小程序-云开发-开发者工具 VS 云控制台
虽互不曾谋面,但希望能和你成为笔尖下的朋友
以读书,技术,生活为主,偶尔撒点鸡汤
不作,不敷衍,意在真诚吐露,用心分享
点击左上方,可关注本刊
撰文 | 川川
VX-ID:suibichuanji
文章内容不够看,等等..
点击文末左下方阅读原文,可看视频学习
前言
由于微信小程序是寄生在微信app内的,虽然与网页开发有些相似,但是又有些不同的
需要申请独立的邮箱,去微信公众平台上注册小程序,拿到appId,下载微信官方提供的微信开发者工具,然后进行开发
那么问题来了,开发者工具对于开发者来说,并不陌生,它就是一个写微信小程序以及管理微信小程序代码的工具
下面就一起来看看开发者工具以及云控制台的
本文适合初学者,如果你是大神,可直接绕过
· 正 · 文 · 来 · 啦 ·
开发者工具
在小程序开发中,需要用到开发者工具进行初始化的启动,配置,在启动之后呢,你可以使用自己喜欢的代码编辑器进行编码的,例如:sublime,vscode,IDEA等之类的
但是我个人推荐使用官方的微信开发者工具,因为它并不弱,代码自动补全之类的,应有尽有,可以说功能相当丰富,已经很强大了的
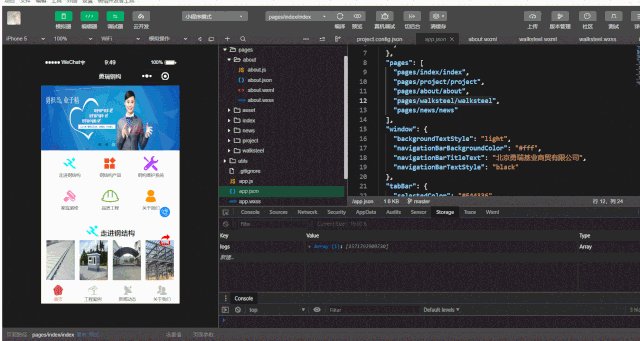
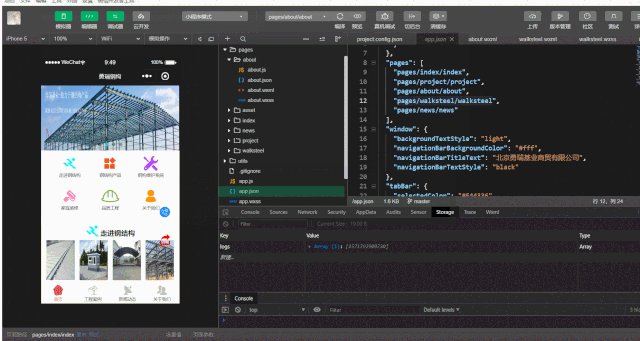
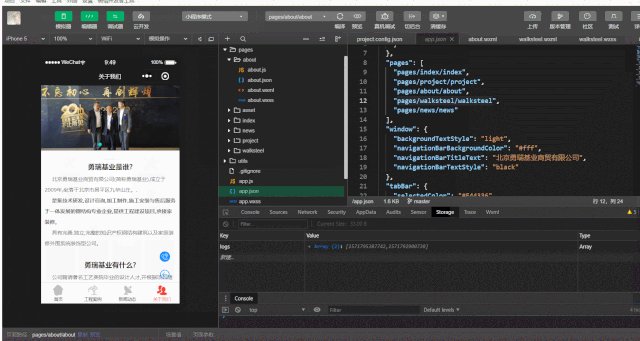
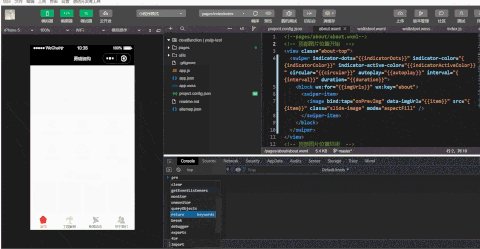
微信开发者工具:主界面,主要分为几大模块,从上到下,从左到右,分别为菜单栏,工具栏,模拟器,编辑器,调试器,五大部分,如下图所示
菜单栏:这与其他编辑器工具一样,包含,项目,文件,编辑,工具,界面,设置,微信开发者工具,对于项目的文件管理,以及一些界面配置操作,可以多点点,看看的
工具栏:主要是对微信开发者工具的一些操作,开通云开发,编译,调试,切后台,清缓存,版本管理,上传代码等操作
模拟器:对于我们编写的页面,各个机型的实时预览查看
编辑器: 项目目录,代码编写区
