如何处理使用responseText||responseXML获取的数据
XMLHttpRequest是ajax的技术核心,为向服务器发送请求和解析服务器响应提供了流畅的接口,能够以异步方式从服务器取得更多的信息。ajax通信与数据格式无关, 取得的数据不一定是xml数据。
支持早期版本的xhr:
function createXHR(){
if(typeof XMLHttpRequest!="undefined"){
return new XMLHttpRequest();
}else if(typeof ActiveXObject!="undefined"){
if(typeof arguments.callee.activeXString!="string"){
var versions=["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0","MSXML2.XMLHttp"],
i,len;
for(i=0,len=versions.length;i<len;i++){
try{
new ActiveXObject(versions[i]);
arguments.callee.activeXString=versions[i];
break;
}catch(ex){}
}
}
return new ActiveXObject(arguments.callee.activeXString);
}else{
throw new Error("No XHR object available.")
}
}
这样,我们就可以通过引用createXHR函数来创建xhr对象了。
var xhr=createXHR();
使用xhr对象,首先使用open()方法启动一个请求预备发送。open方法接受三个参数:要发送的请求类型[‘get’,‘post’]、请求的URL、是否发送异步请求的布尔值。
调用send()方法发送特定的值, 比如send(FormData数据)
var xhr;
//创建XMLHttprRequest对象
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
}
else {
try{
xhr=new ActiveXObject("MSXML.XMLHTTP6.0")
} catch (e) { }
try {
xhr = new ActiveXObject("MSXML.XMLHTTP");
}catch(e){}
}
if(xhr){
xhr.open("get","test1.php",true);
xhr.onreadystatechange=function(){
if(xhr.readyState===4){
if((xhr.status>=200&&xhr.status<=300)||xhr.status==304){
var hehe=xhr.responseText;
console.log(hehe);
}
}
}
xhr.send();
}
test1.php 中的内容为:
$xml='';
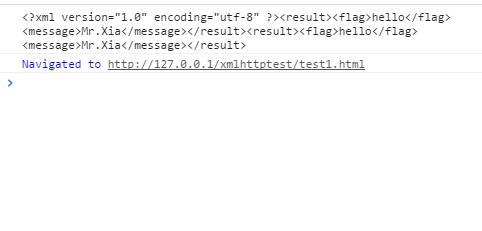
$xml.='Mr.Xia 24 Mr.Zhang 25 得到的响应主体内容:
接下来我们利用得到的responseText内容来获取xml里的数据。 对得到的内容利用分割函数split来进行取值:
let hehe=xhr.responseText;
let split1=hehe.split("" );
let split2=split1[1].split("");
document.getElementById("name").value=split2[0];
let split3=split2[1].split("" );
let split4=split3[1].split("");
document.getElementById("age").value=split4[0];
console.log(split4[0]);
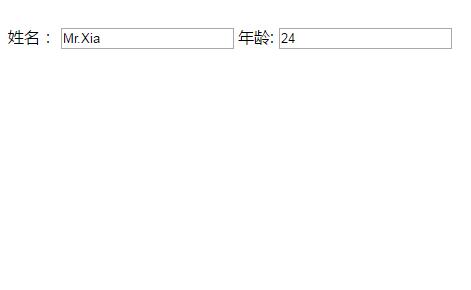
将取到的值显示在界面上:
这样做虽然可以取到值,但是对于需要取的值多的时候就非常不方便。我们可以按照标签名获取元素返回数组,再通过标签获取子元素数组中的值。
var domParser = new DOMParser();
var xmlDoc = domParser.parseFromString(xhr.responseText,'text/xml');
//按标签名获取元素 返回数组
console.log(xmlDoc);
var elements = xmlDoc.getElementsByTagName(TagName);
DOMParser 对象解析 XML 文本并返回一个 XML Document 对象。IE不支持DOMParser 对象。可以使用 Document.loadXML() 的 XML 解析。 parseFromString的语法为: parseFromString(text, contentType)。
text 参数是要解析的 XML 标记。 contentType 是文本的内容类型。可能是 “text/xml“,”application/xml” 或 “application/xhtml+xml” 中的一个。不支持 “text/html”。 text 解析后表示一个 Document 对象。
php中的内容:
header('Content-type:text/xml');
echo "";
echo "" ;
echo "" ;
echo "1 ";
echo "PHP程序开发范例宝典 ";
echo "89.00 ";
echo "2007-09-01 ";
echo "";
echo "";
?>
获取elements数组下的值
var id=elements[i].getElementsByTagName('id')[0].childNodes[0].nodeValue;
这样就会比之前的方法方便些。
以上是使用responseText获取的数据,是字符串,不是xml Doc对象。直接从字符串里获取数据不方便,所以上面的方法中使用parseFromString方法将含有xml标记 的xml文件解析成xml Doc对象。
下面介绍使用responseXML获取数据的方法:
var xmlobj=xhr.responseXML;
var gg=xmlobj.getElementsByTagName('id')[0].childNodes[0].nodeValue;
console.log(gg); //打印出id值
很明显使用responseXML更加方便,可以直接通过标签获取xml里的数据,因为responseXML返回的就是一个xml Doc对象。
function check() {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'test2.php');
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
//初始化 DOM解析对象
var domParser = new DOMParser();
//字符串解码为对象
var xmlDoc = domParser.parseFromString(xhr.responseText,'text/xml');
//按标签名获取元素 返回数组
console.log(xmlDoc);
var elements = xmlDoc.getElementsByTagName('PHP');
//拼接html格式字符串
var str ='id name date price '+id+' '+name+' '+date+' '+price+' 取不到值可能有以下一些原因:
1.xhr.readyState 、 xhr.status返回的状态值有问题。
2.引入的xml文件有问题,xml书写错误(标签没闭合等细节问题)。
3.php的书写有错误。
关注公众号bug人生回复“资料”即可获得为您精心准备的前端视频学习资料![]()