基于vue的uni-app实现微信小程序中的购物车基本功能
1.微信小程序
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验,其中购物车为电商小程序的核心,本文章通过uni-app进行简单购物车的开发。
1.1前期准备
后端接口的编写(使用node进行编写),本处暂时不进行详细说明。封装公共的请求数据的方法,涉及到uni-app中提供的uni.request()
export function request(options){
const {url,data={},method="GET",header={}}=options
uni.showLoading({
title:'Loading~~'
})
return new Promise((resolve,reject)=>{
uni.request({
url:baseUrl+url,//请求路径
data,//请求参数
method,//请求方法
header,
timeout:6000,
success: (res) => {
resolve(res)
},
fail: (err) => {
reject(err)
},
complete: () => {
uni.hideLoading()
}
})
})
}
1.2登陆获取用户id和token
实现购物车的登陆添加、修改商品数量、删除功能。在使用购物车前,需要获取当前账户的唯一标识–存储在本地的token,以下是登陆成功后后端返回的数据格式:
// 登陆成功
{
code: ‘10008’,
message: ‘登陆成功’,
“data”: {
“userid”: “user_73e91fc0-157b-11ea-9536-db1ce873a934”,
“username”: “wudaxun”,
“token”: “eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ0ZWwiOiIxODgxMzAwNzgxNCIsImlhdCI6MTU3NjIyMDM2NiwiZXhwIjoxNTc2ODI1MTY2fQ.AbkxGcEbD4zD_UaP3Y_dty38E8ZKEuAyjo9IKsJRFEI”
}
}
// 密码错误
{
code: ‘10007’,
message: ‘密码错误’
}
// 用户未注册
{
code: ‘10006’,
message: ‘用户未注册’
}
后端返回数据后数据后通过uni-app中提供的API将token,当前用户的id保存到本地
//将token,userid保存到本地
uni.setStorageSync('token',token);
uni.setStorageSync('userid',userid);
1.3购物车页面实现
购物车页面数据需要我们通过请求获取到当前用户的购物车数据。此处涉及到适合的生命周期进行请求数据,通过查询ui-app官方文档
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
|---|---|---|---|
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参),参考示例 | ||
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 | ||
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 | ||
| onHide | 监听页面隐藏 | ||
| onUnload | 监听页面卸载 | ||
| onResize | 监听窗口尺寸变化 | App、微信小程序 | |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新,参考示例 | ||
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于上拉加载下一页数据。如使用scroll-view导致页面级没有滚动,则触底事件不会被触发 | ||
| onTabItemTap | 点击 tab 时触发,参数为Object,具体见下方注意事项 | 微信小程序、百度小程序、H5、App(自定义组件模式) | |
| onShareAppMessage | 用户点击右上角分享 | 微信小程序、百度小程序、头条小程序、支付宝小程序 | |
| onPageScroll | 监听页面滚动,参数为Object | ||
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object | App、H5 | |
| onBackPress | 监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack ;详细说明及使用:onBackPress 详解 | App、H5 | |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件 | App、H5 | 1.6.0 |
购物车涉及到数据的频繁修改,采用OnShow()来请求数据进行渲染,此处需要用到之前登陆时保存在本地的userid和token。
onShow(){
//通过uni-app的官方API了解到,使用uni.getStorageSync()从本地缓存中同步获取指定key对应的内容。
try{
const token = uni.getStorageSync('token');
//此处将token的值绑定到当前实例的属性上,便于后续频繁使用token
this.token=token
const userid = uni.getStorageSync('userid');
//请求购物车数据,接口详情在此处代码结束后
request({
url:'/cart',
data:{
token,userid
}
}).then(res=>{
let {data:{code}}=res
switch (code){
case '10012':
toast({
title:'购物车空空如也'
})
break
case '10119':
toast({
title:'请先登陆'
})
uni.navigateTo({
url:'/pages/login/login'
})
break
case '200':
//将获取到的数据赋值给实例的cartlist数据
this.cartlist=res.data.data
}
})
}catch(e){
console.log(e)
}
},
请求购物车数据接口返回内容:
res.send({
code: ‘10012’,
message: ‘购物车空空如’
})
res.send({
code: ‘10119’,
message: ‘无效的token’
})
res.send({
code: ‘200’,
message: ‘购物车的列表数据’,
data
})
1.4购物车的数据渲染
此处使用了uni-ui中的NumberBox 数字输入框,具体介绍:https://github.com/dcloudio/uni-ui,具体步骤:
1.引入组件
import {uniNumberBox} from '@dcloudio/uni-ui'
2.注册组件
components:{
uniNumberBox
}
{{item.proname}}
{{item.price}}
{{totalnum}}
总价:¥{{totalprice}}
购物车空空如也~~
去选购
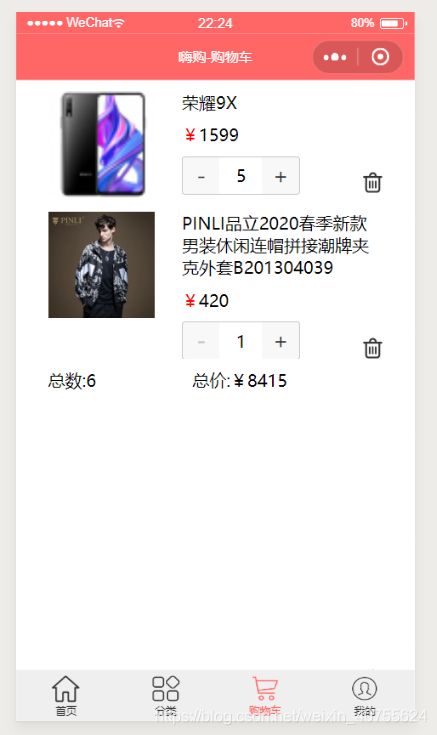
页面效果如图:
1.5购物车中的数量修改
//更新购物车
//当触发数字输入框时,会把当前商品数量以及商品id作为参数进行传递,触发change方法
//购物车数量的加减
change(num,cartid){
//请求购物车数据更新的接口
request({
url:'/cart/update',
data:{
token:this.token,
cartid,
num
}
}).then(res=>{
this.cartlist.map((item)=>{
//购物车数量进行修改-->主要用于商品总量的计算
if(item.cartid===cartid){
item.num=num*1
}
})
})
}
//删除商品,将当前商品id作为参数传递
del(e){
//console.log(this.token,e)
//请求购物车删除数据的接口
request({
url:'/cart/delete',
data:{
token:this.token,
cartid:e
}
}).then(res=>{
//用于购物车页面的重新渲染
this.cartlist=this.cartlist.filter((item)=>{
return item.cartid!=e
})
})
},
总结
由于本人刚接触小程序这方面,上述内容存在错误或不足之处希望大家尽量指出,也希望这篇文章能对你有所帮助。在疫情期间,停工不停学,让我们一起逆战加油。