2019独角兽企业重金招聘Python工程师标准>>> ![]()
底部选项卡tab有两种实现方式,一种是用js另一种是原生的
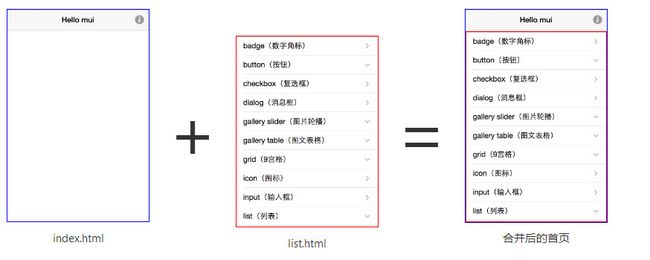
一、js实现方式:首先先建1个首页和几个子页,最后合并而成
首页
content
二、另一种方式是原生方式,首先新建移动app,选择底部选项卡模板,会生成原生控件的底部选项卡模板
原生的模板我们经常需要修改成自己需要的
如果改成3个tab切换,修改步骤
1、manifest.json配置文件plus-launchwebview-subNViews中删除不需要的选项卡(文字与图标都是单独定位的,不是一组组的)
2、js里面的util.js 把i<8 改成 i<6
for(var i = 0; i < 8; i++) {
if(i !== currIndex && i !== currIndex + 1) {
util.updateSubNView(i, util.options.NORMAL_COLOR);
}
}
3、根据判断view控件点击位置判断切换的tab修改成下面的,如果不需要下面的气泡,关于气泡的代码都删除
nview.addEventListener('click', function(e) {
var clientX = e.clientX;
if(clientX > 0 && clientX <= parseInt(pageW * 0.33)) {
currIndex = 0;
} else if(clientX > parseInt(pageW * 0.33) && clientX <= parseInt(pageW * 0.67)) {
currIndex = 1;
} else if(clientX > parseInt(pageW * 0.67)) {
currIndex = 2;
}
// 匹配对应tab窗口
if(currIndex > 0) {
targetPage = plus.webview.getWebviewById(subpages[currIndex - 1]);
} else {
targetPage = plus.webview.currentWebview();
}
if(targetPage == activePage) {
return;
}
//底部选项卡切换
util.toggleNview(currIndex);
// 子页面切换
util.changeSubpage(targetPage, activePage, aniShow);
//更新当前活跃的页面
activePage = targetPage;
});
Hbuilder生成的模板在列表跳转时在列表页面跳转时遇到下面2个错误
1、 Uncaught ReferenceError: open_detail is not defined at index.html:2
解决方法把js最外层的自执行函数删除
(function() {
})();
2、Uncaught Error: webview[moive-detail] does not exist at js/mui.min.js:6
//预加载页面放到mui.plusReady(function() {}里面,plusReady上面var detailPage = null;
detailPage = mui.preload({
id: "moive-detail",
url: "./html/moive_detail.html"
});