vue2.0从项目环境模板搭建,到封装自己的插件,再到上传至github仓库
使用vue2.0也有大半年时间了,因为它周边衍生了许多插件和UI组件库,所以平时开发的时候都是直接拿来用,获益良多,这里先感谢一下,爱技术,爱开源。
为什么又要自己去学封装组件库呢,因为上一个项目用到了elementUI,里面的一个上传图片功能没有裁剪预览功能,如果加上插件又和上传产生了冲突,总之就是很麻烦去写自己的配置,所以就想学一些,顺便回馈一下开源社区,如果有什么不足,请大家见谅,还请帮我指出来,这里写的是一个商家评星组件。
好了,我们开始吧。
1.我们需要去下载一个vueJs模板,我看npm安装很多人都建议使用淘宝的镜像,其实我觉得没什么差别,这个根据个人爱好吧。
安装的时候会有一些提示,你根据自己的需求选择安装。
我今天安装的时候发现,当你初始化完新项目后会自动切换过去下载依赖,可能是官方的优化吧,其实没什么差别,根据提示搞就可以了。
2.github建立远程仓库
在首页点击start a project,然后一些项目信息填写,完成后会生成一个git地址,这就是你项目的地址,这里不多说了。
3.需要将你的本地项目放入远程仓库中
打开dos窗口,切换到项目下,并按照以下命令输入:
这时候登陆你的github就会看到上传的模板了。
4.改造模板,封装你的组件
其实这里也十分简单
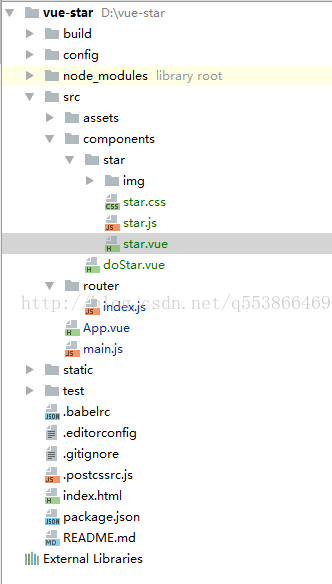
首先找到components文件夹,有一个helloworld.vue文件我在这里是将它名字改了,换成了doStar.vue,在这里进行演示,先上我项目的组织建构吧
下来你需要去改一下路由里配置的名字HelloWorld换成doStar,现在基本架构出来了,你可以编写你的组件代码了
5.组件建立以及配置
components下建立一个文件夹star,star.vue和star.css是组件的代码,这里我写的是一个商家评星显示的一个组件,可以选择星星的大小和分数,这两个是组建需要的参数,不多做赘述了,后面会贴上github地址。
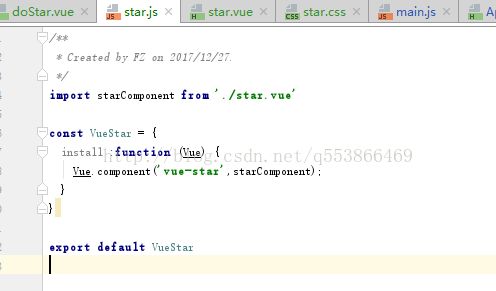
下来我们需要进行配置,建立一个star.js文件
这个js里面先要导入你的vue组件文件,然后定义,并命名为vue-star,以后注册后可以直接使用
5.使用
现在我们在本项目中试用一下看看
打开main.js文件 并添加
import VueStarfrom'./components/star/star' 先全局导入组件
Vue.use(VueStar); 全局使用组件
我们现在在doStar中使用
参数size为图片大小,score为评分,效果如下:
6.如果你想要所有人都用的到,你需要用npm去发布
首先去npm官网注册一个账户,免费的。
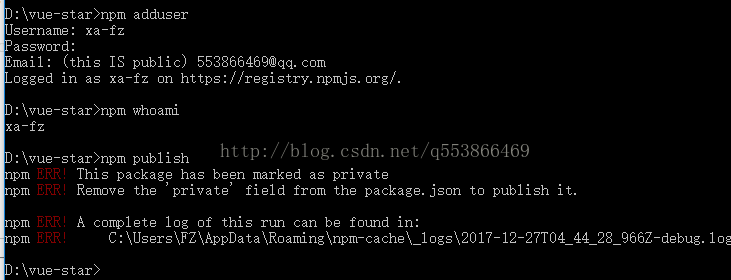
下面是在目录下执行的npm命令
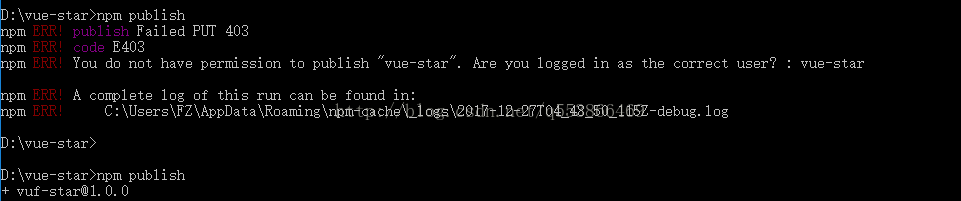
我们看到有一个报错,然后找到package.json更改私有化为false即可,还有这个文件里会有一些配置内容是你的组件的版本或者描述等信息,每次发布发改版本号就行了。
继续执行后还是有报错,中文意思就是我没有权限发布这个,百度后也没有具体原因,我觉得应该是vue-star有人叫了毕竟vue打头使用的频率就是很高,所以我把组件名字改成vuf-star,显示发布成功,这个时候我觉得应该大功告成了,我们接下来需要去验证了,就是在随便一个项目下去安装这个组件并使用。
7.验证
找到一个项目,安装依赖,并使用组件
npm install --save-dev [email protected]
 这里已经完全OK了,我在我的另一个项目中可以看到安装的vuf-star包了。现在就可以去使用他了
这里已经完全OK了,我在我的另一个项目中可以看到安装的vuf-star包了。现在就可以去使用他了
使用方法,在现在的工程main.js中导入vuf文件夹下的star.vue文件,并Vue.use()来全局引入使用它,大功告成。
总结:花了几个小时终于封装好了自己的组件,并且关于npm这个本身,我的了解也太少,后面发布分也是一边写一边做的,如果有问题,请大家指出,我认为我们总是在学习事件中获得快乐,希望可以帮到和我一样的前端菜鸟。
最后github地址:https://github.com/xa-fz/vuf-star