高德地图poi检索的封装。并实现一个输入地址关键字,边检索的功能,地址模糊输入功能。
我们经常会用到poi检索输入地址。在我以前的博客做了百度地图工具的封装。这次项目,用到高德地图。这次我做了一个poi检索的简单的封装。
import UIKit
class POISearchManager: NSObject{
static let sharedInstance = POISearchManager()
var ID:Int?
var _CallBack:((AMapPOISearchResponse)->Void)?
var DataArray:[AMapPOI]! = [AMapPOI]()
var search:AMapSearchAPI={
let search = AMapSearchAPI()
return search!
}()
var request:AMapPOIKeywordsSearchRequest = AMapPOIKeywordsSearchRequest()
private override init() {
}
// 私有化init方法
func getPoiSearch(city:NSString,key:String,page:NSInteger,callBack:@escaping ((AMapPOISearchResponse)->Void)){
_CallBack = callBack
self.search.delegate = self
request.city = city as String?
request.keywords = key
request.page = page
search.aMapPOIKeywordsSearch(request)
}
}
extension POISearchManager:AMapSearchDelegate{
func onPOISearchDone(_ request: AMapPOISearchBaseRequest!, response: AMapPOISearchResponse!) {
_CallBack!(response)
}
}
下面我开始使用这个工具。做poi检索了。
import UIKit
let addressCell = "addressCell"
class AddressViewController: UIViewController {
var DataArray:[AMapPOI]! = [AMapPOI]()
var callBack:((AMapPOI)->())?
var naviView:AddressNaviView={
let view = AddressNaviView.LoadFromNib()
return view
}()
var tableview:UITableView = {
let tableView = UITableView(frame: CGRect.init(x: 0, y: 64+IPXstatusHeight, width: KScreenW, height: KScreenH-64-IPXstatusHeight))
tableView.tableFooterView = UIView()
//tableView.backgroundColor = UIColor.red
return tableView
}()
override func viewDidLoad() {
super.viewDidLoad()
setUpUI()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(true)
self.navigationController?.navigationBar.isHidden = true
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(true)
self.navigationController?.navigationBar.isHidden = false
}
}
extension AddressViewController{
func setUpUI(){
view.backgroundColor = UIColor.white
view.addSubview(naviView)
naviView.callBack = {(text) in
//调用poi检索工具类实现模糊输入。
POISearchManager.sharedInstance.getPoiSearch(city: "深圳市", key: text, page: 1) { (response) in
self.DataArray = response.pois
self.tableview.reloadData()
}
}
naviView.operation = {(status) in
if status {
}else{
self.navigationController?.popViewController(animated: true)
}
}
view.addSubview(tableview)
tableview.delegate = self
tableview.dataSource = self
tableview.register(UITableViewCell.self, forCellReuseIdentifier: addressCell)
}
}
extension AddressViewController:UITableViewDataSource,UITableViewDelegate{
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.DataArray.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
var cell = tableView.dequeueReusableCell(withIdentifier: addressCell, for: indexPath)
if cell == nil {
cell = UITableViewCell.init(style: .default, reuseIdentifier: addressCell)
}
cell.imageView?.image = UIImage.init(named: "location")
cell.textLabel?.text = self.DataArray[indexPath.row].name
cell.textLabel?.textColor = UIColor.gray
return cell
}
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let poi = self.DataArray[indexPath.row]
if self.callBack != nil {
callBack!(poi)
self.dismiss(animated: true, completion: nil)
}
}
}
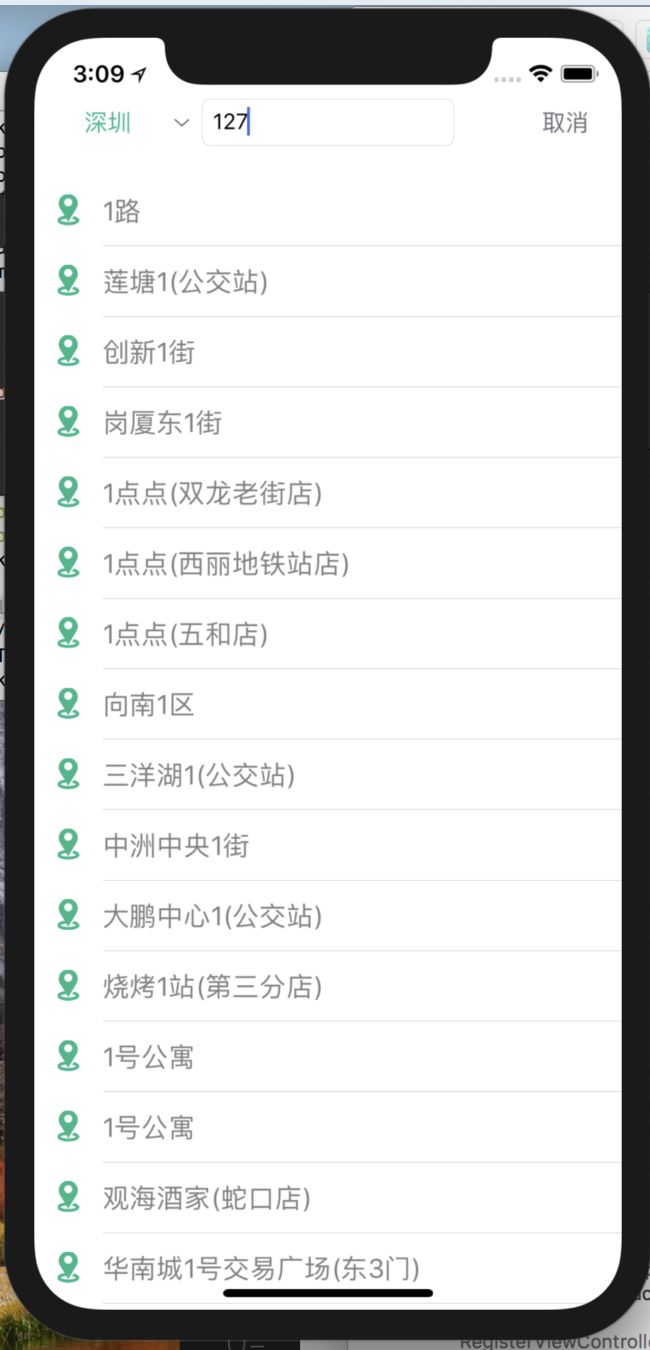
上面的代码运行效果如图所示。