2019独角兽企业重金招聘Python工程师标准>>> ![]()
最近手头有个项目,需要实现@功能,之前 @红薯 开源过@功能的实现OSCHINA @提到我 的处理代码,后端的解决方案是有了,可是前端呢?公司没有专门的前台脚本开发人员,所以就需要自己研究实现了。百度了一下,大部分都是说实现原理的,比如知乎上的问题「@提及」(@Mention)的功能如何实现,用什么技术?。我才不关心你怎么实现的,给我一个插件我能使用就好了,关键就是百度搜不到。
1.@功能前端实现
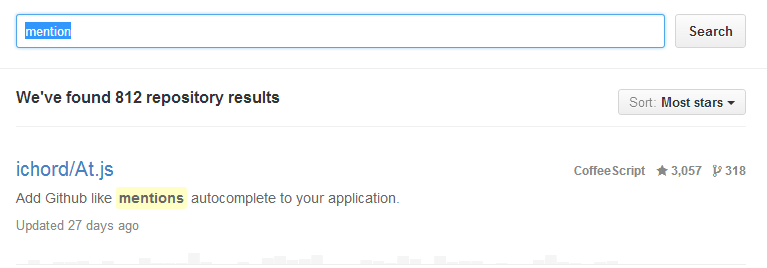
无奈之下,来到了万能的github,搜插件,@是关键符号,怎么搜?
知乎提问上有个单词mention,所以就用这个搜(或者搜at)
搜到了很多,选择most stars,就找到了这个插件 At.js(国产的,而且实现的非常棒)
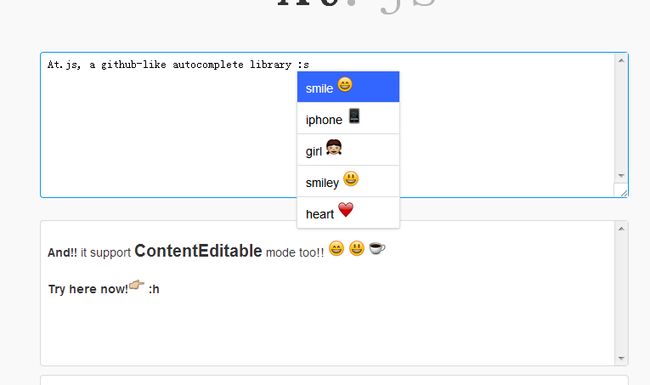
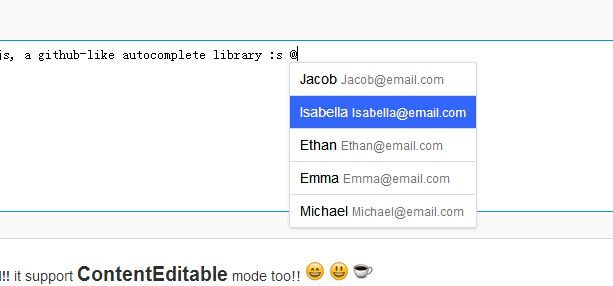
里面有一个demo :http://ichord.github.io/At.js/可以直接在线演示
而且还学到了一个html5的新玩意ContentEditable ,可以显示富文本内容
为什么说这个插件好呢?代码简单好用,兼容性还不错,而且功能强大
可以自己定义各种符号作为触发条件,比如demo中:可以触发emoji表情 方便后期需求扩充
可以自己定义匹配规则,正则表达式可以自己定义
从demo上看可以在@内容中显示头像什么的,交互ui都不错,键盘操作也都支持
还有跨域的解决方案
所以很适合作为前端的开发选择。而且作者是深圳的,国产的,赞!
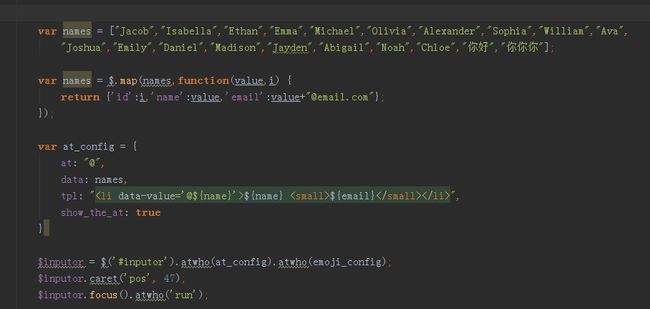
一个@功能实现起来很简单,就比如上图中的代码, names作为数据源,当然也可以变成接口返回数据
只用把data:names 变成url,返回json数据就行(json数据中的字段对应tpl的字段)
然后给页面中的textarea绑定atwho就行
友情提示1:
下载的demo中,发现数据中有中文,但是@只能联想到英文,不能联想到中文
解决方法:head中添加
友情提示2:
At.js 需要依赖于Caret.js这个插件,这个插件是用来定位的,在文本域输入时,在哪里输入就在那个出现提示框
友情提示3:
插件的默认配置
$.fn.atwho["default"] = {
at: void 0,
alias: void 0,
data: null,
tpl: "${name}",
insert_tpl: "${atwho-data-value}",
callbacks: DEFAULT_CALLBACKS,
search_key: "name",
suffix: void 0,
hide_without_suffix: false,
start_with_space: true,
highlight_first: true,
limit: 5,
max_len: 20,
display_timeout: 300,
delay: null
}; 注释如下:
/*可以定义规则*/
var at_config = {
at: "@", /*触发的条件*/
data: "user.json", /*数据来源 返回json数据*/
tpl: "${name}[${title}]", /*选择前显示 ${json中的key} 选择后为data-value的值*/
search_key: "name", /*定义匹配字段*/
start_with_space: false, /*是否必须有空格后才能触发*/
limit: 10, /*显示记录条数*/
max_len: 20,
display_timeout: 300,
delay: null
} 可以通过覆盖默认值,定义匹配规则,比如定义显示数据的方式在tpl中配置
serch_key对应tpl中的字段,比如是否空格后才触发,可以通过配置简单实现
友情提示4:
插件默认使用的占位符是${},这个和jsp中的el表达式功能冲突,所以在jsp页面使用插件时
要么禁用el表达式(不推荐),要么就是把js变为一个js文件去引用,就解决了
友情提示5:
自定义正则表达式匹配规则,加上callbacks方法,不用修改源代码
/*可以自定义匹配规则*/
$('#inputor').atwho({
at: "@",
callbacks: {
matcher: function (flag, subtext) {
var match, regexp, _a, _y;
flag = flag.replace(/[\-\[\]\/\{\}\(\)\*\+\?\.\\\^\$\|]/g, "\\$&");
_a = decodeURI("%C3%80");
_y = decodeURI("%C3%BF");
regexp = new RegExp("" + flag + "([A-Za-z" + _a + "-" + _y + "0-9_\+\-]*)$|" + flag + "([^\\x00-\\xff]*)$", 'gi');
match = regexp.exec(subtext);
if (match) {
return match[2] || match[1];
} else {
return null;
}
}
}
});2.@功能后端实现
参考@红薯 的 OSCHINA @提到我 的处理代码,也不用考虑正则表达式的问题了,后台分分钟的事情啦
3.前后端集成以及演示
集成基本上就没什么问题了,放一个演示地址吧,为了方便大家使用,直接两个jsp作为演示
GIT@OSC : http://git.oschina.net/lujianing/my_spring_demo_project
演示地址: http://bat.oschina.mopaas.com/demo/at/test.jsp
@红薯 http://git.oschina.net/lujianing/my_demo_project
本来用的java_web项目,但是演示平台无法部署 说不是maven项目 其实应该是的啊
现在又新建了个springmvc项目进行的演示