1. JavaScript
1. JavaScript文件在什么情况下会放在html哪个位置
https://zhuanlan.zhihu.com/p/...
对于必须要在DOM加载之前运行的JavaScript脚本,我们需要把这些脚本放置在页面的head中,而不是通过外部引用的方式,因为外部的引用方式增加了网络的请求次数;
2. async和defer区别
async表示异步加载JavaScript文件,它的下载过程可以在HTML的解析过程中运行,加载完成之后立即执行这个文件的代码,执行文件代码的过程中会阻塞HTML的解析,它不保证文件加载的顺序。defer表示在HTML文档解析之后再执行加载完成JavaScript文件,JavaScript文件的下载过程可以在HTML的解析过程中进行,它是按照script标签的先后顺序来加载文件的。
3. map,forEach,reduce区别
map返回一个新数组forEach遍历数组,返回值为undefinedreduce累加器,遍历时避开创建新数组减少冗(rong)余,返回值由参数callback决定
4. cookie,session,localStroage区别
session会在一定时间内保存在服务器上。当访问增多时,会占用服务器的资源,所以考虑服务器性能方面,可以使用cookiecookie存储容量有限制,单个cookie保存数据不能超过4k,且很多浏览器限制一个站点最多保存20个cookie。对于seesion,其默认大小一般是1024klocalStorage本地存储和cookie都保存在浏览器端,且都是同源的。每个域5MB
5. call,apply,bind区别
apply
接受2个参数:一个是在其中运行的函数作用域(Scope),另一个可以是arguments也可以是Array的实例,经典案例:#获取数组中最大的值#;#使用push合并数组#;call
和apply用法相同,只是除了第一个都是作用域之外,其余参数必须逐个列举出来。经典用例:#使用call调用匿名函数#bind
接受1个参数,返回一个新函数,这个新函数的this值来自bind(context)函数传递的context
Function.prototype.bind = function(context){
var self = this; //原函数
return function(){ //返回一个新函数
return self.apply(context, arguments)
}
}6. 事件绑定有哪几种,分别在什么情况下使用
7. 请解释一下事件委托或事件代理
8. 异步编程有哪些
9. 异步编程中如何捕获异常
10. 数组去重你会怎么写
https://segmentfault.com/a/11...
思路一:
1.双层循环,外层循环元素,内存循环时比较值
2.如果有相同的值则跳过(break),不相同则push近数组
思路二:利用splice直接在原数组进行操作(删除元素时,需要更新数组长度)
思路三:利用对象的属性不能相同的特点进行去重
思路四:数组递归去重
1.运用递归的思想
2.先排序,然后从最后开始比较,遇到相同,则删除
思路五:利用indexOf以及forEach
思路六:利用indexOf以及sort
思路七:利用ES6的set
11.当被问到闭包时,应该从哪几个方面回答
1.变量的作用域
当在函数内搜索一个变量时,如果函数内没有这个变量,那么此次搜索过程会随着代码执行环境创建的作用域链往外逐层搜索
2.变量的生存周期
全局变量的生存周期是永久的
对于函数内var声明的局部变量,当退出函数时,这些局部变量会随着函数调用结束而被摧毁
3.闭包结构
局部变量所在的执行环境还能被外界访问,那么这个局部变量就有了不被摧毁的理由
4.闭包与内存管理
使用闭包的动机:主动将一些变量封装在闭包中,以便未来还需要使用到它们。
把变量放在闭包中和放在全局作用域,对内存的影响是一致的,这里并不能说成是内存泄露。如果将来需要回收这些变量,我们可以手动把这些变量设为null
2. css
1. 块级元素和行内元素的区别,inline-block的用法
2. 块级元素和行内元素如何水平居中和垂直居中
3. css module是什么
4. css选择器的优先级
5. 什么是css hack,用过哪些
6. css中的单位有哪些,区别和优劣
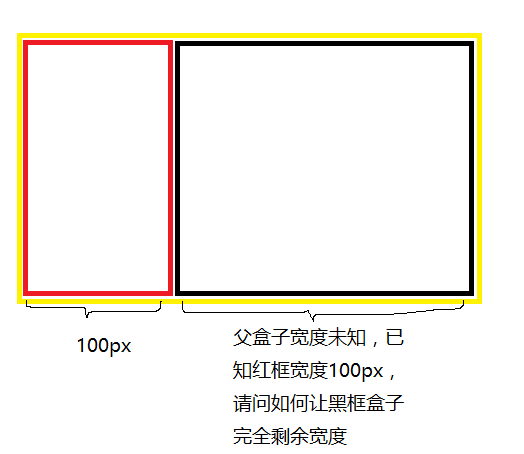
7. css div高度填满父容器剩余空间
8. flex弹性布局
3. react
1.react存在的缺点
1.wrapper hell
包装函数嵌套太深,且被不推荐使用mixins模式
2.huge component
组件太大,学习成本太高,高度集中化无法将细化功能抽离出来
3.confusing classes
有时候不知道使用classes还是function创建函数
有时在lifecycle内注册完事件后,又需要在摧毁阶段手动注销事件
注册监听事件后,又需要在组件变化时手动发布事件
其他:不会自动转换Boolean
let string = '';
Boolean(string) //false
function
return (
{string&&前面的不会进行bool类型转换 }
//会报错
)1. redux和mobx区别
具体参考: https://www.robinwieruch.de/r...
