Hexo博客之butterfly主题优雅魔改系列(持续更新)
前置说明
魔改亮点
主题可升级:几乎不改动主题源码。即便魔改,也不需要为升级主题而烦恼。
简单快速:简单上手,快速修改。
看我72变:多种背景随意更换。
优雅阅读:对卡片进行不同的透明度设置,实现更优雅的阅读。
个性友联:为你的好友设置不同的颜色
页脚更炫酷:彩色渐变footer喜欢么?
更多优点等你发现
为什么写这篇文章?
相信在这之前,大家肯定看过网上的各种魔改教程。但是这些魔改教程基本上千篇一律,都是一种方式,大量修改模板(主题源文件)。这种方式的好处就是简单快速且直接,缺点就是每次升级,不用我说了吧。除非你不打算在升级。
但是对于一个热爱升级的我来说,我怎么可以这样。于是乎我便写了这篇文章。按照此教程进行的魔改,大部分都是通过引入新的js文件和css文件实现的。这意味着再也不用因为升级而再次魔改而苦恼了。同样的缺点也还是有的,引入新文件必定导致页面加载速度下降,下降多少取决于访客网速、电脑配置及服务器的带宽。具体速度可以参考本博客。
此博客环境:Coding + Jsdeliver
这篇文章大部分修改全部没有改动pug模板。基本都是添加css文件和js文件实现的修改。
至此(2020-06-12)只有两项(友链页、双评论)修改改动了pug模板。
至于友链页 ,可改动空间并不大,因此升级主题只需要直接将文件覆盖作者文件即可。
而双评论,只需要每次升级主题将对应文件的
else if改为if即可。相信上述两项pug模板的修改不需要刻意记录也能印在心头把?
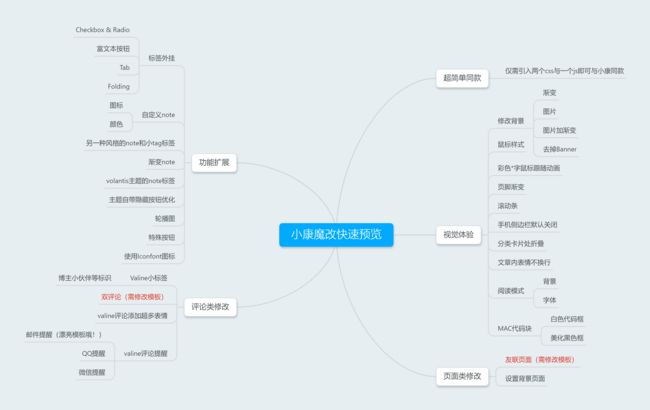
快速预览魔改范围
JS/CSS如何使用
下面关于各种修改我会直接给出参考代码,你可以每做一个修改都建立一个新的css/js文件,也可以将所有的代码都复制到一个css/js文件。
JS/CSS如何引用
此篇文章所说的一切引用(包括css和js)都可以参考这里。
- 打开主题配置文件(butterfly.yml)
- 定位搜索 inject
- 其中head是用来引入css的。bottom是用来引入js的。
示例:
inject:
head:
- ://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@latest/Hexo/css/flink.min.css">
bottom:
-
以上代码,直接在markdown文档最下边写即可。
注意:如果你用的markdown如果将其转为代码块,那么请删除代码块,因为这是一个脚本内容。正确写的姿势如图(typora为例):
错误示例:
部分编辑器可能将其自动转化为代码块,请各位博主注意些!
阅读模式的背景与字体
阅读模式下会给body加一个class名,因此改起来很简单。
.read-mode{
/* 字体大小 */
font-size:17px;
/* 可以在这里引入自定义字体,具体方法请自行百度css引入字体 */
}
.read-mode #web_bg{
/* 背景颜色 */
background:#fdf6e3;
}
任意元素添加动效动画
| On DOM load | On hover | On parent hover |
|---|---|---|
| faa-wrench animated | faa-wrench animated-hover | faa-wrench |
| faa-ring animated | faa-ring animated-hover | faa-ring |
| faa-horizontal animated | faa-horizontal animated-hover | faa-horizontal |
| faa-vertical animated | faa-vertical animated-hover | faa-vertical |
| faa-flash animated | faa-flash animated-hover | faa-flash |
| faa-bounce animated | faa-bounce animated-hover | faa-bounce |
| faa-spin animated | faa-spin animated-hover | faa-spin |
| faa-float animated | faa-float animated-hover | faa-float |
| faa-pulse animated | faa-pulse animated-hover | faa-pulse |
| faa-shake animated | faa-shake animated-hover | faa-shake |
| faa-tada animated | faa-tada animated-hover | faa-tada |
| faa-passing animated | faa-passing animated-hover | faa-passing |
| faa-passing-reverse animated | faa-passing-reverse animated-hover | faa-passing-reverse |
| faa-burst animated | faa-burst animated-hover | faa-burst |
| faa-falling animated | faa-falling animated-hover | faa-falling |
| faa-rising animated | faa-rising animated-hover | faa-rising |
理论上这些动效是可以给任意DOM元素添加的。添加方式很简单,引入一个css库:https://cdn.jsdelivr.net/gh/sviptzk/StaticFile_HEXO@latest/butterfly/css/font-awesome-animation.min.css
然后在DOM元素的类名添加相应的动画即可。
例如网址导航栏可以写为- 网址收藏 || https://dh.xiaokang.me/ || fas fa-infinity faa-shake animated
注意:如果使用
On parent hover需要向父级元素添加class名faa-parent animated-hover。其余两个不需要。
MAC代码框美化
将butterfly.yml的highlight_theme配置项改为mac后任意引入下方一个css即可。(也可加入到自己的css文件中)
-
白色代码框
https://cdn.jsdelivr.net/gh/sviptzk/StaticFile_HEXO@latest/butterfly/css/macWhite.css
-
黑色美化版
https://cdn.jsdelivr.net/gh/sviptzk/StaticFile_HEXO@latest/butterfly/css/macblack.css
页面类修改
这部分的修改主要是针对一些特殊的页面,例如友链页。
友情链接页面修改
友情链接修改内容过大,不建议小白修改。
此修改需要替换作者文件(及flink.pug),位置\themes\Butterfly\layout\
flink.pug下载地址:https://tzk.lanzous.com/b06lwtwkb
替换完pug模板之后引入此css样式即可:https://cdn.jsdelivr.net/gh/sviptzk/StaticFile_HEXO@latest/butterfly/css/flink.min.css
字段说明
至于如何配合使用,请自行尝试(此配置加在link.yml下即可)示例如下:
class_test:
class_name: class名
class_desc: 小字描述支持html标签
link_list:
name: 小康博客
link: https://antmoe.com
avatar: https://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@latest/avatar.jpg
descr: 更多效果自行搭配
# 边框大小 默认为0
width: 0px
# 边框样式 默认 solid
style: solid
# 边框颜色 默认淡蓝色 #49b1f5
color: "#0078e7"
# 自动旋转 可选值 flash(闪现) link_custom(单色呼吸灯) link_custom1(彩色呼吸灯)
custom: link_custom1
# 动画时长设定,默认为0
time: 4s
# name的颜色
namecolor: "#ff9191"
# descr的颜色
descolor: "#ff9191"
# 背景颜色
background: 0
# 鼠标悬停旋转角度
rotate: 360deg
# 自动旋转 latuo左旋转 rauto右旋转
autorotate: "lauto"
# 旋转的周期(时长)
autotime: 2s
#移除此链接的权重 0为否 非0为移除
remove: 0
背景设置页
这个页面的初衷是为了测试不同背景下的博客效果。但可以勉强当作背景设置页。效果参考地址:butterfly主题背景更换
