前言
vue-devtools是一款用来调试vue应用的插件,它能大大地提高vue的调试效率。近期在折腾vue时想使用这款开发利器,结果踩到许多坑,在这里分享给大家。
安装方法
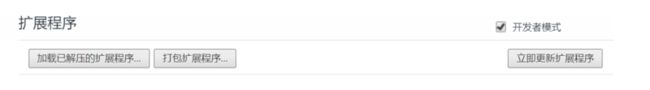
按照官方的文档,vue-devtools有两种安装方法,一种是自己手动去克隆它的源码,然后在谷歌浏览器的扩展管理里打开开发者模式,加载已解压的扩展程序。这里是文档
如下图:
另一种方法就是去谷歌商店下载了,这个程序员都懂的(就是爱折腾),不过也有一些网站可以直接下载谷歌商店的绝大部分插件,例如 http://www.cnplugins.com/、
https://www.crx4chrome.com/
踩到的坑
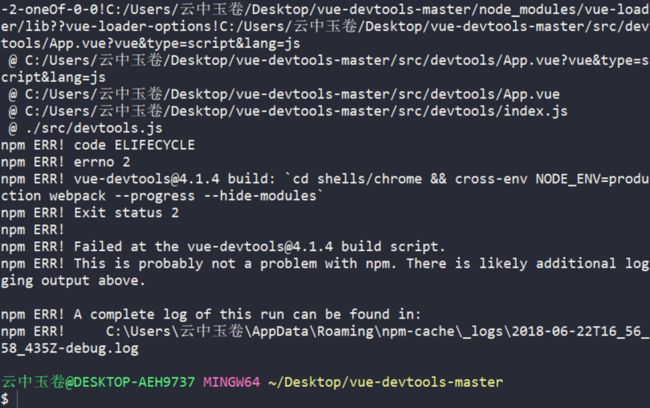
一开始安装的时候想着试试去手动安装,于是按着文档做了一遍,发现出现一些问题

然后我想先不管,看能不能用吧,结果谷歌开发者工具里并没有出现vue调试面板,上网查了一下发现是引入vue文件出错了:引入压缩版(即生产版)的vue文件是不会出现出现vue调试面板的,当时我是这样引入的:
后来改成未压缩版的(即开发版):
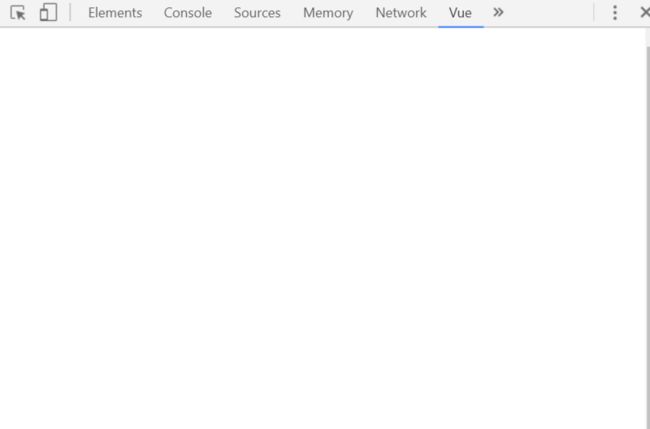
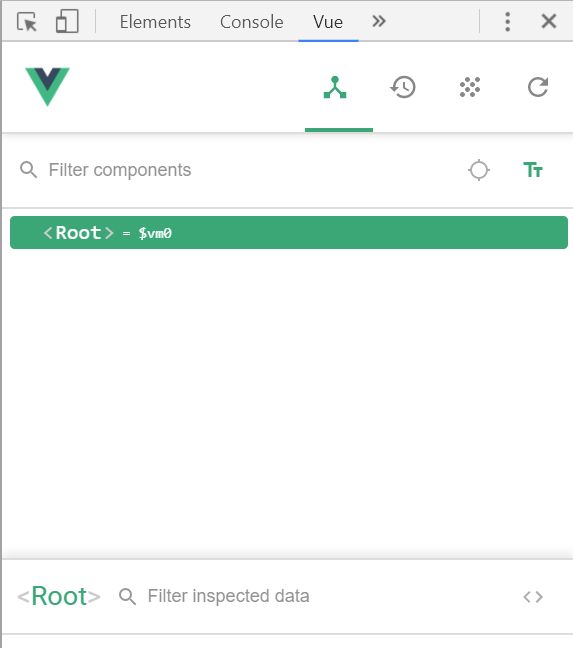
结果发现调试面板出现了!,点开一下发现下面一片空白,我。。。
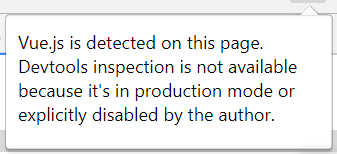
于是我试着又安装了一次,发现还是卡在npm run build上,此时的我果断放弃手动安装,然后去谷歌商店下载安装,安装完了后发现点击vue插件图标出现一个提示
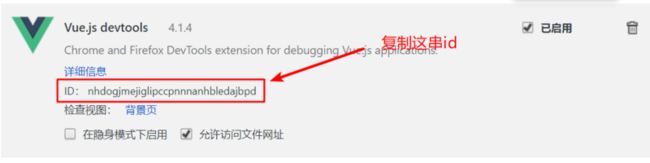
查找资料后发现只要修改manifest.json的persistent改为true就可以了,这里怎么找到已安装插件的目录呢?在这里我们打开谷歌的设置=>更多工具=>扩展程序,或者直接在地址栏输入chrome://extensions/,找到已经安装好的vue-devtools,复制那串ID,如下图:
因为谷歌浏览器安装好的插件都会存在以插件的id来命名的文件夹里,所以我们直接在磁盘搜索那串ID(我承认这的确很慢。。),所以还是用everything吧,文件太多直接搜就行啦,这里是下载地址,如图:
第一个就是啦,几乎秒出。
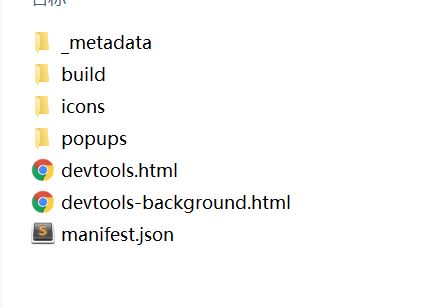
然后打开该文件夹,找到manifest.json
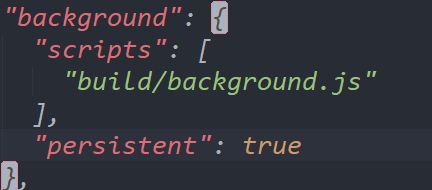
修改里面的persistent改为true就可以了
但是需要注意的是,再写vue项目是,引入的vue.js要是未压缩的才会出现vue-devtools的调试面板
如果你是引用的是压缩版的vue,调试面板是不会出现的,此时点击vue插件还回提示
意思是Devtools检查不可用,因为它处于生产模式,或者由作者明确禁用。
如果要使用压缩版的vue.js的话,在vue文件中加上
Vue.config.devtools = true;这样,vue-devtools调试面板又出来了?
总结:
- 安装完vue-devtools后需要把manifest.json里面的
persistent改为true - 需要引入未压缩版的
vue.jsvue-devtools的调试面板才会出现 - 如果引入的是压缩版的vue.js,需要在vue文件中加上
Vue.config.devtools = true;