- Day43:LeedCode 1049. 最后一块石头的重量 II 494. 目标和 474.一和零
魔法少女小严
算法
1049.最后一块石头的重量II有一堆石头,用整数数组stones表示。其中stones[i]表示第i块石头的重量。每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为x和y,且x=stones[i];j--){dp[j]=Math.max(dp[j],dp[j-stones[i]]+stones[i]);}returnsum-dp[target]-dp[target];}}注
- 【工具】飞书个人知识库搭建(附详细步骤)
L-ololois
飞书
文章目录一、前言二、准备工作1.注册飞书账号2.熟悉飞书界面三、搭建步骤1.创建知识库根目录2.分类规划3.文档创建与整理4.标签与搜索功能利用四、知识库维护1.定期更新2.内容优化五、安全与备份1.权限管理2.备份策略六、具体步骤一、前言飞书提供了一个便捷的平台来搭建个人知识库,有丰富强大的功能,比如在线文档、表格、问卷及在线画图、画思维导图,还可以存放文件。方便我们整理思绪、存储资料并提高工作
- 奥比中光3D机器视觉相机能连接halcon吗?
视觉人机器视觉
机器视觉3D3d数码相机视觉检测c#
奥比中光的设备与Halcon的兼容性可以通过以下方式实现:数据接口的通用性奥比中光的相机(如AstroPro、大白等)支持通过UVC协议获取彩色图像,深度数据则通过OpenNI或ROS2接口传输105。若Halcon支持这些协议或标准接口(如ROS消息、OpenCV图像流),则可通过直接调用或二次开发实现连接。例如,通过Python或C#脚本将图像数据从相机传输至Halcon的处理流程中。SDK与
- 机器学习--实现多元线性回归
y江江江江
机器学习机器学习线性回归人工智能
机器学习—实现多元线性回归本节顺延机器学习--线性回归中的内容,进一步讨论多元函数的回归问题y′=h(x)+w⊤∙x+by^{\prime}=h(x)+w^\top\bulletx+by′=h(x)+w⊤∙x+b其中,wT⋅x就是W1X1+w2X2+w3X3+⋯+wNXN\text{其中,}w^\mathrm{T}\cdotx\text{就是}_{W_1X_1}+w_2X_2+w_3X_3+\cd
- WebMvcConfigurer 介绍
boy快快长大
解决问题合集javaspring
WebMvcConfigurer介绍1.什么是WebMvcConfigurer介绍2.WebMvcConfigurer接口常用的方法3.使用WebMvcConfigurer实现跨域4.使用WebMvcConfigurer配置拦截器5.使用WebMvcConfigurer配置静态资源5.1配置外部目录(本地文件系统)详细解释6.使用WebMvcConfigurer配置视图解析6.1详细说明6.1.1
- 哈希:LeetCode49. 字母异位词分组 128.最长连续序列
魔法少女小严
哈希算法算法
49.字母异位词分组给你一个字符串数组,请你将字母异位词组合在一起。可以按任意顺序返回结果列表。字母异位词是由重新排列源单词的所有字母得到的一个新单词。示例1:输入:strs=["eat","tea","tan","ate","nat","bat"]输出:[["bat"],["nat","tan"],["ate","eat","tea"]]示例2:输入:strs=[""]输出:[[""]]示例3:
- Python标准库之OS库
星浩前进中
#金融量化python开发语言
目录一、介绍二、目录操作1、获取当前工作目录2、删除目录(空目录)2.1、删除当前目录2.2、递归删除目录3、删除目录(非空目录)4、创建目录5、递归创建目录6、判断是否为目录7、改变当前目录到指定目录三、文件操作1、创建文件2、删除文件3、文件重命名4、判断是否为文件5、获取文件信息四、其他操作1、判断路径对象是否存在2、获取路径下所有的文件和目录3、深层遍历指定路径下的所有子文件夹、文件4、路
- uniapp 小程序 语音录制
你的眼睛會笑
uni-app小程序
uniapp小程序语音录制微信小程序管理平台添加同声编译微信公共平台登陆添加微信同声传译使用manifest.json"mp-weixin":{"appid":"xxxxxxxxxxxx","plugins":{"WechatSI":{"version":"0.3.6","provider":"xxxxxxxxxx"//插件的AppID,插件内有说明}},},直接使用上代码你说了-----{{ms
- useMemo 和 memo 的理解和区别
程序员小续
javascriptreact.js前端
在React中,useMemo和memo都用于优化性能,减少不必要的渲染,但它们的使用场景不同。1.useMemo(记忆化计算)作用缓存计算结果,避免每次渲染都重新计算只有当依赖项发生变化时,才会重新计算✅适用场景计算量较大的值(避免重复计算)避免子组件不必要的渲染(与useCallback结合使用)代码示例importReact,{useState,useMemo}from"react";con
- React源码解读
程序员小续
react.js前端前端框架node.jswebpackreactjavascript
配置React源码本地调试环境本次环境构建采用了node版本为16、react-scripts版本号为3.4.4,源码下载地址react源码调试:react源码调试环境使用create-react-app脚手架创建项目npxcreate-react-appreact-test进入刚刚下载的目录,弹射create-react-app脚手架内部配置//在npmruneject之前,手动将项目packa
