傻的。按照官网教程本来biubiubiu就弄好了,非自己折腾了好几天,还没啥积累,真是作。想想唯一能积累的就是ci的配置详解了。该文基于最新版GitLabCommunityEdition10.1.1和GitLabRunner9.5.1-1使用.gitlab-ci.yml配置你的项目这篇文档描述了.gitlab-ci.yml的用法,本
- UnityShader实现水渲染
源
unityshader
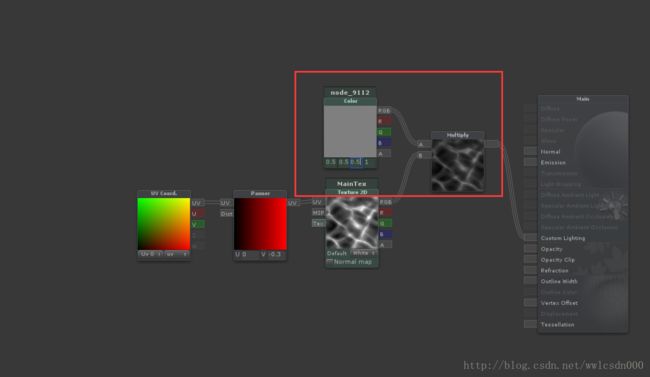
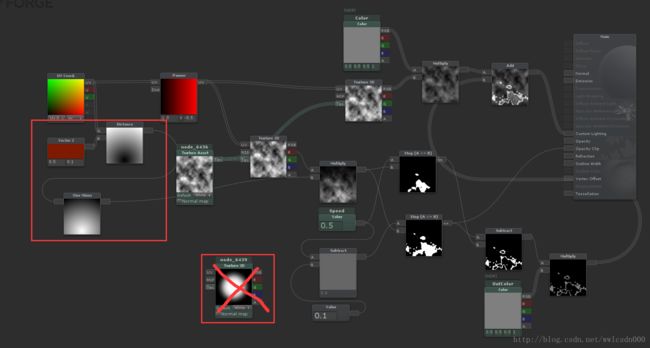
今天分享一下如何使用Shader实现水体渲染和波浪扰动效果我们一般可以使用Plane去模拟水平面,创建好Plane后,结合自己项目的风格去搞一个水体贴图,可以在网上下载,我这里直接用这张1准备工作完毕,直接上代码Shader"Custom/WaterShader"{Properties{_BaseColor("BaseColor",Color)=(0,0.5,1,1)//水的基色_NormalM
- TCP心跳消息
DamnF--
Unity网络开发基础服务器前端unity网络tcp/ip
客户端主动断开连接usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;publicclassLesson10:MonoBehaviour{voidStart(){#region知识点一目前的客户端主动断开连接//目前在客户端主动退出时//我们会调用socket的ShutDown和Close方法//但是通过
- Unity3D游戏美术全攻略:从入门到精通
问之路
Unity3d动画
文/拉撒路Unity现在已经用的很广泛啦,可是却一直没有什么美术向的教程。程序用方面的内容在各个论坛都有讨论,但是美术似乎很弱势啊。明明美术也很需要掌握引擎方面的内容嘛!山谷里的野百合还有春天呢我们美术也要出教程!这次选了本菜鸡比较不那么菜的细分领域?unity3d3D美术模块来讲美术小伙伴们肯定是懒得看那么多字啦,所以我就写的尽量有意思一点吧……计划是从入门到住院全部讲完的,但是能不能讲完我也不
- 华为ensp--BGP路径选择Community
华为路由bgp
学习新思想,争做新青年,今天学习的是BGP路径选择Community实验目的·理解团体属性的概念与作用·熟悉运用团体属性来控制路由传递的方法·理解No-Export、No-Advertise、No-Export-Subconfed属性的区别实验内容本实验网络中,R1属于AS100,R2、R3和R4属于AS编号为200的一个联盟,R5属于AS300。在联盟AS200中,R2和R4属于成员AS2001
- Unity3D手游多分辨率适配深度解决方案
晴空了无痕
项目解决方案屏幕适配
一、适配核心问题剖析当前移动端设备分辨率呈现多元化发展趋势,主流设备分辨率跨度从720P到4K级别,屏幕宽高比包含16:9、18:9、19.5:9、21:9等多种形态。适配难点主要体现在:UI元素错位:传统固定锚点布局在不同宽高比下出现显示异常画面比例失调:等比缩放导致屏幕空间浪费或内容裁切性能与效果平衡:高分辨率设备资源消耗与低端设备性能瓶颈异形屏适配:刘海屏、挖孔屏等特殊屏幕形态的兼容处理二、
- Demo发布 | ClkLog成功集成Unity3D
前言在Clklog完成ReactNative和uni-app集成Demo后,一个游戏行业新客户提出了使用Unity3D开发的集成问题。对此,我们与客户分别进行了测试。客户使用神策Andriod原生SDK在Android端暴露接口给Unity3D的方式,验证了使用ClkLog进行数据采集的可行性。同时,ClkLog联合合作伙伴对神策Unity3DSDK(安卓端、IOS端、MacOS)进行了深入测试,
- 【unity&Node.js篇】多人联机游戏开发代码规范
雅鸦
unitynode.js代码规范
多人联机游戏前端(Unity)与后端(Node.js)代码规范说明书这份代码规范旨在帮助多人联机游戏的开发团队建立一致性和高质量的代码标准,涵盖前端(Unity)和后端(Node.js)开发部分。无论是游戏逻辑的实现、多人同步机制、网络通信还是错误处理,都需要清晰的规范来确保代码的可维护性、可扩展性与高效性。1.Unity前端代码规范1.1命名规范变量、函数命名:使用PascalCase(大驼峰)
- ubuntu为pycharm添加系统快捷启动图标
金大大诶
Linux
