QtDesigner+PyUIC+PyCharm 配置与简单实例笔记
文章目录
- 一. 确保安装了PyQt5包
- 二、配置Qt Designer和PyUIC
- 三、简单实例
- 3.1 使用QtDesigner
- 3.2 指定点击事件及其响应函数
- 3.3 转换.ui文件
- 3.4 实现程序
- 3.5运行演示
- 参考
本文是我对配置过程的一个记录,学习资料来自于PyQt5配置、PyQt5实例、UI转换报错
PyQt5的API设计与C++上的Qt很接近,学习PyQt不仅可以快捷地开发出桌面端应用程序,也可以借以学习CQt的API
PyQt5中有两个重要部分:QtDesigner与PyUIC,前者用于设计GUI界面,后者用于将前者生成的.ui文件转换为.py类
一. 确保安装了PyQt5包
- Qt Designer包含在PyQt5中,而PyQt5就是一个python模块,所以我们可以直接通过“pip3 install PyQt5”安装
- 也可以使用如下方式安装:
打开PyCharm,依次点击File-Settings-Project Interpreter-右边的加号-搜索pyqt5-install packages
二、配置Qt Designer和PyUIC
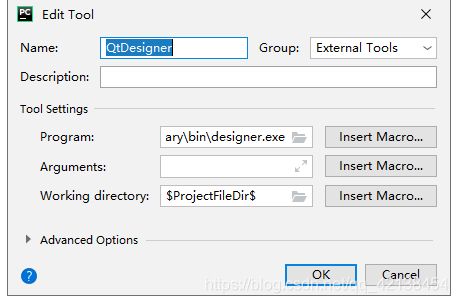
- Name–输入最后工具在菜单中的想呈现名称,比如我这里命名为QTDesigner
- Program–designer.exe程序的位置,位于当前所用解析器的Lib\site-packages\pyqt5-* tools\designer.exe
- Working directory–designer.exe工作路径,设置为$ProjectFileDir$
类似地添加PyUIC
name----PyUIC
Program----PyUIC位于当前解析器的Scripts\pyuic5.exe
Arguments----$FileName$ -o $FileNameWithoutExtension$.py
Working dirctory----$ProjectFileDir$
注意这里有一个坑,在设置Program这个解释器时,不要使用python/python.exe下这个解释器,会无法解析.ui文件;也不要使用anaconda目录下的解释器python.exe;需要使用anaconda文件夹下的一个批处理文件 – pyuic5.bat
三、简单实例
3.1 使用QtDesigner
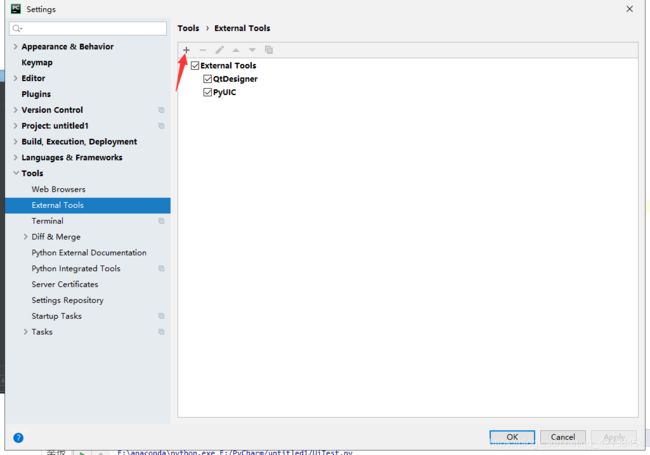
在PyCharm中创建一个项目,然后点击“Tools”–“External Tools”–“QTDesinger”打开QT Desinger
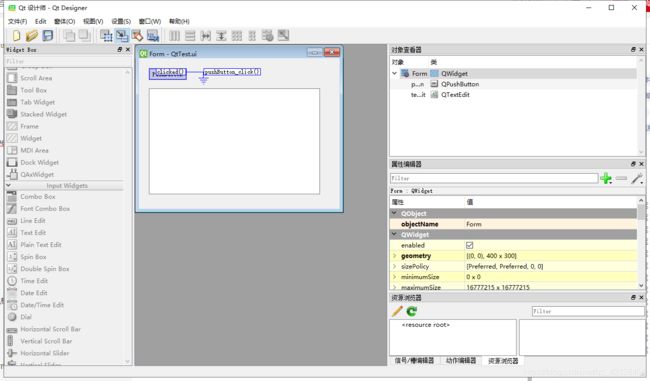
然后向Form中拖入一个“Push Button”和一个“Text Edit”
3.2 指定点击事件及其响应函数