这个修改同样需要同时添加css与js代码。
-
JavaScript代码
// 获取标签 // 全局背景div var web_bg = document.getElementById("web_bg"); // 公共父级 var content_inner = document.getElementById("content-inner"); // 获取Cookies // 透明度 var opacity = Cookies.get("opacity"); // 背景 var bg = Cookies.get("bg"); // 动画 var animation = Cookies.get("animation"); // 背景类型 var type = Cookies.get("type"); // 声明遍历 用于记录当前color // 设置背景 if (bg) { web_bg.style.background = bg; web_bg.setAttribute("data-type", type); if (animation) { web_bg.style.animation = animation; } } function setColor(opacity) { // style="--light_bg_color: rgb(255, 255, 255,.3);--dark_bg_color: rgba(18,18,18,.2);" var light_bg_color = "--light_bg_color: rgb(255, 255, 255," + opacity + ");"; var dark_bg_color = "--dark_bg_color: rgba(18,18,18," + opacity + ");"; content_inner.setAttribute("style", light_bg_color + dark_bg_color); } setColor(opacity); -
CSS代码
#aside_content .card-widget,#recent-posts>.recent-post-item,.layout_page>div:first-child:not(.recent-posts),.layout_post>#page,.layout_post>#post,.read-mode .layout_post>#post { background: var(--light_bg_color) } [data-theme=dark] #nav,[data-theme=dark] .layout_page>div:first-child:not(.recent-posts),[data-theme=dark] .layout_post>#post { background-color: var(--dark_bg_color) }
将以上js与css全部引入后,新建一个页面。然后在其index.md中(正文部分)写入以下:
> 这个页面是用来测试渐变背景的效果,以及不同透明度的效果。如果你有能力可以直接看 css 样式。否则请返回[Hexo 博客之 butterfly 主题优化更换背景](https://www.antmoe.com/posts/7198453/index.html#附录)复制代码。
> 阅读体验及个标签样式请自己进行调整。
## 透明度调节
透明度0透明度0.1透明度0.2透明度0.3透明度0.4透明度0.5透明度0.6透明度0.7透明度0.8透明度0.9透明度1
## 背景调节
### 渐变类
粉蓝色有图片
粉蓝色无图片
美美哒渐变
博主同款
动态渐变
紫蓝色渐变
### 渐变加图片类
紫蓝色渐变
### 图片类
必应壁纸
随机二次元图
随机二次元背景图
## 测试文章
### 春
盼望着,盼望着,东风来了,春天的脚步近了。
一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水长起来了,太阳的脸红起来了。
小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草绵软软的。
桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味,闭了眼,树上仿佛已经满是桃儿、杏儿、梨儿。花下成千成百的蜜蜂嗡嗡地闹着,大小的蝴蝶飞来飞去。野花遍地是:杂样儿,有名字的,没名字的,散在花丛里,像眼睛,像星星,还眨呀眨的。
“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味,还有各种花的香,都在微微润湿的空气里酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了,呼朋引伴地卖弄清脆的喉咙,唱出宛转的曲子,与轻风流水应和着。牛背上牧童的短笛,这时候也成天在嘹亮地响。
雨是最寻常的,一下就是三两天。可别恼。看,像牛毛,像花针,像细丝,密密地斜织着,人家屋顶上全笼着一层薄烟。树叶子却绿得发亮,小草也青得逼你的眼。傍晚时候,上灯了,一点点黄晕的光,烘托出一片这安静而和平的夜。乡下去,小路上,石桥边,撑起伞慢慢走着的人;还有地里工作的农夫,披着蓑,戴着笠的。他们的草屋,稀稀疏疏的在雨里静默着。
天上风筝渐渐多了,地上孩子也多了。城里乡下,家家户户,老老小小,他们也赶趟儿似的,一个个都出来了。舒活舒活筋骨,抖擞抖擞精神,各做各的一份事去,“一年之计在于春”;刚起头儿,有的是工夫,有的是希望。
春天像刚落地的娃娃,从头到脚都是新的,它生长着。
春天像小姑娘,花枝招展的,笑着,走着。
春天像健壮的青年,有铁一般的胳膊和腰脚,他领着我们上前去。
1. 有序列表
2. 有序
3. 有
- 无需列表
- 测试
{% note default icon %}
default
{% endnote %}
{% note primary icon %}
primary
{% endnote %}
{% note success icon %}
success
{% endnote %}
{% note info icon %}
info
{% endnote %}
{% note warning icon %}
warning
{% endnote %}
{% note danger icon %}
danger
{% endnote %}
{% note primary no-icon%}
#### Primary Header**Welcome** to [Hexo!](https://hexo.io)
{% endnote %}
功能扩展
这里的修改主要是针对一些功能性的拓展,例如个性标签,轮播图等等。
推荐:一次性引入除轮播图外的全部标签外挂。直接引用小康的
tags.css文件。
https://unpkg.com/xiaokang-style/butterfly/css/tags.csshttps://cdn.jsdelivr.net/gh/sviptzk/StaticFile_HEXO@latest/butterfly/css/tags.css上面两个链接任选其一即可。
第一个链接更新速度快,只有10分钟缓存。也就是我发布后,你最多等10分钟即可使用最新的内容。缺点就是加载速度稍微慢一点
第二个链接更新速度稍微慢(可能一天、可能两天等)。有点是jsd加载比unpkg快一点。
二者内容一样,更具自己选择引入一个即可。无需两个全部引用,引用一个即可。
引入小康的
tags.css文件(上面的链接)后,此部分除轮播图其余所有标签外挂均可参照小康的 butterfly 主题使用文档进行语法、预览、新增样式等查看。引入以上链接的好处:
与作者保持更新,每次使用标签,查看文档即可。
理论上文档里的标签外挂都可以使用。
无需自己在手动添加样式使用新标签,因为我已经帮你做了。
更新
以下部分提供的代码不会在进行更新。但如果出现新的样式,会更新到
tags.css文件中,因此强烈建议使用上面提供的链接。
标签外挂
此部分修改来源于Volantis主题,扩展的标签分别为Checkbox & Radio、富文本按钮、Folding、fancybox、span。
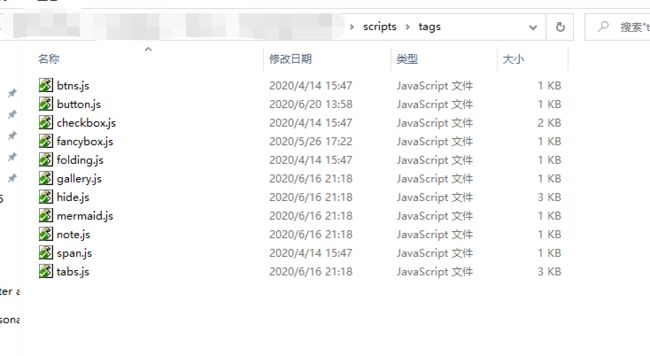
此项修改需要在源文件中添加新的文件,当然了并不会修改作者源文件。升级时只需要重新把这几个文件放入相应文件即可。文件下载地址:https://tzk.lanzous.com/b06m0pbmh。
添加的位置为:主题目录下的scripts中的tags文件夹中。
接下来引入css即可:https://cdn.jsdelivr.net/gh/sviptzk/StaticFile_HEXO@latest/butterfly/css/plugins.min.css
也可将此css保存到你的文件中,如果你已经引用了小康的pool的css文件,那么所有外挂的标签的css都无需引入。(CSS无需,不代表别的不需要。)
接下来就可以使用扩展标签了,具体语法可以参照源主题文档。
注意:不是所有的标签都可以使用,请对应功能进行使用。
自定义note(图标、颜色)
