生产实习——基于vue框架的web前端开发
目录
1 AirC首页
1.1 需求分析
1.2 原型设计
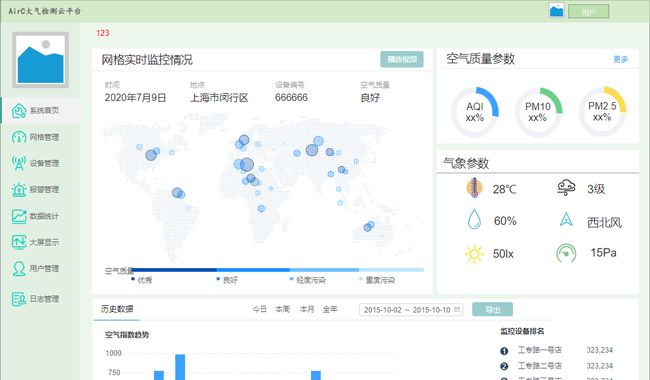
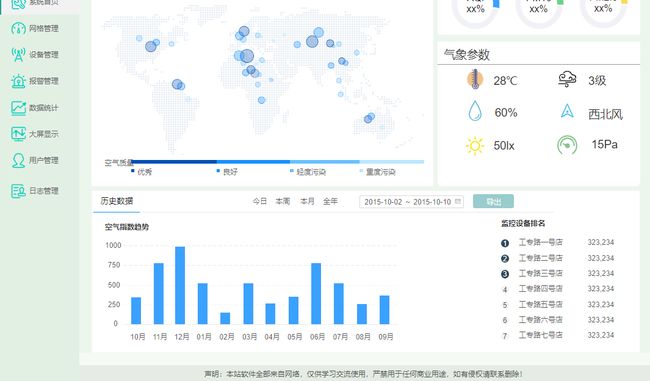
1.3 结果展示
1.4 优化思路
1.5 源代码
2 网格管理子页面
2.1 需求分析
2.2 原型设计
2.3 结果展示
2.4 优化思路
2.5 源代码
3 设备管理子页面
3.1 需求分析
3.2 原型设计
3.3 结果展示
3.4 优化思路
3.5 源代码
4 实习总结
1 AirC首页
1.1 需求分析
- 查看网格及切换网格;
- 查看描述信息
- 查看空气质量参数
- 查看气象参数
- 查看监控设备在所有监控网点中的排名;
- 查看站点视频,点击可以播放视频;
- 查看历史记录,有变化趋势图,同时也可以导出保存。
1.2 原型设计
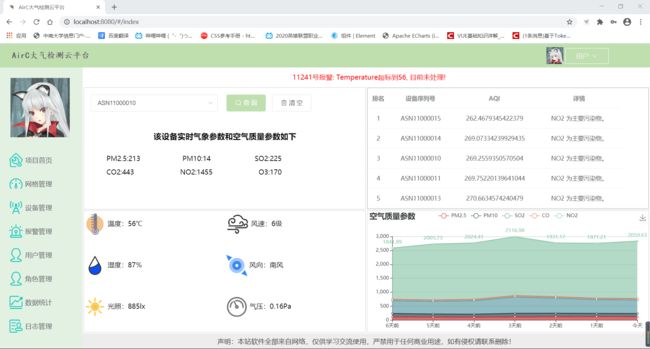
1.3 结果展示
- 1.查询某设备实时气象参数和空气质量参数
用户点击下拉选框选择希望查询的设备序列号,选好之后点击查询按钮,前端根据用户选择的序列号向后端发送get请求,并将获取的response中的相应值(PM2.5、PM10、SO2、CO2、NO2、O3、温度、湿度、风速、风向、光照、气压)赋值给全局变量,并更新页面显示的值,弹出获取气象参数成功的提示。
- 2.清空设备序列号输入框
前端向后端发送get请求,五请求参数。获取空气质量参数成功后,在右下角展示出PM2.5,PM10,SO2,CO,NO2这5种气体含量的变化趋势,将鼠标移至某一天的位置处,还能显示这一天这5种气体的具体含量,同时还支持导出图表下载到本地。
- 3.设备AQI排名信息
前端向后端发送get请求,无请求参数。获取排名数据成功后,在右上角的图表展示出设备排名、设备序列号、AQI以及污染详情。
- 4.近7天的空气质量参数