Redux受函数式编程影响,它总是返回一个新状态,而不是改变状态。
//不要在Redux这样做,因为这样会改变数组
function addAuthor(state, action) {
return state.authors.push(action.author)
}
//保持不变,总是返回一个新对象
function addAuthor(state, action) {
return [...state.authors, action.author]
}state数据遵照标准化数据格式,可以保持state数据扁平化(flat state)和单一(身份)信息源(single source of truth) 。
{
post: {
id: 'a',
authorId: 'b',
...
},
author: {
id: 'b',
postIds: ['a', ...],
...
}
}Mobx既有面向对象编程,也有反应式编程。它将你的state包裹在可观察(Observable)的状态中。因此,你可以在state中获得所有可观察的功能。
在Mobx里state是可变。因此可以直接改变state:
function addAuthor(author){
this.authors.push(author)
}数据结构state可以保持深层嵌套
在Redux中, 状态是只读的,只能使用 显示操作actions来更改状态。相反,在Mobx中,状态允许读写,可以直接改变状态without actions
2. redux的缺点
https://stackoverflow.com/que...
例如:
//state内的list引用redux中的list
this.state={
list:this.props.list||[]
}
//component内修改list值
this.setState({list:[1,2,3]})
//此时redux中的list也被改变,只是没有将变化传递到action
console.log(this.props.list) //[1,2,3]redux的核心概念之一是 #state是不可变的#;使用Object.assign()合并对象无法实现深拷贝
3. mobx的缺点
https://stackoverflow.com/que...
无法知道数据是在什么时候改变(或update)的,并且很难跟踪(参照redux-logger和mobx-logger)
4. setState为什么是异步的
why is setState asynchronous?
回答这个问题首先要阐述:调用setState时会发生什么?
调用setState时,React会将setState()的对象以“和解”(reconciliation)的过程合并到组件的当前状态()并以此创建一个新的React元素树(我理解为虚拟DOM树)。
将新的DOM树和setState之前的虚拟DOM树进行相比较(diff),根据结果对UI进行精准响应。
因此个人理解为:对比过程需要消耗一定时间,为了防止阻塞所以将setState设置为异步
5. Virtual DOM (diff)算法
https://github.com/livoras/bl...
算法实现
步骤一:用JS对象模拟DOM树
步骤二:比较两棵虚拟DOM树的差异
这两个树的完全diff算法是一个时间复杂度O(n^3)的问题,但是在前端当中,很少会跨越层级地移动DOM元素。所以Virtual DOM只会对同一个层级的元素进行对比:
1.深度优先遍历,记录差异
2.可能会有的差异类型
2.1 替换掉原来的节点
2.2 移动、删除、新增子节点
2.3 修改节点的属性
2.4 文本节点被改变
var REPLACE = 0
var REORDER = 1
var PROPS = 2
var TEXT = 33.列表对比算法
关键算法:#字符串的最小编辑距离#(Edition Distance); #Levenshtein Distance#; O(M * N)
步骤三:把差异应用到真正的DOM树上
6. 在react中如何使用内联样式
?
7. 在react中如何使用jQuery
???
8. 在xx版本之后更新了哪些
https://reactjs.org/versions/
收到这个问题前我还从来没关心过每次发布新版本更新了哪些,这个问题让我成长很多。
9. react做过哪些性能优化
10. React Native手机端适配
function scaleSize(size) {
let screenW = Dimensions.get('window').width>Dimensions.get('window').height?Dimensions.get('window').height:Dimensions.get('window').width;
const defaultWidth =375; // 在UI图上的基础宽度
const _scaleWidth = screenW / defaultWidth;
return size * _scaleWidth;
}4. vue
1. vue双向绑定原理
https://www.jianshu.com/p/e42...
基本原理:
1.利用Object.defineProperty监听对象赋值动作
2.遍历所有节点
3.使用观察者模式对拥有v-model属性的DOM节点订阅上述时间
4.对拥有v-bind属性的DOM节点进行发布事件
5.对表单标签使用`addEventListener('input',function(e){/.../})监听事件
Object.defineProperty(vModelList, key, {
enumerable: true,
configurable: true,
set: function (newVal) {
// 发布
_observer.trigger(key, newVal)
}
});2. 正则贪婪匹配实现数据绑定(模板字符串)
https://segmentfault.com/a/11...
String.prototype.render = function(context){
return this.replace(/\{\{([^\}]+)\}\}/g, (match, key) => (context[key]||match));
}
"你好,{{name}},我们会在{{day}}天之内通知面试结果。".render({name:"Niko",day:3})5. http
1. 什么是jsonp
-
其他
- 如果有错或者不全面的地方请指正
从输入URL到页面加载发生了什么
https://segmentfault.com/a/11...
1.DNS解析
2.TCP连接
3.发生HTTP请求
4.服务器处理请求并返回HTTP报文
5.浏览器解析渲染页面
6.连接结束
padding与margin
禁止使用flex
flex弹性布局
请使用flex完成