此项修改引用的图标是阿里iconfont图标。并不适用于Font Awesome。且你所使用的图标需引入的css中存在。关于如何使用阿里iconfont请参考Hexo博客之优雅使用阿里iconfont图标。这里只介绍成功引入阿里图标后如何自定义note标签的图标及颜色。
需要在css中加入以下规则。
/* 自定义note */
.note.custom {
background-color: #f7f7f7;
border-left-color: #777;
display: block;
}
.custom:not(.no-icon)::before {
font-family: "iconfont";
color:var(--icon-color,#333);
}
接下来便可以在md中直接使用HTML标签自定义图标了。
示例:
<div class="note icon custom iconfont 图标名" style="background: #f7f7f7;border-left-color: #777;--icon-color: red;"><p>defaultp>div>
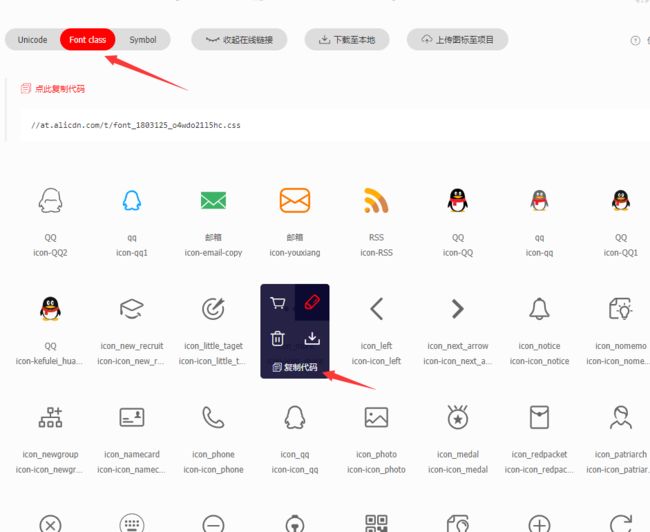
以上代码中的class名中的图标名在项目中查找。
-
background表示note的背景,可以自行设置。当然渐变背景理论上也是可以的。
-
border-left-color左边框的颜色。
-
--icon-color图标颜色,默认为#333
点击复制代码即可粘贴到图表名。例如以下代码效果。
<div class="note icon custom iconfont icon-QQ" style="background:#f7f7f7;border-left-color:#777;--icon-color: red;"><p>QQ 图标p>div>
QQ 图标
因为每个人的项目图标不一样,因此可能会出现class名相同但图标不一样的效果。具体效果以图标项目仓库为准。
常用配色搭配
/* default */
<div class="note icon custom iconfont icon-QQ2" style="background: #f7f7f7;border-left-color: #777;"><p>defaultp>div>
/* success */
<div class="note icon custom iconfont icon-QQ2" style="background: #eff8f0;border-left-color: #5cb85c;"><p>successp>div>
/* primary */
<div class="note icon custom iconfont icon-QQ2" style="background: #f5f0fa;border-left-color: #6f42c1;"><p>primaryp>div>
/* info */
<div class="note icon custom iconfont icon-QQ2" style="background: #eef7fa;border-left-color: #428bca;"><p>infop>div>
/* warning */
<div class="note icon custom iconfont icon-QQ2" style="background: #fdf8ea;border-left-color: #f0ad4e;"><p>warningp>div>
/* danger */
<div class="note icon custom iconfont icon-QQ2" style="background: #fcf1f2;border-left-color: #d9534f;"><p>dangerp>div>
另一种风格的note和小tag标签
note效果展示:
绿色
红色
黄色
灰色
蓝色
小tag标签效果展示:
红色小标签 绿色小标签 蓝色小标签 黄色小标签 灰色小标签
实现起来也很简单,只是对简单的p标签进行修改,为了方便添加颜色,这里提供了以上五种配色的样式。css如下:
span.inline-tag {
display: inline;
padding: .2em .6em .3em;
font-size: 90%;
font-weight: 400;
line-height: 1;
color: #fff;
text-align: center;
white-space: nowrap;
vertical-align: baseline;
border-radius: .1rem;
border-radius: 6px;
background-color: var(--Color)
}
p.red,
span.red {
--Color: rgb(233, 30, 100);
--ColorA: rgba(233, 30, 100, 0.2);
}
p.green,
span.green {
--Color: rgb(139, 195, 74);
--ColorA: rgba(139, 195, 74, 0.2);
}
p.blue,
span.blue {
--Color: rgb(3, 169, 244);
--ColorA: rgba(3, 169, 244, 0.2);
}
p.yellow,
span.yellow {
--Color: rgb(255, 193, 7);
--ColorA: rgba(255, 193, 7, 0.2);
}
p.grey,
span.grey {
--Color: rgb(76, 76, 76);
--ColorA: rgba(76, 76, 76, 0.2);
}
p.div-border {
padding: 10px;
border: 1px solid var(--Color,#333);
border-radius: 0.4rem;
background-color: var(--ColorA, transparent);
}
p.left {
border-left-width: 5px;
border-left-color: var(--Color);
}
p.bottom {
border-bottom-width: 5px;
border-bottom-color: var(--Color);
}
p.right {
border-right-width: 5px;
border-right-color: var(--Color);
}
p.top {
border-top-width: 5px;
border-top-color: var(--Color);
}
使用起来也会简单,为了兼容各种平台,不推荐tag标签的写法。因此只又html标签的写法。这样做的好处是即便复制到各大平台也不会出现奇奇怪怪的标签符号或者报错。
小标签参数说明: 你的文字
/* note语法示例 */
<p class='div-border green'>绿色p>
<p class='div-border red'>红色p>
<p class='div-border yellow'>黄色p>
<p class='div-border grey'>灰色p>
<p class='div-border blue'>蓝色p>
/* 小tag标签语法示例 */
<span class="inline-tag red">红色小标签span>
<span class="inline-tag green">绿色小标签span>
<span class="inline-tag blue">蓝色小标签span>
<span class="inline-tag yellow">黄色小标签span>
<span class="inline-tag grey">灰色小标签span>
以上代码的效果可以看本段开头处的效果(不写颜色默认为灰色)。当然了你也可以设置某个边框加粗。例如 绿色
绿色
渐变note
效果展示
默认情况
success
error
warning
修改方式
css中添加如下样式:
.tip {
position: relative;
color: #fff;
background: #20a0ff;
background: -webkit-gradient(linear,left top,right top,from(#20a0ff),to(#20b8ff));
background: -webkit-linear-gradient(left,#20a0ff,#20b8ff);
background: linear-gradient(90deg,#20a0ff,#20b8ff);
padding: 6px 20px;
border-radius: 10px;
-webkit-box-shadow: 0 3px 5px rgba(32,160,255,.5);
box-shadow: 0 3px 5px rgba(32,160,255,.5);
margin-bottom: 20px
}
.tip p {
margin: 5px 0!important
}
.tip:before {
background: #20a0ff;