前端向后端发送get请求,五请求参数。获取空气质量参数成功后,在右下角展示出PM2.5,PM10,SO2,CO,NO2这5种气体含量的变化趋势,将鼠标移至某一天的位置处,还能显示这一天这5种气体的具体含量,同时还支持导出图表下载到本地。
1.4 优化思路
- 可供查询的设备应该要扩充范围到所有设备;
- 在排名表格中,增加滚动条,使用户能够下滑看到更多排名信息;
- 空气质量参数为静态数据,可以通过数据格式转换获取对应的数据值;
- 用户可自行选择数据的时间时间间隔,每小时,每天,每周,每月,每小时之类。
1.5 源代码
查 询
清 空
该设备实时气象参数和空气质量参数如下
PM2.5:{{PM25}}
PM10:{{PM10}}
SO2:{{SO2}}
CO2:{{CO2}}
NO2:{{NO2}}
O3:{{O3}}
 {{Temperature}}
{{Temperature}}
 {{WindSpeed}}
{{WindSpeed}}
 {{Humidity}}
{{Humidity}}
 {{WindDirection}}
{{WindDirection}}
 {{Light}}
{{Light}}
 {{AirPressure}}
{{AirPressure}}
2 网格管理子页面
2.1 需求分析
- 输入网格相关信息并添加进系统。
- 查看所有网格的信息。
- 为网格绑定设备或解绑设备。
- 删除网格的信息以及与之相绑定的设备信息。
- 修改并保存工程信息。
2.2 原型设计
- 网格列表展示
- 新增网格
- 查询网格编号
- 查询网格名称
- 修改网格
- 网格绑定/解绑设备
- 删除网格
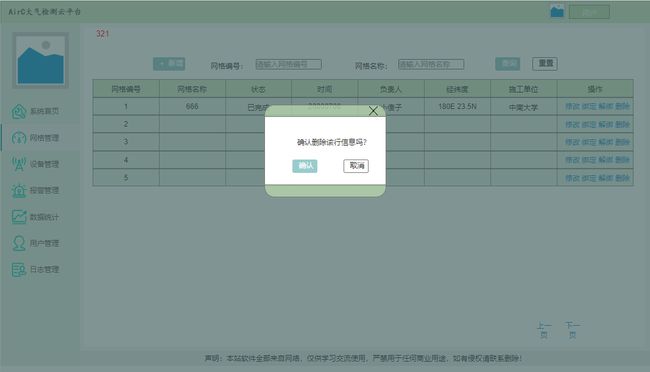
2.3 结果展示
- 1.网格列表展示
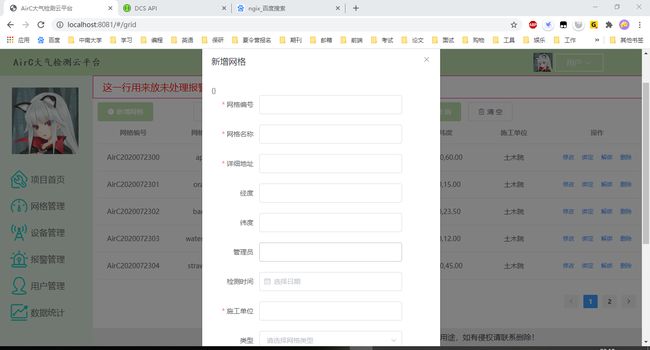
- 2.新增网格
点击新增网格按钮,弹出新增网格模态框,填好必填字段(标红色星号)后,点击确认按钮即可通过post请求将新增网格信息提交到后端,请求参数为该表单的值;如果必填字段为空白则会有对应的提示语。
