基于PostGIS+PgRouting的最短路径查询的实现(三):Openlayers篇
上一篇 完成了最短路径服务发布,接下来记录下Openlayers中如何使用该服务。
其实这个服务同其他的Geoserver图层类似,只不过多带了两个参数。在请求地图服务时,只要把这两个参数传入即可。可以使用WMS服务直接加载图片来展示结果,也可以使用WFS服务,把数据取出来再进行渲染。
以下介绍在Openlayers中如何进行传参调用,示例使用Openlayers4版本。
WMS方式加载
var tileLayer,tileSource;
function getRoutingByWMS(fromID,toID){
tileSource = new ol.source.TileWMS({
url: "http://localhost:8080/geoserver/shandong/wms",
params:{
'LAYERS': "shandong:road",
'TILED': true,
'viewparams':'from:' + fromID + ';to:' + toID
},
transition: 0
});
tileLayer = new ol.layer.Tile({
source: tileSource
})
map.addLayer(tileLayer);
}
WMS方式只适合将结果展示到地图上。通常路径查询,想要的不仅仅是展示一根线,而是希望能有更多的数据操作。因此,推荐使用WFS方式取到数据,使操作更加灵活。
WFS方式加载
var routeSource = new ol.source.Vector();
var routeLayer = new ol.layer.Vector({
source: routeSource,
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff00ff',
width: 2
})
}),
name: 'route'
});
function getRoutingByWFS(fromID,toID){
var request = new ol.format.WFS().writeGetFeature({
srcName: 'EPSG:4326',//坐标系
featureNS: 'http://localhost:8080/geoserver/shandong/wfs', //服务地址
featureTypes: ['shandong:road'],//图层
outputFormat: 'application/json',//返回数据格式
params: {
viewparams: 'from:' + fromID + ';to:' + toID//视图参数
}
});
fetch('http://localhost:8080/geoserver/shandong/wfs', {
method: 'POST',
body: new XMLSerializer().serializeToString(request)
}).then(function(response) {
return response.json();
}).then(function(json) {
var features = new ol.format.GeoJSON().readFeatures(json);
routeSource.addFeatures(features);
});
}
在有的项目中,为了兼容古董浏览器,不支持fetch,因此,上面的方法需要调整。可以改用Ajax来进行
function getRoutingByAjax(fromID,toID) {
var data = {
'service': 'wfs',
'version': '1.0.0',
'request': 'GetFeature',
'typeName': 'shandong:road',
'outputFormat': 'application/json',
'viewparams': 'from:' + fromID+ ';to:' + toID
};
$.ajax({
type: "POST",
url: "http://localhost:8080/geoserver/shandong/wfs",
data: data
}).then(function(response){
var features = new ol.format.GeoJSON().readFeatures(response);
routeSource.addFeatures(features);
})
}
完整代码:
html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<link href="/ol4/v4.6.5-dist/ol.css" rel="stylesheet">
<script src="/jquery-2.0.0/jquery.min.js">script>
<script src="/ol4/v4.6.5-dist/ol.js">script>
<style>
html,body,#map{
width: 100%;
height: 600px;
border: 0ch;
background-color:#151515
}
style>
head>
<body>
<div>
<button type="button" id="add">路径查询button>
div>
div>
<script src="/js/ol4/get-routing.js">script>
<script>
$(document).ready(function(){
initMap();
});
$('#add').click(function(){
var from = $("#fromInput").val();
var to = $("#toInput").val();
getRoutingByWMS(from,to);
});
script>
body>
html>
get-routing.js
var map;
/**
* 地图初始化
*/
function initMap() {
baseLayer = new ol.layer.Tile({
source: new ol.source.TileWMS({
url: "http://localhost:8080/geoserver/shandong/wms",
params:{
'LAYERS': "shandong:basemap",
'TILED': true
},
transition: 0
})
});
var view = new ol.View({
center: [116.7,34.8],
zoom: 8,
minZoom:7,
maxZoom:15,
projection: "EPSG:4326"
});
map = new ol.Map({
target: 'map',
view: view,
layers: [baseLayer]
});
}
var tileLayer,tileSource;
/**
* 使用WMS方式进行路径查询
* @param {*} fromID 起点id
* @param {*} toID 终点id
*/
function getRoutingByWMS(fromID,toID){
tileSource = new ol.source.TileWMS({
url: "http://localhost:8080/geoserver/shandong/wms",
params:{
'LAYERS': "shandong:road",
'TILED': true,
'viewparams':'from:' + fromID + ';to:' + toID
},
transition: 0
});
tileLayer = new ol.layer.Tile({
source: tileSource
})
map.addLayer(tileLayer);
}
var routeSource = new ol.source.Vector();
var routeLayer = new ol.layer.Vector({
source: routeSource,
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: '#ff00ff',
width: 2
})
}),
name: 'route'
});
/**
* 使用WFS方式进行路径查询
* @param {int} fromID 起点id
* @param {int} toID 终点id
*/
function getRoutingByWFS(fromID,toID){
clearLayer();
var request = new ol.format.WFS().writeGetFeature({
srcName: 'EPSG:4326',
featureNS: 'http://localhost:8080/geoserver/shandong/wfs',
featureTypes: ['shandong:road'],
outputFormat: 'application/json',
params: {
viewparams: 'from:' + fromID + ';to:' + toID
}
});
fetch('http://localhost:8080/geoserver/shandong/wfs', {
method: 'POST',
body: new XMLSerializer().serializeToString(request)
}).then(function(response) {
return response.json();
}).then(function(json) {
var features = new ol.format.GeoJSON().readFeatures(json);
routeSource.addFeatures(features);
});
}
/**
* 使用ajax方式进行路径查询
* @param {*} fromID 起点id
* @param {*} toID 终点id
*/
function getRoutingByAjax(fromID,toID) {
clearLayer();
var data = {
'service': 'wfs',
'version': '1.0.0',
'request': 'GetFeature',
'typeName': 'shandong:road',
'outputFormat': 'application/json',
'viewparams': 'from:' + fromID+ ';to:' + toID
};
$.ajax({
type: "POST",
url: "http://localhost:8080/geoserver/shandong/wfs",
data: data
}).then(function(response){
var features = new ol.format.GeoJSON().readFeatures(response);
routeSource.addFeatures(features);
})
}
function clearLayer(){
map.removeLayer(routeLayer);
map.addLayer(routeLayer);
routeSource.clear();
}
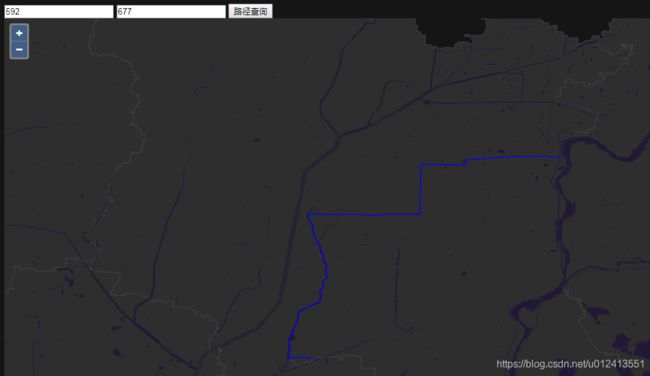
结果截图