background: -webkit-gradient(linear,left bottom,left top,from(#0092ff),to(#20b8ff));
background: -webkit-linear-gradient(bottom,#0092ff,#20b8ff);
background: linear-gradient(0deg,#0092ff,#20b8ff);
border-radius: 50%;
color: #fff;
content: "\f129";
font-size: 12px;
position: absolute;
width: 24px;
height: 24px;
line-height: 24.5px;
left: -12px;
top: -12px;
-webkit-box-shadow: 0 0 0 2.5px #fff;
box-shadow: 0 0 0 2.5px #fff;
font-weight: 600;
font-family: "Font Awesome 5 Free";
text-align: center
}
.btn,.getit a {
position: relative
}
.well .tip:before {
-webkit-box-shadow: 0 0 0 2.5px #f7f8f9;
box-shadow: 0 0 0 2.5px #f7f8f9
}
.tip ol {
margin: 0
}
.tip.success {
background: #61be33;
background: -webkit-gradient(linear,left top,right top,from(#61be33),to(#8fce44));
background: -webkit-linear-gradient(left,#61be33,#8fce44);
background: linear-gradient(90deg,#61be33,#8fce44);
text-shadow: 0 -1px #61be33;
-webkit-box-shadow: 0 3px 5px rgba(104,195,59,.5);
box-shadow: 0 3px 5px rgba(104,195,59,.5)
}
.tip.success:before {
background: -webkit-gradient(linear,left bottom,left top,from(#52bb1d),to(#95d34b));
background: -webkit-linear-gradient(bottom,#52bb1d,#95d34b);
background: linear-gradient(0deg,#52bb1d,#95d34b);
content: "\f00c";
text-shadow: 0 -1px #61be33
}
.tip.warning {
background: #ff953f;
background: -webkit-gradient(linear,left top,right top,from(#ff953f),to(#ffb449));
background: -webkit-linear-gradient(left,#ff953f,#ffb449);
background: linear-gradient(90deg,#ff953f,#ffb449);
text-shadow: 0 -1px #ff953f;
-webkit-box-shadow: 0 3px 5px rgba(255,154,73,.5);
box-shadow: 0 3px 5px rgba(255,154,73,.5)
}
.tip.warning:before {
background: -webkit-gradient(linear,left bottom,left top,from(#ff8f35),to(#ffc149));
background: -webkit-linear-gradient(bottom,#ff8f35,#ffc149);
background: linear-gradient(0deg,#ff8f35,#ffc149);
content: "\f12a";
text-shadow: 0 -1px #ff953f
}
.tip.error {
background: #ff4949;
background: -webkit-gradient(linear,left top,right top,from(#ff4949),to(#ff7849));
background: -webkit-linear-gradient(left,#ff4949,#ff7849);
background: linear-gradient(90deg,#ff4949,#ff7849);
text-shadow: 0 -1px #ff4949;
-webkit-box-shadow: 0 3px 5px rgba(255,73,73,.5);
box-shadow: 0 3px 5px rgba(255,73,73,.5)
}
.tip.error:before {
background: -webkit-gradient(linear,left bottom,left top,from(#ff3838),to(#ff7849));
background: -webkit-linear-gradient(bottom,#ff3838,#ff7849);
background: linear-gradient(0deg,#ff3838,#ff7849);
content: "\f00d";
text-shadow: 0 -1px #ff4949
}
/*夜间适配*/
[data-theme="dark"] .tip {
filter: brightness(0.7);
}
/* snote夜间模式 */
[data-theme="dark"] .tip{
color: #4c4948;
}
使用方式
因为标签外挂的语法会导致复制到其他平台不便利,因此建议使用HTML写法。
<div class='tip' ><p>默认情况<p>div>
<div class='tip success'><p>success<p>div>
<div class='tip error'><p>error<p>div>
<div class='tip warning'><p>warning<p>div>
volantis主题的note标签
因为标签外挂的语法会导致复制到其他平台不便利,因此只提供HTML写法。
效果展示
默认red
quote
info
done
success
danger
error
radiation
bug
idea-yellow
link- blue
paperclip
todo
msg cyan
guide
download
up
undo
小标题
这是个引用
修改方式
css中添加如下样式:
/* snote夜间模式 */
[data-theme="dark"] .snote {
color: #4c4948;
}
[data-theme="dark"] .snote {
filter: brightness(0.7);
}
div.tabs div.snote{
margin-top: 0.5rem;
margin-bottom: 0.5rem;
}
/* TAG 小标签 */
.snote {
position: relative;
margin: 0 0 1rem;
padding: 15px;
border: initial;
border-left: 5px solid #eee;
background-color: #f9f9f9;
border-radius: 3px;
}
.snote h2,
.snote h3,
.snote h4,
.snote h5,
.snote h6 {
margin-top: 3px;
margin-bottom: 0;
padding-top: 0 !important;
border-bottom: initial;
}
.snote p:first-child,
.snote ul:first-child,
.snote ol:first-child,
.snote table:first-child,
.snote pre:first-child,
.snote blockquote:first-child,
.snote img:first-child {
margin-top: 0 !important;
}
.snote p:last-child,
.snote ul:last-child,
.snote ol:last-child,
.snote table:last-child,
.snote pre:last-child,
.snote blockquote:last-child,
.snote img:last-child {
margin-bottom: 0 !important;
}
.snote:not(.no-icon) {
padding-left: 45px;
}
.snote:not(.no-icon)::before {
position: absolute;
top: 13px;