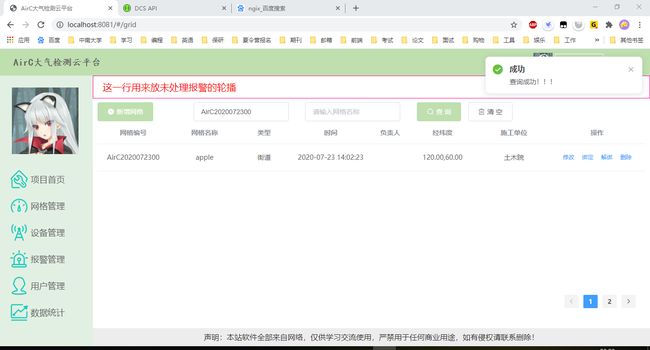
- 3.根据网格编号查询网格
在网格编号输入框内输入网格编号点击查询按钮,前端向后端提交get请求,参数为输入的网格编号。若该网格编号存在于数据库中,则表格更改为该网格的信息;若该网格编号不存在于数据库中,则提示查询失败。
- 4.清空网格编号输入
点击清空按钮,输入框中的内容全部清空,且重新获取网格列表数据。
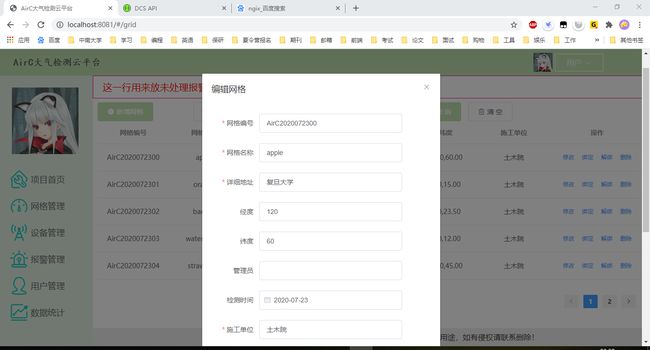
- 5.修改网格信息
点击网格操作一栏的修改按钮,弹出修改网格模态框,模态框中的数据与该网格存在数据库中的数据对应。修改完成后,点击底部的确定按钮,就会将前端的操作提交put请求到后端,请求参数为修改后的表单值,并重新获取网格列表数据。若点击取消按钮或右上角的×号,则会取消修改操作,数据库中的数据不改变。
- 6.将网格绑定/解绑对应的设备
点击网格操作一栏的绑定/解绑按钮,弹出绑定设备/解绑设备模态框。用户输入设备序列号后,点击底部的确定按钮,前端就会根据输入的设备序列号提交put请求到后端执行数据库表的更新操作,请求参数为该网格编号,后端将该设备的gridBelong属性置为该网格编号。若点击取消按钮或右上角的×号,则会取消修改操作,数据库中的数据不改变。
- 7.删除网格
点击网格操作一栏的删除按钮,弹出是否确认删除提示框。若点击确认按钮,就会通过delete方法将前端操作提交到后端执行数据库表的delete操作,删除网格表内对应的元组。若点击取消按钮或右上角的×号,则会取消修改操作,数据库中的数据不改变。
2.4 优化思路
- 新增/修改网格模态框中,对输入经纬度、占地面积进行数值验证;
- 解绑设备增加验证功能,验证该网格是否已经与此设备绑定;
- 通过网格编号和网格名称的模糊查询;
- 提交查询时自动调整当前页为第一页。
2.5 源代码
// 两个模态框的问题 怎么区分? 网格的绑定/解绑设备 设备的详情 已解决
//修改弹出日期,是NaN
//查询函数Search
//分页参数不太懂
//数据交互是个大问题!!!