一、首先,在桌面创建一个文件:pycharm.desktop二、编辑文件,添加以下内容:(Exec是sh文件位置,icon是图标文件位置)[DesktopEntry]Version=1.0Type=ApplicationName=PycharmIcon=/home/du/Documents/pycharm-community-2017.3.3/bin/pycharm.pngExec=/home/d
- 游戏开发引擎对比:Godot、Unity、Unreal与cocos2d的优劣分析
scoone
游戏引擎godotunity
在游戏开发的世界中,选择合适的游戏引擎是项目成功的关键之一。本文将对比四种流行的游戏开发引擎:Godot、Unity、UnrealEngine和cocos2d,分析各自的优缺点,帮助开发者做出明智的选择。Godot:优点:开源且免费,无商业授权费用。轻量级,适合中小型游戏开发。使用GDScript脚本语言,易于上手。跨平台支持良好。缺点:社区相对较小,资源不如Unity丰富。在3D游戏开发方面不如
- 关于CanvasRenderer.SyncTransform触发调用的机制
1)关于CanvasRenderer.SyncTransform触发调用的机制2)小游戏Spine裁剪掉帧问题3)DedicatedServer性能问题4).mp4视频放入RT进行渲染的性能分析闭坑指南这是第421篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQ
- iOS进程增加内存上限的接口
memory
1)iOS进程增加内存上限的接口2).sommap内存占用排查的问题3)在使用RecastNavigation遇到的两个问题这是第420篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知识点,助力大家更全面地掌握和学习。UWA社区主页:community.uwa4d.comUWAQQ群:793972859MemoryQ:在打iOS包的时候注意到Xcode里有
- Unity 设计模式-单例模式(Singleton)详解
白茶等风12138
Unity设计模式单例模式设计模式
设计模式设计模式是指在软件开发中为解决常见问题而总结出的一套可复用的解决方案。这些模式是经过长期实践证明有效的编程经验总结,并可以在不同的项目中复用。设计模式并不是代码片段,而是对常见问题的抽象解决方案,它提供了代码结构和模块间交互的一种设计思路,帮助开发者解决特定的设计问题。设计模式总共有23种,总体来说可以分为三大类:创建型模式(CreationalPatterns)、结构型模式(Struct
- 本地运行chatglm3-6b 和 ChatPromptTemplate的结合使用
hehui0921
LangChainjava服务器前端
importgradiofromtransformersimportAutoTokenizer,AutoModelfromlangchain_core.promptsimportChatPromptTemplatefromlangchain_core.output_parsersimportStrOutputParserfromlangchain_community.llmsimportHuggi
- 【Unity入门教程】第一章 游戏引擎基础 【中国大学MOOC游戏引擎原理及应用】
晴夏。
unity游戏开发游戏unity游戏开发unity3d
以下均为来自中国大学mooc游戏引擎原理及应用时的学习笔记,不含商用,仅供学习交流使用,如果侵权请联系作者删除。第一章都很简单没什么好讲的,简单的介绍一下(其实是学习的时候第二章才开始记笔记)https://www.icourse163.org/course/CUC-1450317378?tid=1450731676才不会说是为了规格整齐每章都有才水了个第一章的
- unity资源加载
qmladm
unityunity游戏引擎
unity资源加载打包的资源Android所有资源打包在unityLibrary\src\main\assets\bin\Data\data.unity3d场景存放在level[n]共享资源存放在sharedassets[n].assetResources文件夹下的资源存放在resources.assetiOS场景存放在Data\level[n]共享资源存放在sharedassets[0].ass
- [Unity] 实现AssetBundle资源加载管理器
ThousandPine
unity游戏引擎