left: 15px;
font-size: larger;
font-weight: 600;
font-family: "Font Awesome 5 Free";
}
.snote.default {
background-color: #f7f7f7;
border-left-color: #777;
}
.snote.default h2,
.snote.default h3,
.snote.default h4,
.snote.default h5,
.snote.default h6 {
color: #777;
}
.snote.default:not(.no-icon)::before {
content: "\f0a9";
color: #777;
}
.snote.primary {
background-color: #f5f0fa;
border-left-color: #6f42c1;
}
.snote.primary h2,
.snote.primary h3,
.snote.primary h4,
.snote.primary h5,
.snote.primary h6 {
color: #6f42c1;
}
.snote.primary:not(.no-icon)::before {
content: "\f055";
color: #6f42c1;
}
.snote.info {
background-color: #eef7fa;
border-left-color: #428bca;
}
.snote.info h2,
.snote.info h3,
.snote.info h4,
.snote.info h5,
.snote.info h6 {
color: #428bca;
}
.snote.info:not(.no-icon)::before {
content: "\f05a";
color: #428bca;
}
.snote.success {
background-color: #eff8f0;
border-left-color: #5cb85c;
}
.snote.success h2,
.snote.success h3,
.snote.success h4,
.snote.success h5,
.snote.success h6 {
color: #5cb85c;
}
.snote.success:not(.no-icon)::before {
content: "\f058";
color: #5cb85c;
}
.snote.warning {
background-color: #fdf8ea;
border-left-color: #f0ad4e;
}
.snote.warning h2,
.snote.warning h3,
.snote.warning h4,
.snote.warning h5,
.snote.warning h6 {
color: #f0ad4e;
}
.snote.warning:not(.no-icon)::before {
content: "\f06a";
color: #f0ad4e;
}
.snote.danger {
background-color: #fcf1f2;
border-left-color: #d9534f;
}
.snote.danger h2,
.snote.danger h3,
.snote.danger h4,
.snote.danger h5,
.snote.danger h6 {
color: #d9534f;
}
.snote.danger:not(.no-icon)::before {
content: "\f056";
color: #d9534f;
}
div.snote {
position: relative;
margin-top: 0.5rem;
margin-bottom: 0.5rem;
padding: 0.6rem 16px 0.5rem 16px;
padding-left: calc(16px + 16px);
border-radius: 4px;
background: #f6f6f6;
border-left: 4px solid #767676;
}
div.snote h2,
div.snote h3,
div.snote h4,
div.snote h5,
div.snote h6 {
margin-top: 3px;
margin-bottom: 0;
padding-top: 0 !important;
border-bottom: initial;
}
div.snote p,
div.snote ul,
div.snote ol,
div.snote blockquote,
div.snote img {
font-size: 14px;
margin-top: 0.5rem;
margin-bottom: 0.5rem;
}
div.snote::before {
position: absolute;
top: calc(50% - 24px * 0.5);
left: 4px;
width: 24px;
height: 24px;
text-align: center;
font-weight: 600;
line-height: 24px;
vertical-align: middle;
font-family: "Font Awesome 5 Free";
}
div.snote::before {
color: #767676;
content: "\f054";
}
div.snote::before {
content: "\f054";
}
div.snote.quote {
background: #e8f4fd;
border-color: #2196f3;
}
div.snote.quote::before {
color: #2196f3;
content: "\f10d";
}
div.snote.info {
background: #e8f4fd;
border-color: #2196f3;
}
div.snote.info::before {
color: #2196f3;
content: "\f129";
}
div.snote.success,
div.snote.done {
background: #ebf9ed;
border-color: #3dc550;
}
div.snote.success::before,
div.snote.done::before {
color: #3dc550;
content: "\f00c";
}
div.snote.warning {
background: #fff8e9;
border-color: #ffbd2b;
}
div.snote.warning::before {
color: #ffbd2b;
content: "\f12a";
}
div.snote.danger,
div.snote.error {
background: #feefee;
border-color: #fe5f58;
}
div.snote.danger::before,
div.snote.error::before {
color: #fe5f58;
content: "\f00d";
}
div.snote.radiation::before {
content: "\f7b9";
}
div.snote.bug::before {
content: "\f188";
}
div.snote.idea::before {
content: "\f0eb";
}
div.snote.link::before {
content: "\f0c1";
}
div.snote.paperclip::before {
content: "\f0c6";
}
div.snote.todo::before {
content: "\f0ae";
}
div.snote.message::before {
content: "\f4ad";
}
div.snote.guide::before {
content: "\f277";
}
div.snote.download::before {
content: "\f019";
}
div.snote.up::before {
content: "\f102";
}
div.snote.undo::before {
content: "\f2ea";
}
div.snote.play::before {
content: "\f144";
}
div.snote.clear {
background: none;
border-color: none;
}
div.snote.light {
background: #f6f6f6;
border-color: #aaa;
}
div.snote.light::before {
color: #aaa;
}
div.snote.gray {
background: #f6f6f6;
border-color: #767676;
}
div.snote.gray::before {
color: #767676;
}
div.snote.red {