新增网格
查 询
清 空
{{transfer(scope.row.type)}}
{{scope.row.longitude.toFixed(2)}},{{scope.row.latitude.toFixed(2)}}
修改
绑定
解绑
删除
3 设备管理子页面
3.1 需求分析
- 输入设备相关信息并添加进系统。
- 查看所有网格的信息。
- 冻结设备使之不能被绑定。
- 修改设备参数
3.2 原型设计
- 设备列表
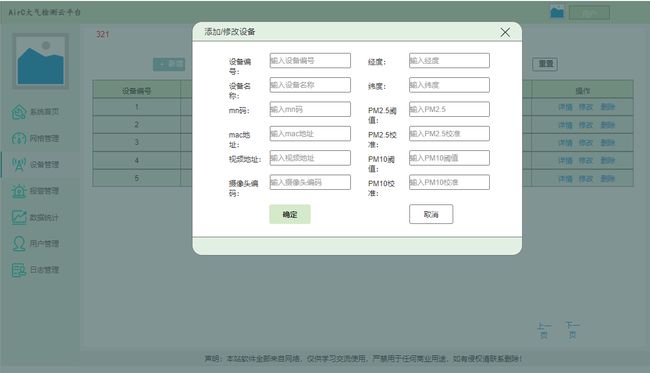
- 新增设备
- 修改设备
- 查询设备编号
- 查询设备名称
- 删除设备
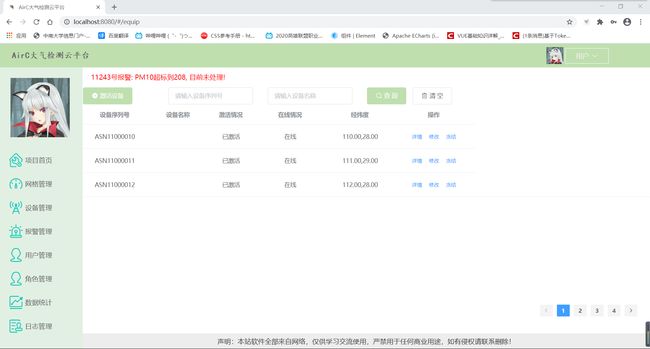
3.3 结果展示
- 1.设备列表展示
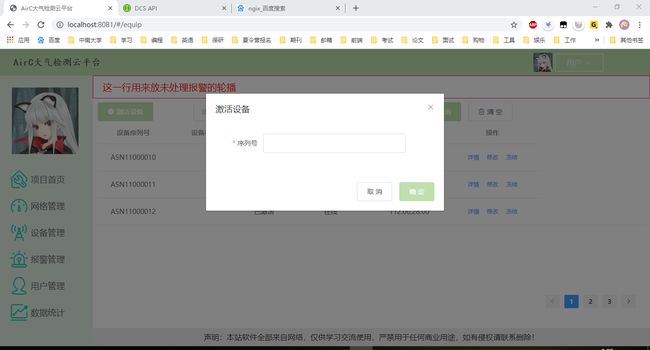
- 2.激活设备
点击激活设备按钮,弹出激活设备模态框,用户输入设备序列号,点击底部的确认按钮则提交操作到后端。设备序列号是必填字段,如果不填则会有错误提示。前端根据用户输入的设备序列号提交put请求,参数为active,在设备表里将该设备的active属性置为1.
- 3.通过设备序列号查询设备
在设备序列号输入框内输入设备序列号点击查询按钮,前端向后端提交get请求,参数为输入的设备序列号。若该设备序列号存在于数据库中,则表格更改为该设备的信息;若该设备序列号不存在于数据库中,则提示查询失败。
- 4.清空输入框
点击清空按钮,输入框中的内容全部清空,且重新获取设备列表数据。
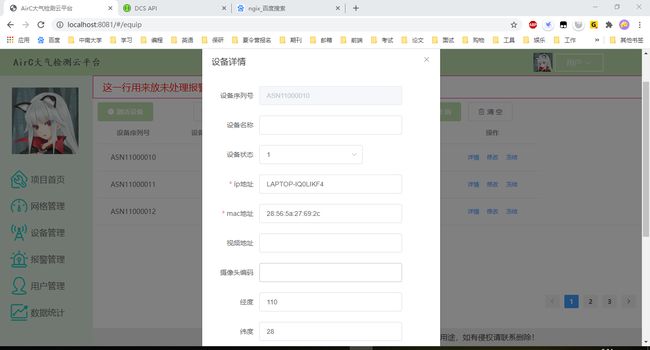
- 5.查看设备详情
点击操作一栏的详情,弹出设备详情模态框,用户点击确认按钮不会执行任何操作。
- 6.修改设备信息
点击操作一栏的修改,弹出编辑设备模态框。用户可修改除设备序列号以外的字段,但要保证ip地址和mac地址不为空,不然会有错误提示。修改完成后点击底部的确认按钮,前端向后端提交patch请求,参数为该表单的值,更改数据库设备表中相应字段的值。
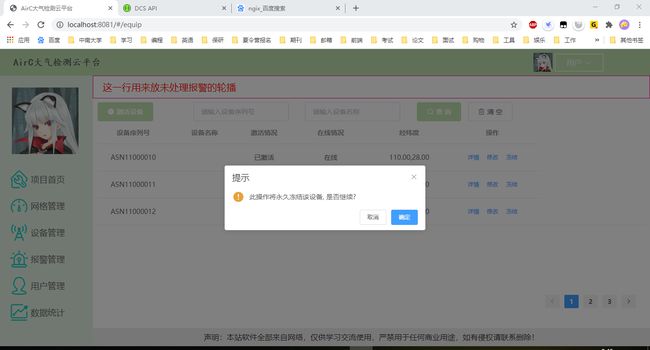
- 7.冻结设备
点击操作一栏的冻结按钮,弹出提示,向用户确认是否冻结该设备。若用户点击确认,则前端根据该设备的序列号向后端发出put请求,active参数为0,后端修改数据库中的该设备active值为0.
3.4 优化思路