- 用数组实现栈(java)
JD_LONG
算法数据结构java栈
数据结构与算法学习(java)-栈题目一:用数组实现栈要求:*用数组形式实栈的基本功能,入栈,出栈及显示栈元素功能思路:1.准备一个数组int[]stack;需要变量maxSize表示栈的大小2.入栈(push):需要一个变量(top)来表示栈顶,初始化为-1;当有数据入栈时,top增加,同时将数据传递给stack[top].3.出栈(pop):需要定义变量来接住stack[top],然后top减
- C++混合字符串排序
Echo-Tian
算法竞赛c++正则表达式stl字符串
题一:有一个txt文件,里面都是空格或者回车分隔的英文单词。请写一个程序,输入文件名,输出文件中出现次数最多的前20个单词。1,使用unordermap统计字符出现次数2,将unordermap统计后的次数转化成pair的vector,3,调用sort函数自定义排序规则进行排序。#include#include#include#include#include#include#include#inc
- LeetCode--23. 合并 K 个升序链表【堆和分治】
Rinai_R
LeetCodeleetcode链表算法学习分治数据结构golang
23.合并K个升序链表给你一个链表数组,每个链表都已经按升序排列。请你将所有链表合并到一个升序链表中,返回合并后的链表。正文这道题有多种解决方案堆比较容易,又比较直观的就是堆排序,将每个节点加入最小根堆中,依次弹出加入最后的链表,就可得出答案,事实上,并不需要每次都将所有链表加入,只需要最开始将每个链表的头节点加入,然后在弹出链表时,直接将弹出的节点的下一个节点再加入堆即可,这样能够有效节省空间。
- 求职刷题力扣DAY34--贪心算法part05
云墨丹青
leetcode贪心算法算法
Definitionforabinarytreenode.classTreeNode:definit(self,val=0,left=None,right=None):self.val=valself.left=leftself.right=rightclassSolution:defminCameraCover(self,root:Optional[TreeNode])->int:#三种状态0:
- RAM与ROM的区别
云墨丹青
系统ramrom
[参考链接】(https://blog.csdn.net/tectrol/article/details/80638457)随机存取存储器(RandomAccessMemory,RAM)又称作“随机存储器”,是与CPU直接交换数据的内部存储器,也叫主存(内存)。它可以随时读写,而且速度很快,通常作为操作系统或其他正在运行中的程序的临时数据存储媒介。当电源关闭时RAM不能保留数据。如果需要保存数据,
- 183、如何解决IP地址发生冲突故障?
BinaryStarXin
网络工程师提升之路tcp/ip网络协议网络
随着网络的广泛应用,使网络规模不断扩大,相应的IP地址分配也在不断增多,IP地址冲突现象与日俱增,在一定程度上影响了网络的正常运行。维护网络稳定、高效运行,解决IP地址冲突问题,已成为网络管理中的重要任务之一,发生IP冲突的原因是什么呢?如何解决IP冲突的问题呢?一、个人IP地址冲突解决方案1、如果您使用的计算机的操作系统是:windows(windows7或window10都行)。这里面需要用到
- C#两个集合多属性组合关联得到新的组合
懒人咖
LINQC#工作笔记c#经验分享笔记
文章目录C#两个集合多属性组合关联得到新的组合代码C#两个集合多属性组合关联得到新的组合代码varisLackGroupA=useList.Select(d=>new{billType=Convert.ToInt32(d["FBILLTYPEID"]),fid=Convert.ToInt64(d["FID"]),groupId=Convert.ToInt64(d["FREPLACEGROUP"])
- Python网络编程
懒大王爱吃狼
pythonpython网络开发语言pycharmPython基础pycharm安装
Python网络编程涉及使用Python语言来创建网络应用程序,这些应用程序可以在网络上与其他计算机进行通信。Python提供了多个库和框架来简化网络编程的过程,其中一些最常用的包括socket库、http.server模块、asyncio库以及第三方库如requests、Twisted和aiohttp等。以下是一些Python网络编程的基本概念和使用示例:1.套接字编程(SocketProgra
- 【C++文件读写操作】IO流读文件[程序和文件必须在同一文件夹]
超级码力666
c++
郑书p505习题3:使用IO流以文本方式建立一个文件test1.txt(我存在了D盘的demo2文件夹下),注意程序和文件必须在同一文件夹下代码解释1.ofstreamfile(“test1.txt”);①创建一个ofstream对象file,用于写入文件②没有文件会自动创建文件;已有文件会覆盖原内容2.fileusingnamespacestd;intmain(){//创建一个ofstream对
- Oracle Alert 日志频繁告警 12170 TNS-12535/TNS-00505,我看看怎么个事儿?