background: #feefee;
border-color: #fe5f58;
}
div.snote.red::before {
color: #fe5f58;
}
div.snote.yellow {
background: #fff8e9;
border-color: #ffbd2b;
}
div.snote.yellow::before {
color: #ffbd2b;
}
div.snote.green {
background: #ebf9ed;
border-color: #3dc550;
}
div.snote.green::before {
color: #3dc550;
}
div.snote.cyan {
background: #e8fafe;
border-color: #1bcdfc;
}
div.snote.cyan::before {
color: #1bcdfc;
}
div.snote.blue {
background: #e8f4fd;
border-color: #2196f3;
}
div.snote.blue::before {
color: #2196f3;
}
主题自带隐藏按钮
主题自带的隐藏按钮点击后消失,则不可以再次隐藏。修改方法很简单,一段css代码即可。
.hide-block>a.hide-button.open, .hide-inline>a.hide-button.open {
display: inline-block;
}
轮播图
轮播图的修改来源于网络(jq)的一个插件。此项修改引入js文件即可。
(function () {
function Slider(option) {
this.wrap = option.wrap;
this.imgList = option.imgList;
this.imgNum = this.imgList.length;
this.width = option.width || $(this.wrap).width();
this.height = option.height || $(this.wrap).height();
this.isAuto = option.isAuto || true;
this.moveTime = option.moveTime;
this.direction = option.direction || "right";
this.btnWidth = option.btnWidth;
this.btnHeight = option.btnHeight;
this.spanWidth = option.spanWidth;
this.spanHeight = option.spanHeight;
this.spanColor = option.spanColor;
this.activeSpanColor = option.activeSpanColor;
this.btnBackgroundColor = option.btnBackgroundColor;
this.spanRadius = option.spanRadius;
this.spanMargin = option.spanMargin;
this.flag = false;
this.nowIndex = 0;
this.createDom();
this.initStyle();
this.bindEvent();
if (this.isAuto === true) {
this.autoMove();
}
}
Slider.prototype.createDom = function () {
var oUl = $('
');
var Spot = $('');
this.imgList.forEach(function (item) {
var oLi =
'+
item.a +
'target="_blank" "> +
item.img +
' ">';
oUl.append(oLi);
var span = "";
Spot.append(span);
});
var leftBtn = $(
''
);
var rightBtn = $(
''
);
this.wrap.append(oUl).append(leftBtn).append(rightBtn).append(Spot);
};
Slider.prototype.initStyle = function () {
$("*", this.wrap).css({ margin: 0, padding: 0, listStyle: "none" });
$(this.wrap).css({ overflow: "hidden", position: "relative" });
$(".imgList", this.wrap).css({
width: this.width,
height: this.height,
position: "relative",
});
$(".imgList li", this.wrap)
.css({
width: this.width,
height: this.height,
position: "absolute",
left: 0,
top: 0,
display: "none",
})
.eq(this.nowIndex)
.css({ display: "block" });
$(".imgList li a, .imgList li a img", this.wrap).css({
display: "inline-block",
width: this.width,
height: this.height,
});
$(".left-btn, .right-btn", this.wrap).css({
width: this.btnWidth,
height: this.btnHeight,
backgroundColor: this.btnBackgroundColor,
color: "#fff",
textAlign: "center",
lineHeight: this.btnHeight + "px",
position: "absolute",
top: "50%",
marginTop: -this.btnHeight / 2,
cursor: "pointer",
});
$(".right-btn", this.wrap).css({ right: 0 });
$(".spot", this.wrap).css({
height: this.spanHeight + this.spanMargin * 2,
position: "absolute",
left: "50%",
marginLeft: (-this.imgNum * (this.spanWidth + this.spanMargin * 2)) / 2,
bottom: 10,
});
$(".spot span", this.wrap)
.css({
display: "inline-block",
width: this.spanWidth,
height: this.spanHeight,
margin: this.spanMargin,
backgroundColor: this.spanColor,
borderRadius: this.spanRadius,
cursor: "pointer",
})
.eq(this.nowIndex)
.css({ backgroundColor: this.activeSpanColor });
};
Slider.prototype.bindEvent = function () {
var self = this;
$(".left-btn", this.wrap).click(function () {
self.move("prev");
});
$(".right-btn", this.wrap).click(function () {
self.move("next");
});
$(".spot span").click(function (e) {
self.move($(this).index());
});
$(this.wrap).mouseenter(function () {
clearInterval(self.time);
});
};
Slider.prototype.move = function (dir) {
if (this.flag) {
return false;
}
this.flag = true;
switch (dir) {
case "prev":
if (this.nowIndex === 0) {
this.nowIndex = this.imgNum - 1;
} else {
this.nowIndex--;
}
break;
case "next":
if (this.nowIndex === this.imgNum - 1) {
this.nowIndex = 0;
} else {
this.nowIndex++;
}
break;
default:
this.nowIndex = dir;
break;
}
var self = this;
