Android的布局管理器(上篇)-LinearLayout、TableLayout、FrameLayout、RelativeLayout
为了更好的管理Android应用的用户界面里的各种组件,Android提供了布局管理器。 通过使用布局管理器,Android应用的图形用户界面具有良好的平台无关性。同时合理的选择布局管理器是解决Android设备屏幕分辨率、尺寸差异较大问题的首选方式。
布局管理器分类:
线性布局
表格布局
帧布局
相对布局
网格布局
绝对布局
线性布局
线性布局由LinearLayout类表示,LinearLayout可以控制各组件横向或纵向排列,线性布局不会换行,当组件一个挨着一个排到头之后,剩下的组件不会被显示出来。
1. LinearLayout常用xml属性及说明:
Android:baselineAligned
该属性为false,将会阻止该布局管理器与它的子元素的基线对齐。
android:divider
设置垂直布局时两个子元素之间的分隔条,通常与android:showdivider配合使用
android:gravity
设置布局内组件的对齐方式,可以同时指定多种对齐方式(通过‘|’分隔),如center_vertical | bottom。
android:measureWithLargestChild
设置为true时,所有带权中的子元素都会具有最大子元素的最小尺寸。
android:orientation
设置布局管理器内子元素的排列方式。horizontal为水平排列,vertical为纵向。
2. linearLayout包含的所有子元素都受LinearLayout.LayoutParams的控制,因此LinearLayout包含的子元素可以额外指定如下两个属性:
android:layout_gravity 指定该子元素在LinearLayout中的对齐方式。
android:layout_weight 指定该子元素在Linearlayout中所占的权重。
3. 基本上很多布局管理器都提供了相应的LayoutParams内部类,该内部类用于控制他们的子元素相对于布局管理器的一些特性,如android:layout_gravity和android:layout_weight。而android:gravity属性(一般只有容器才支持指定该属性),该属性用于控制她所包含的子元素的对齐方式。
更多关于android:layout_weight的可以参看这篇文章:http://blog.csdn.net/chy800/article/details/46397927
示例xml

表格布局
1.
表格布局由TableLayout类代表,TableLayout继承自LinearLayout。表格布局才用行,列的形式管理UI组件,TableLayout并不需要明确的声明有几行几列,而是通过添加TableRow来表示表格行,TableRow也是容器,因此可以不断向其添加其他组件,每添加一个组件代表增加一列。
2.
如果直接向TableLayout中添加组件,则这个组件直接占用一行。
3.
在表格布局中,列的宽度由该列中最宽的那个单元格决定。
4.
在表格布局中,可以为单元格(一个非TabRow的子元素)设置如下三种行为方式:
Shrinkable:若某列被设为Shrinkable,那么该列所有的单元格的宽度可以被
收缩,以保证该表格能适应父容器的宽度
Stretchable:设为Stretchable表示该列的所有单元格的宽度可以被
拉伸以保证组件能完全
填满表格空余空间
Collapsed:设为Collapsed表示该列的所有单元格会被隐藏
5.
Tablayout继承自LinearLayout,所以可以使用LinearLayout的所有属性。
6.
TabLayout其他常用的xml属性
android:collapseColumns
设置需要被隐藏的列的列序号,多个列序号间用逗号隔开
android:shrinkColumns
设置允许被收缩的列的列序号,多个列序号间逗号隔开
android:stretchColumns
设置允许被拉伸的列的列序号,多个列序号间逗号隔开
xml示例:
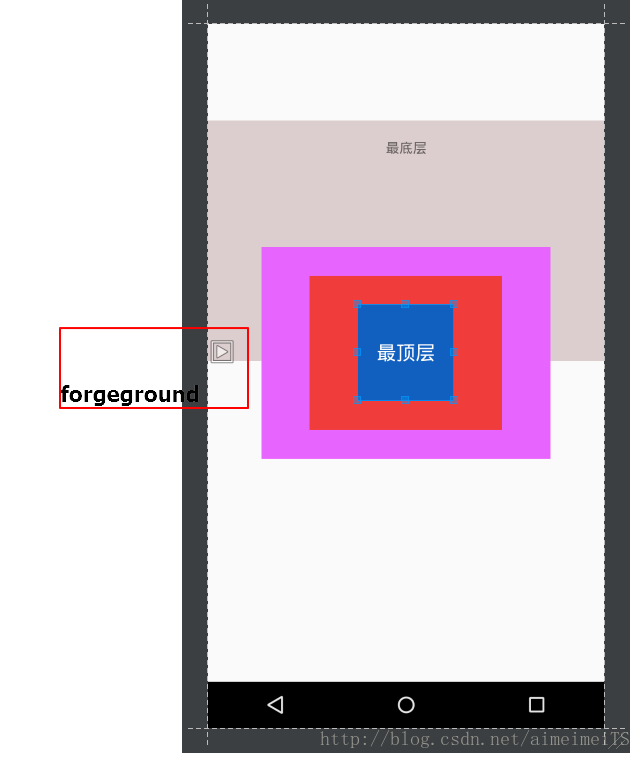
帧布局
帧布局由FrameLayout表示,FrameLayout直接继承自ViewGroup。
1.