- 激活设备时要求用户输入该设备密码,并验证密码是否正确。只有正确才可向后台提交激活设备操作;
- 激活设备时验证该设备是否已激活,若已经激活则提示用户相关信息;
- 查询时的分页问题,同网格子页面的问题;
- 查看设备详情时,设置字段显示形式为文本格式,而不是输入框,防止用户做了修改虽然不提交到后端但表单值已经被改的情况。
3.5 源代码
激活设备
查 询
清 空
{{scope.row.active?"已激活":"未激活"}}
{{scope.row.line?"在线":"离线"}}
{{scope.row.longitude}},{{scope.row.latitude}}
详情
修改
冻结
4 实习总结
本次实习过程中,我学习了web前端的开发知识,学会了如何用Axure做原型设计,包括界面的布局和按钮触发动作的设计;学会使用vue框架搭建项目,包括html、css、JavaScript这三种语言的用法与作用,页面渲染的方法,vue-router的路由重定向,axios向后端发送请求及接收请求的使用方法,element-ui、echarts、iconfont组件的用法。在短短的三周时间内能收获这么多知识,我感到很充实很开心很满足!
Web前端我做的界面有3个,分别是AirC首页、网格管理页面、设备管理页面。AirC首页包含设备实时气象参数和空气质量参数的查询,设备AQI排名信息和近7天空气质量参数的展示。网格管理页面包含网格的新增、查询、修改、绑定/解绑、删除操作。设备管理页面包含设备的激活、查询、修改、冻结操作。除此之外,还有列表展示、清空输入、表单验证等功能的实现。
在设计过程中我也真真切切地感受到了万事开头难这一真理!不管是原型设计还是前端开发,第一个界面永远需要花费最多的时间做出来。虽然现在看来并没有什么难度,但是最开始进行设计时,每个地方都会遇到bug,可能一上午就在解决bug中度过了,回头一看设计的页面并没有变化多少,未完成的工作只有晚上熬夜加班完成。
我认为我在这次实习过程中收获累累,不仅掌握了web前端项目的开发技能,还与团队中的队员们建立了很好的友谊!很开心能够和大家一起完成这次实习任务,过程中很快乐,就算是我们web前端三人组熬夜通宵写代码那会也是疲惫中带着快乐的!最后很想感谢老师们给予的帮助和队员们的鼓励,没有你们的支持我可能就完不成任务了。感谢学校为我们安排了一次这么好的生产实习活动,感谢实习单位的老师们细致地为我们讲解课程,还耐心地回答我们的各种奇奇怪怪的小问题!