$(".imgList li", this.wrap)
.fadeOut()
.eq(this.nowIndex)
.fadeIn(function () {
self.flag = false;
});
$(".spot span", this.wrap)
.css({ backgroundColor: this.spanColor })
.eq(this.nowIndex % this.imgNum)
.css({ backgroundColor: this.activeSpanColor });
};
Slider.prototype.autoMove = function () {
var self = this;
this.time = setInterval(function () {
if (this.direction == "left") {
$(".left-btn", this.wrap).trigger("click");
} else {
$(".right-btn", this.wrap).trigger("click");
}
}, self.moveTime);
};
$.fn.extend({
slider: function (option) {
option.wrap = this;
new Slider(option);
},
});
})();
+
item.img +
' ">';
oUl.append(oLi);
var span = "";
Spot.append(span);
});
var leftBtn = $(
''
);
var rightBtn = $(
''
);
this.wrap.append(oUl).append(leftBtn).append(rightBtn).append(Spot);
};
Slider.prototype.initStyle = function () {
$("*", this.wrap).css({ margin: 0, padding: 0, listStyle: "none" });
$(this.wrap).css({ overflow: "hidden", position: "relative" });
$(".imgList", this.wrap).css({
width: this.width,
height: this.height,
position: "relative",
});
$(".imgList li", this.wrap)
.css({
width: this.width,
height: this.height,
position: "absolute",
left: 0,
top: 0,
display: "none",
})
.eq(this.nowIndex)
.css({ display: "block" });
$(".imgList li a, .imgList li a img", this.wrap).css({
display: "inline-block",
width: this.width,
height: this.height,
});
$(".left-btn, .right-btn", this.wrap).css({
width: this.btnWidth,
height: this.btnHeight,
backgroundColor: this.btnBackgroundColor,
color: "#fff",
textAlign: "center",
lineHeight: this.btnHeight + "px",
position: "absolute",
top: "50%",
marginTop: -this.btnHeight / 2,
cursor: "pointer",
});
$(".right-btn", this.wrap).css({ right: 0 });
$(".spot", this.wrap).css({
height: this.spanHeight + this.spanMargin * 2,
position: "absolute",
left: "50%",
marginLeft: (-this.imgNum * (this.spanWidth + this.spanMargin * 2)) / 2,
bottom: 10,
});
$(".spot span", this.wrap)
.css({
display: "inline-block",
width: this.spanWidth,
height: this.spanHeight,
margin: this.spanMargin,
backgroundColor: this.spanColor,
borderRadius: this.spanRadius,
cursor: "pointer",
})
.eq(this.nowIndex)
.css({ backgroundColor: this.activeSpanColor });
};
Slider.prototype.bindEvent = function () {
var self = this;
$(".left-btn", this.wrap).click(function () {
self.move("prev");
});
$(".right-btn", this.wrap).click(function () {
self.move("next");
});
$(".spot span").click(function (e) {
self.move($(this).index());
});
$(this.wrap).mouseenter(function () {
clearInterval(self.time);
});
};
Slider.prototype.move = function (dir) {
if (this.flag) {
return false;
}
this.flag = true;
switch (dir) {
case "prev":
if (this.nowIndex === 0) {
this.nowIndex = this.imgNum - 1;
} else {
this.nowIndex--;
}
break;
case "next":
if (this.nowIndex === this.imgNum - 1) {
this.nowIndex = 0;
} else {
this.nowIndex++;
}
break;
default:
this.nowIndex = dir;
break;
}
var self = this;
$(".imgList li", this.wrap)
.fadeOut()
.eq(this.nowIndex)
.fadeIn(function () {
self.flag = false;
});
$(".spot span", this.wrap)
.css({ backgroundColor: this.spanColor })
.eq(this.nowIndex % this.imgNum)
.css({ backgroundColor: this.activeSpanColor });
};
Slider.prototype.autoMove = function () {
var self = this;
this.time = setInterval(function () {
if (this.direction == "left") {
$(".left-btn", this.wrap).trigger("click");
} else {
$(".right-btn", this.wrap).trigger("click");
}
}, self.moveTime);
};
$.fn.extend({
slider: function (option) {
option.wrap = this;
new Slider(option);
},
});
})();
使用也很简单,只要在md文章中写入以下内容即可
代码解读:
用于下边JS代码定位元素用。如果改变class名,下边的JS选择器也需要做出对应的改变。下边的Javascript代码用于生成轮播图。各项配置看注释即可。
特殊按钮
只需要引入一个css即可解决。由于css过长,因此只给出一个在线链接,你可以将其下载放到自己的空间里,也可以直接引用。
地址:https://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@latest/Hexo/css/buttons.min.css
样式及使用请参考https://www.antmoe.com/posts/58a62380/index.html
使用阿里Iconfont图标
参考Hexo博客之优雅使用阿里iconfont图标
评论类修改
此项修改主要是针对valine评论以及双评论。
valine评论小标签
这里valine的修改主要是一些小标签(访客,博主等。)
可以参照:HCLonely Blog的修改教程
双评论支持
3.0主题已经集成双评论。建议更新主题以开启双评论!