帧布局为每一个加入其中的组件创建一个空白的区域(称为一帧),这些帧会根据gravity属性自动对齐。
2.
帧布局常用的xml属性:
android:foreground 设置该帧布局的前景图像
android:foreground 设置该帧布局的前景图像
android:foregroundGravity
定义绘制前景图像的gravity属性
3.
FrameLayout包含的子元素也受FrameLayout.LayoutParames控制,因此它所包含的子元素也可以指定android:layout_gravity属性,该属性控制该子元素在FrameLayout中的对齐方式。
xml示例:
更详细介绍可参照这篇文章,还提到了关于布局优化的一些方法:http://android.blog.51cto.com/268543/308090/
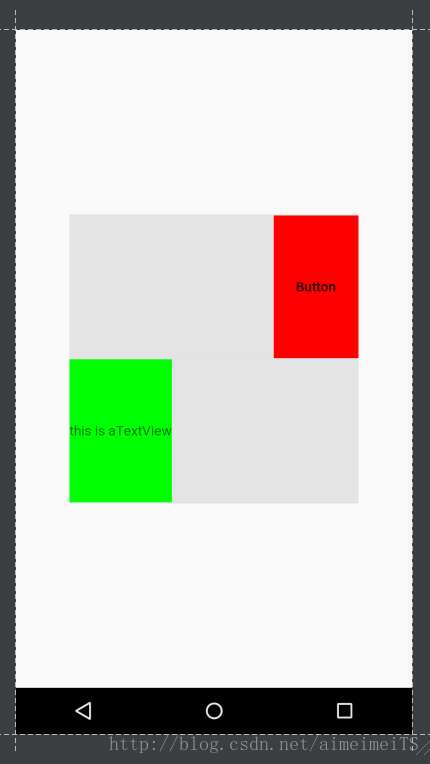
相对布局
相对布局由RelativeLayout代表,RelativeLayout继承自ViewGroup。相对布局管理器里的子组件的位置总是相对兄弟组件和容器来决定的。
1.
如果A组件的位置是由B组件的位置来决定的,Android要求先定义B组件,在定义A组件。
2.
RelativeLayout的xml属性:
android:gravity 设置该布局容器内子组件的对齐方式
android:gravity 设置该布局容器内子组件的对齐方式
android:igonreGravity
设置哪个组件不受gravity属性的影响
3.
RelativeLayout.LayoutParams提供的xml属性:
android:layout_centerHorizontal
控制该子组件是否位于布局容器的水平居中
android:layout_centerVertical
控制该子组件是否位于布局容器的垂直居中
android:layout_centerParent
控制该子组件是否位于布局容器的中央位置
android:layout_alignParentBottom
控制该子组件是否与布局容器低端对齐
android:layout_alignParentLeft
控制该子组件是否与布局容器左边对齐
android:layout_alignParentRight
控制该子组件是否与布局容器右边对齐
android:layout_alignParentTop
控制该子组件是否与布局容器顶端对齐
android:layout_toRightOf
控制该子组件位于给出ID组件的右端
android:layout_toLeftOf
控制该子组件位于给出ID组件的左
端
android:layout_above
控制该子组件位于给出ID组件的上方
android:layout_below
控制该子组件位于给出ID组件的下方
android:layout_alignTop
控制该子组件位于给出ID组件的上边界对齐
android:layout_alignBottom
控制该子组件位于给出ID组件的下边界对齐
android:layout_alignLeft
控制该子组件位于给出ID组件的左边界对齐
android:layout_alignRight
控制该子组件位于给出ID组件的右边界对齐
除以上给出的以外,因为RelativeLayout.LayoutParames继承了android.view.ViewGroup.MarginLayoutParames,因此可以使用MarginLayoutParams提供的各属性。
xml示例:
网格布局和绝对布局在下篇介绍。