实现UnityAssetBundle资源加载管理器AssetBundle是实现资源热更新的重要功能,但Unity为其提供的API却十分基(jian)础(lou)。像是自动加载依赖包、重复加载缓存、解决同步/异步加载冲突,等基础功能都必须由使用者自行实现。因此,本篇博客将会介绍如何实现一个AssetBundle管理器以解决以上问题。1成员定义与初始化作为典型的"Manager"类,我们显然要让其成为
- Unity AssetBundles资源加载管理器
@M_J_Y@
unity基础小框架unity游戏引擎c#
UnityAssetBundles资源加载管理器实现了AB包管理器目的:让外部更方便地进行资源加载(同步加载/异步加载)技术包含:AB包相关API单例模式委托(Lambda)表达式协程字典AssetBundles工具下载地址usingSystem.Collections;usingSystem.Collections.Generic;usingUnity.VisualScripting;using
- mysql 聚合函数求乘积_mysql-聚合函数
数据-黄大大
mysql聚合函数求乘积
mysql中聚合函数其实只有5个,1.COUNT()函数:用来统计记录的条数;2.SUM()函数:是求和函数;3.AVG()函数:是求平均值的函数;4.MAX()函数是求最大值的函数5.MIN()函数是求最小值的函数具体的实列:/*SQLyog企业版-MySQLGUIv8.14MySQL-5.1.49-community***************************************
- GBase 8c慢日志启用和查询
GBASE数据库
数据库GBASE南大通用sqlGBase
原文链接:https://www.gbase.cn/community/post/3985更多精彩内容尽在南大通用GBase技术社区,南大通用致力于成为用户最信赖的数据库产品供应商。GBase8c可以通过慢日志定位问题、归因诊断分析。慢日志配置和使用方法如下:1、慢日志配置(1)相关GUC参数GBase8c慢日志主要相关配置参数为:enable_stmt_trackon:默认值,启用Full/Sl
- python-git- GitHub
45度看我
github
python之git-GitHub一:github原文链接二:WhatisGitHub1>创建仓库2>创建分支3>提交修改4>发起PullRequest三:理解GitHub流四:创建你的GitHub主页1>setting-->“Commitchanges”按钮五:典型的项目1>社区(TheCommunity)2>文档(TheDocs)3>Issue创建一个问题单4>PullRequest六:Git
- 推荐文章:GPU 基于顶点着色器的高效动画系统 for Unity.Entities
劳治亮
推荐文章:GPU基于顶点着色器的高效动画系统forUnity.Entities去发现同类优质开源项目:https://gitcode.com/1、项目介绍该项目是一个专为Unity.Entities设计的轻量级但极快的GPU顶点着色器动画系统。灵感源自Nordeus和Unity的合作,经过优化和调整,以适应最新的实体系统。它特别适用于需要大量角色各自独特动画的情况,且动画状态处理极其简单。2、项目
- [Unity] GPU动画实现(四)——生成动画数据
Zhidai_
Unityunity动画游戏引擎
目前使用的方法有一个很大缺陷在于基于顶点生成的动画占用的空间很大,一个理想的情况是基于骨骼数据,本文权当抛砖引玉,后续有时间考虑尝试一下基于骨骼数据生成动画。本文内容大量参考自白菊花瓣丶的视频,感谢!生成动画数据需要用到ComputeShader来提高运行的效率,首先在Resources下创建这样一个computeshader,在这里我将其命名为"AnimVertices"。#pragmakern
- [Unity] GPU动画实现(一)——介绍
Zhidai_
Unityunity动画游戏引擎游戏开发
当谈到戴森球计划的时候,我师兄说里面的动画都是一个叫GPU动画的东西来实现的,几乎一切图形功能名字扯到GPU的时候,通常都是高性能的体现,让我不禁好奇GPU动画是什么东西。定义首先什么是GPU动画,GPU动画是将动画的顶点信息记录下来,通过Shader在顶点着色器阶段重新设置顶点的位置,从而渲染出动画。因此GPU动画是典型的空间换时间的方案。实现步骤本系列主要目标是实现GPU动画,围绕这个目标要做
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要