在工具栏点击信号-槽编缉按钮----光标移动到“PushButton”按钮上----鼠标左键点击“PushButton”不要松开–拖动光标到Form的任一位置后再松开鼠标左键
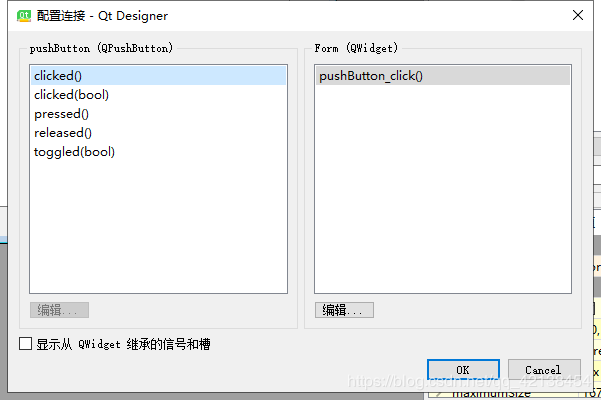
经过上边的操作就出现了如下界面,“pushButton”侧选中“click()”,“Form”侧点击“Edit”
在上边“Slots”点击绿色“+”按钮,指定click事件的响应函数,名称随意定比如我这里命名为“pushButton_click()”
(我们这里只是指定事件与响应函数的关联关系,函数是还没实现的,后边我们自行实现)
3.3 转换.ui文件
关闭QT Designer回到PyCharm,查看项目,可以看到只有刚才保存的PyQT_Form.ui文件而且该文件在PyCharm是打不开的
我们需要将这个文件转成.py代码才能使用
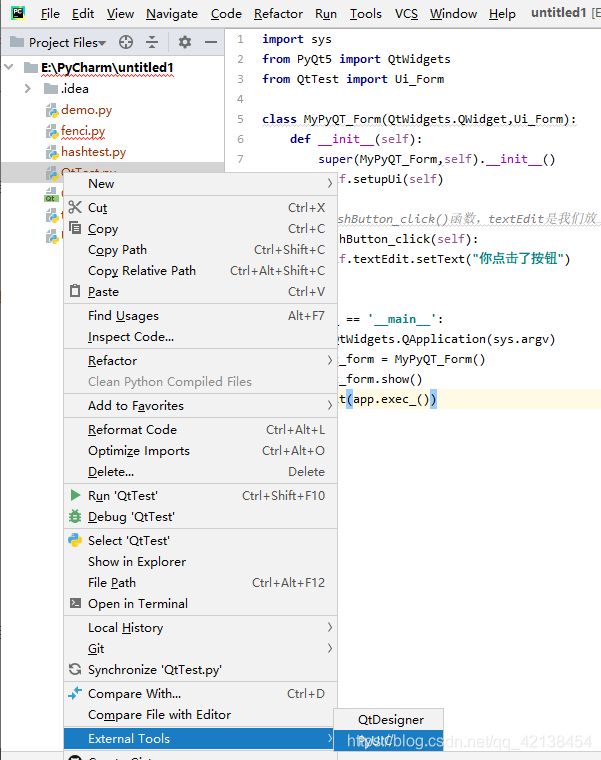
选中刚才生成的.ui文件,在其上点击鼠标右键,到“External Tools”中点击“PyUIC”
完后再看项目文件,就可以看到多了一个.py
这样界面设计和事件关联就完成了,我们下来选择保存,将文件保存到项目的根目录下
3.4 实现程序
应该来说我们只要在上边的.py中,将需要的包导入—添加pushButton_click()函数实现代码----实例化Ui_Form类,实现这三步程序应该就差不多了
但是.py是PyUIC文件按照.ui生成的,如果我们需要去调整PyQT_Form.ui(比如调整按钮位置调整文本框大小,后续调整界面在实际编程中基本是必然需求)
调整完后重新生成.py时,PyUIC可不会管当前我们已经在.py中写了什么代码,旧.py会直接被新.py覆盖
也就是说,所有逻辑代码我们都不应当写入.py文件(或者叫不要动.py文件),我们新建一个文件在里边创建一个子类(MyPyQT_Form)继承.py中的Ui_Form
在项目中新建一个.py文件,写入如下代码
import sys
from PyQt5 import QtWidgets
from QtTest import Ui_Form
class MyPyQT_Form(QtWidgets.QWidget,Ui_Form):
def __init__(self):
super(MyPyQT_Form,self).__init__()
self.setupUi(self)
#实现pushButton_click()函数,textEdit是我们放上去的文本框的id
def pushButton_click(self):
self.textEdit.setText("你点击了按钮")
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
my_pyqt_form = MyPyQT_Form()
my_pyqt_form.show()
sys.exit(app.exec_())
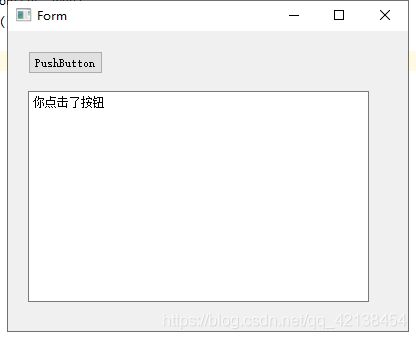
3.5运行演示
参考
- PyQt5配置
- PyQt5实例
- UI转换报错