调试器:查看wxml,控制台,网络请求,源文件,小程序优化体验评分,本地存储等一些面板操作,只要你有网页开发的经验,这与chrome控制器相差无几,都是一样的,其中在network面板下,有个cloud,但凡是通过小程序端调用云开发的能力,在这里都会拦截过滤出来的
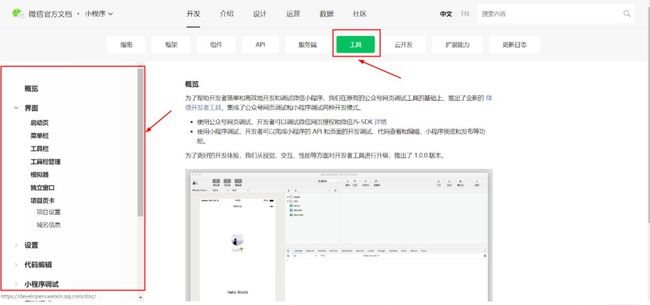
这个小工具在后续的云开发时会很有用 关于开发者工具的介绍本身没有什么技术而言,官方文档就是最好的学习工具,一定要勤看官方文档,然后就是多点,多试,看文档千百遍,不如动手一遍https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
下面介绍几个在实际开发当中:常见的几个伪装X操作,仁者见仁,智者见智.不一定很高大上,但是的确很有用
快速添加页面-文件操作
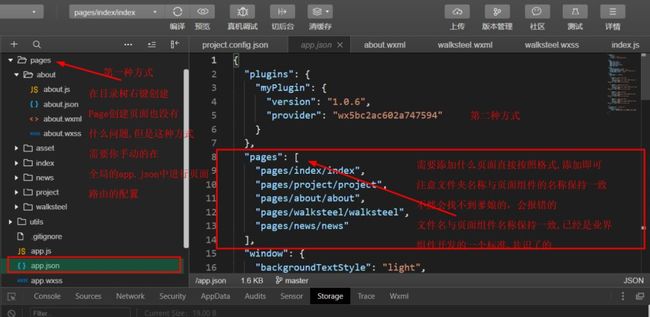
在小程序开发中,每创建一个面,有两种方式
在目录树上右键,选择新建 Page,将会自动生成页面所需要的 wxml、wxss、js、json
在 app.json 的 pages 字段下,添加需要新建的页面的路径,将会自动生成该页面所需要的文件(极力推荐这种方式)
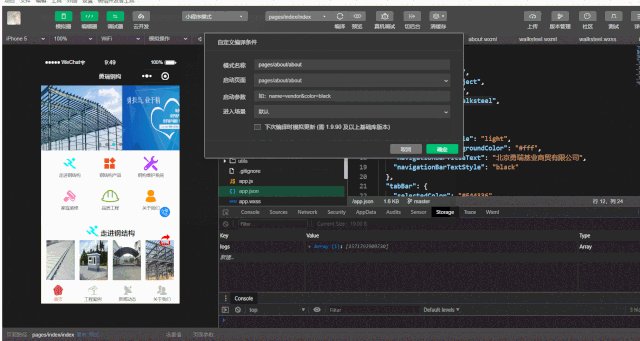
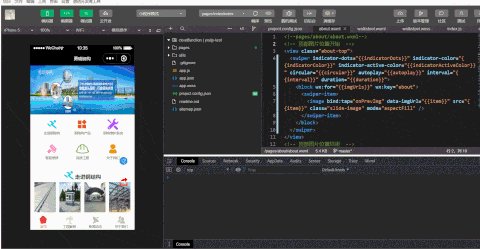
添加编译模式
在小程序中的编译启动中,总是会默认的跳到app.json中的pages字段中的第一个页面,如果你在调试开发其他页面时,若想要直接调试当前的页面,需要把对应的页面放到第一个位置,当然这种方式不是不可以,另外一种最便捷的方式就是添加编译模式,它也可以指定相应的参数,启动你想要进入的页面
当需要传参数时,模拟器右下方的页面参数可以查看到的,添加到添加编译模式中,启动参数后面的,当再次编译时,就会自动的切换到该指定的页面的
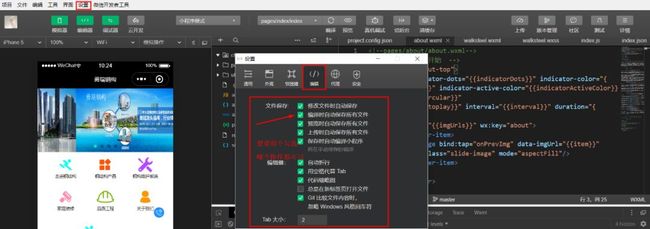
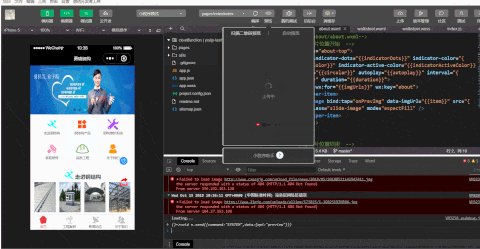
快速编译与自动预览 如果想要每次编辑的代码,不用手动ctrl+s,手动编译的,可以在菜单栏中调出设置面板 设置--->编辑设置中的文件保存,修改文件自动保存,编译时自动保存代码的
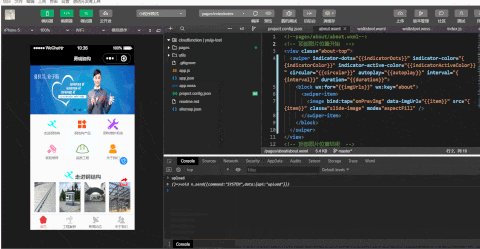