双评论支持也是源于HCLonely Blog的修改教程,但是他的教程需要改动三个pug模板,因此这种做法对于升级主题来说成本还是有点高的。因此我的解决方案最大限度的减少了更改pug模板的成本。但还是需要改动pug模板的。
-
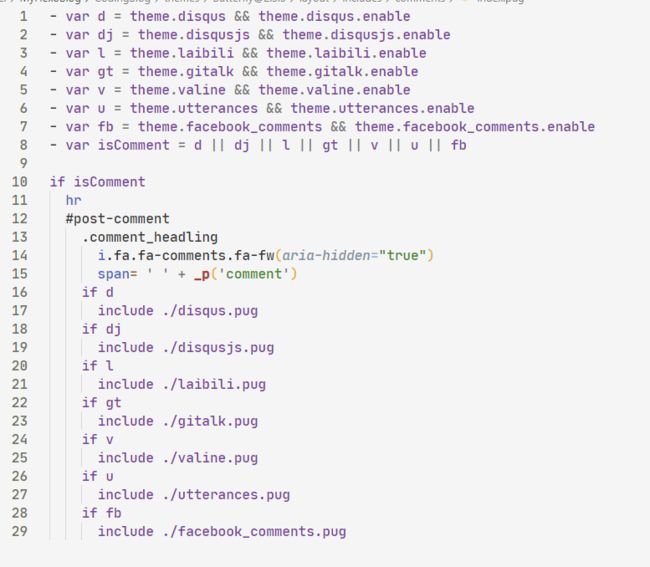
修改pug模板
位置:
\themes\Butterfly\layout\includes\comments\index.pug修改内容:将所有的 else if 改为 if。
-
添加JS代码
将以下代码复制到你自己创建的JS文件中。
function switchComment() { const t = "切换为Gitalk" === $("#switch-comment").attr("title") ? "切换为Valine" : "切换为Gitalk", o = $("#switch-comment>i"); "none" === $("#gitalk-container").css("display") ? $("#vcomment").slideUp("normal", () => { $("#gitalk-container").slideDown("normal", () => { $("#switch-comment").attr("title", t), o.hasClass("fa-toggle-off") ? o.removeClass("fa-toggle-off").addClass("fa-toggle-on") : o.removeClass("fa-toggle-on").addClass("fa-toggle-off"); }); }) : $("#gitalk-container").slideUp("normal", () => { $("#vcomment").slideDown("normal", () => { $("#switch-comment").attr("title", t), o.hasClass("fa-toggle-off") ? o.removeClass("fa-toggle-off").addClass("fa-toggle-on") : o.removeClass("fa-toggle-on").addClass("fa-toggle-off"); }); }); } var commentElement = document.getElementsByClassName("comment_headling")[0]; if (commentElement != undefined) { commentElement.innerHTML += ''; document.getElementById("gitalk-container").style.display = "none"; } $("#switch-comment").click(function () { return switchComment(), !1; });
这个js脚本也提供现成的链接,https://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@latest/Hexo/js/switch.min.js
至此即可完成双评论的修改,只修改else if为if是不是比修改三处pug模板简单多了。
Valine评论添加表情
参考Valine如何添加多个表情
Valien评论QQ、微信提醒
两份方案任选其一即可。
Hexo博客valine评论微信、qq提醒与评论微信通知及qq通知
在线css提供
以下链接不完整,更多链接请到我的仓库自行寻觅!
-
背景、滚动条、鼠标三合一
背景颜色及鼠标不单独提供,如需单独启动,请自行创建css并引用
https://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@latest/Hexo/css/custom.min.css
-
单独页脚渐变
https://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@latest/Hexo/css/footer.min.css
-
友链页面css
https://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@latest/Hexo/css/flink.min.css
-
多种按钮
https://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@latest/Hexo/css/buttons.min.css
遇到问题
如果遇到什么问题例如:修改完成后样式不对、缺少文件(写文章时可能忘记加上)等问题可以在下方留言或者将问题发送到我的邮箱。我会在第一时间内帮助解决问题。
温馨提示
如果不知道怎么引入css/js请仔细看文章开头部分。
如果还是看不懂,那么我建议你不要魔改。