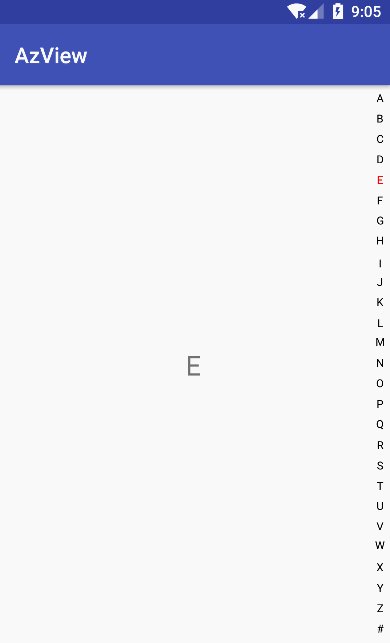
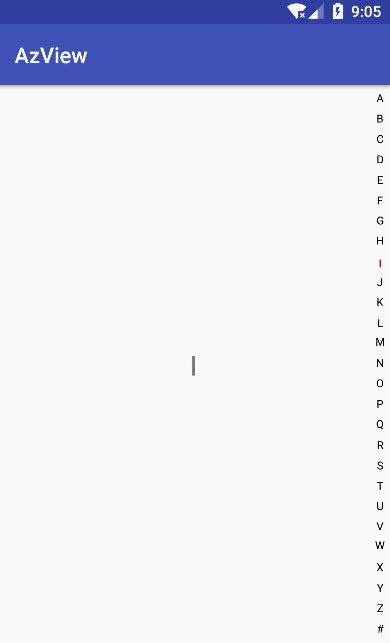
效果图:
字母索引这个功能还是很常见的,例如:联系人,城市选择等一些功能都会用到,其实这个功能还是很简单的,现在我们就来动手写一遍。
分析:
1、A-Z字母的绘制.
2、滑动的时候选中的字母会变成红色。
3、选中的字母会在屏幕中央显示。
4、消失的时候会停留一会再消失。
我们来一个一个解决咯。
首先 写一个自定义的View 继承自 View 先,然后初始化设置一下画笔的一些设置。
public class LetterList extends View {
private Paint mPaint;
private Paint mPaint2;
// 26个字母
public static String[] letters = {"A", "B", "C", "D", "E", "F", "G", "H", "I",
"J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V",
"W", "X", "Y", "Z", "#"};
public LetterList(Context context) {
this(context, null);
}
public LetterList(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public LetterList(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mPaint = new Paint();
mPaint.setAntiAlias(true);//抗锯齿
mPaint.setTextSize(spTopx(10));//文字 sp转px
mPaint.setColor(Color.BLACK);
mPaint2 = new Paint();
mPaint2.setAntiAlias(true);
mPaint2.setTextSize(spTopx(10));
mPaint2.setColor(Color.RED);
}
然后,我们就要去测量还有绘制我们的列表了。
A-Z字母的绘制
这部分,涉及到 自定义View 中文字的绘制,但是我们这篇文章的重点是实现这个功能,所以还不了解自定义文字绘制的可以去查一下。
文字绘制中,只要注意文字绘制的位置就可以画出来啦,也就是文字的 X,Y。 Y是文字的基线的位置。那么我们想一下,因为我们是不是只要拿到 一个文字的宽度,还有 一个字母的Y(基线),就能画一个字母,那么 26字母个的时候呢?就是 一个字母的高度*个数+Y(基线)
因此我们要得到:
1、选中字母的宽度 //在画笔中有 measureText()这个方法能测量宽度
2、选中字母所在的高度
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//单个字母的高度
int letterHeight = height / letters.length;
for (int i = 0; i < letters.length; i++) {
//单个字母的宽度
float measureWidht = mPaint.measureText(letters[i]);
int dy = (int) (letterHeight * i + letterHeight - measureWidht / 2);
int dx = (int) (mWidth / 2 - measureWidht / 2);
canvas.drawText(letters[i], dx, dy, mPaint);
//判断字符是不是选中的
if (letters[i].equals(currentLetter)) {
canvas.drawText(letters[i], dx, dy, mPaint2);
}
}
}
滑动的时候选中的字母会变成红色。
这部分就是监听滑动事件啦。
@Override
public boolean onTouchEvent(MotionEvent event) {
//这里需要判断一下,滑动的区域是不是在我们26 个字母的范围内。
if ((event.getY() / height) * letters.length < 0 || (event.getY() / height) * letters.length > letters.length) {
return false;
}
switch (event.getAction()) {
//监听按下和移动事件
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
//获取当前字母(按下或移动的高度除总高度乘以总个数=按下或移动的数组的下标)
currentLetter = letters[(int) ((event.getY() / height) * letters.length)];
//刷新界面,就是重新调用 Draw 方法
invalidate();
break;
case MotionEvent.ACTION_UP:
//抬起的时候给下标设置 为空
currentLetter = "";
invalidate();
break;
default:
break;
}
return true;
}
选中的字母会在屏幕中央显示。
想让选中的字符在屏幕显示,我们就可以写一个回调,然后把他设置给 TextView 显示就可以了。
public void onTouchSelcetListener(onTouchSelcetListener listener) {
mListener = listener;
}
public interface onTouchSelcetListener {
void touch(boolean isTouch,String select);
}
然后修改一下 onTouchEvent 方法,添加一个回调
@Override
public boolean onTouchEvent(MotionEvent event) {
//这里需要判断一下,滑动的区域是不是在我们26 个字母的范围内。
if ((event.getY() / height) * letters.length < 0 || (event.getY() / height) * letters.length > letters.length) {
return false;
}
switch (event.getAction()) {
//监听按下和移动事件
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
//获取当前字母(按下或移动的高度除总高度乘以总个数=按下或移动的数组的下标)
currentLetter = letters[(int) ((event.getY() / height) * letters.length)];
//回调
mListener.touch(true,currentLetter);
//刷新界面,就是重新调用 Draw 方法
invalidate();
break;
case MotionEvent.ACTION_UP:
//抬起的时候给下标设置 为空
currentLetter = "";
invalidate();
break;
default:
break;
}
return true;
}
然后在 Activity 实现一下
@Override
public void touch(boolean isTouche,String select) {
if (isTouche) {
mTextView.setText(select);
}else {
mTextView.setText("");
}
}
消失的时候会停留一会再消失
其实分析一下,很简单的 就是在抬起的时候 延时回调就可以了
@Override
public boolean onTouchEvent(MotionEvent event) {
if ((event.getY() / height) * letters.length < 0 || (event.getY() / height) * letters.length > letters.length) {
return false;
}
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
currentLetter = letters[(int) ((event.getY() / height) * letters.length)];
mListener.touch(true,currentLetter);
invalidate();
break;
case MotionEvent.ACTION_UP:
currentLetter = "";
//延时回调
this.postDelayed(new Runnable() {
@Override
public void run() {
mListener.touch(false,currentLetter);
}
},1500);
invalidate();
break;
default:
break;
}
return true;
}
到这里一个简单的字母索引就完成了。