可以手动点击工具栏那个编译按钮,编译完后,可以点击右边的预览按钮,进行扫码真机预览的,可以切换到设置自动预览的,与自己手机进行关联后,不用每次都扫码预览了的 也可以通过在控制台直接用命令的方式进行编译和预览操作的
build:编译(或者ctrl+B)
preview:预览小程序(或者ctrl+shift+p)
upload: 上传代码(或者ctrl+shift+u)
常用快捷键
在小程序的编辑器中,格式化代码,跳转到其他文件,以及最近编码的文件,对应的快捷操作命令:shift+alt+F,ctrl+p,ctrl+E 至于更多的操作,大家可以多查阅小程序官方文档的...
说完了开发者工具,那么是时候该接触下云控制台了
(办公室里经常互相讨论喝什么好的,当然首选枸杞子,你别笑,我是认真的)
云控制台
现在前端比较流行的一词就是无服务serverless开发模式,而云开发就是这种方式
它提供了一整套云服务及简单、易用的 API 和管理界面,以尽可能降低后端开发成本,让开发者能够专注于核心业务逻辑的开发、尽可能轻松的完成后端的操作和管理
云开发提供了一个控制台用于可视化管理云资源(图片存储,数据库操作,云函数等)。控制台包含以下几大模块
概览:查看云资源的总体使用情况
用户管理:查看小程序的用户访问记录
数据库:管理数据库集合、记录、权限设置、索引设置
存储管理:管理云文件、权限设置
云函数:管理云函数、查看调用日志、监控记录
统计分析:查看云资源详细使用统计
这个云控制台相当于就是可视化的后端管理系统,可以上传文件,新建云函数,管理一些资源的终端 当然在小程序微信开发者工具里:
目录树的cloudfunction那个文件夹就是后端服务,只不过云开发的云服务(函数)集成在腾讯云上了,一些部署,运维等工作都托管给腾讯云了的,只需要关注自身的核心业务逻辑开发就可以了的
大家可以多点点这个云控制台的,设置工具栏里,查看环境名称,ID等一些信息的 免费的资源存储空间是5个G,如果想要进行扩容的话,那么就要花钱了
在后续的文章中,也会不断的接触这个云开发控制台的,可以跟着官方云开发文档走一遍的,熟悉,熟悉各个操作的
本文主要介绍了微信开发者工具以及控制台,云控制台的使用,在实际开发中还是得多试的
往期推荐