Lucifer三思而后行
DBA实战系列oracle数据库
大家好,这里是公众号DBA学习之路,致力于分享数据库领域相关知识。目录前言问题描述问题重现解决方案调整防火墙调整Oracle参数治标不治本写在最后前言节后巡检一套Oracle11GR2的库,发现alert日志很大,于是看看alert日志里都记录了啥?好家伙,一打开日志发现全是告警TNS-12170/12535/12560/00505,一眼刷不到头:*************************
- Linux:Supervisor进程管理
m0_37559973
linux运维服务器
目录一、Supervisor介绍二、核心组件2.1supervisord2.2supervisorctl2.3WebServer三、安装Supervisor3.1安装要求3.2安装方式3.3修改WebServer端口(可选)3.4启动服务四、Supervisor常用命令4.1supervisord命令行选项4.2supervisorctl命令行选项五、监控服务5.1创建进程管理配置文件5.2重新加
- ESP32-C3入门教程 系统篇①——FreeRTOS系统时钟Tick
小康师兄
ESP32-C3入门教程Tick系统时钟FreeRTOSESP32delay
文章目录一、前言二、延时函数三、计时函数四、源码详解一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、延时函数毫秒延时voiddelay_ms(uint32_tmillisecond){vTaskDelay
- c++字符串逆序输出
青取之于蓝但没他蓝
1008.字符串操作时间限制:1000MS内存限制:65535KB题目描述:输入一个字符串,把其中的字符按逆序输出。如LIGHT,输出THGIL,要求用string类输入:一个字符串输出:字符串的逆序示例:inputLIGHToutputTHGIL#include#includeusingnamespacestd;intmain(){stringstring1;cin>>string1;strin
- 在vue3中配置scss
库库林_沙琪马
#Vue组件直接使用scssvue.js前端
要在Vue3中使用SCSS(Sass的一个子集),你需要安装相应的依赖,并对项目进行一些配置。下面是详细的步骤:步骤1:安装依赖首先,你需要安装sass和vue-loader(如果你使用的是VueCLI)以及vite-plugin-vue2或vite-plugin-vue3(如果你使用的是Vite)。这里我们假设你使用的是Vite构建工具。打开终端并运行以下命令以安装所需的依赖包:npminsta
- 关闭Windows系统自动更新 Wub软件下载
Tangcy_6
经验分享windows
123网盘:Wub_v1.8.zip官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘Wub_v1.8.zip官方版下载丨最新版下载丨绿色版下载丨APP下载-123云盘
- 【人工智能】人工智能学习基础知识汇总
奋力向前123
人工智能python开发语言人工智能
第1章初识人工智能本章主要介绍人工智能的概念、诞生和发展历程。具体包括人工智能概念的提出和涉及的相关重要人物,以及人工智能发展过程中的几个阶段,包括诞生、两次浪潮与寒冬、稳健阶段和ABC新时代。本章的主要知识点如下:人工智能概念1.人工智能英文名为“ArtificialIntelligence”,简称Al。它是用人工的方法在机器(计算机)上实现的智能;或者说是人们使机器具有类似于人的智能。2.人工
- 【信息系统项目管理师-选择真题】2024下半年(第二批)综合知识答案和详解
数据知道
软考高级高项信息系统项目管理师软考综合知识
更多内容请见:备考信息系统项目管理师-专栏介绍和目录文章目录【第1题】【第2题】【第3题】【第4题】【第5题】【第6题】【第7题】【第8题】【第9题】【第10题】【第11题】【第12题】【第13题】【第14题】【第15题】【第16题】【第17题】【第18题】【第19题】【第20题】【第21题】【第22题】【第23题】【第24题】【第25题】【第26题】【第27题】【第28题】【第29题】【第30题
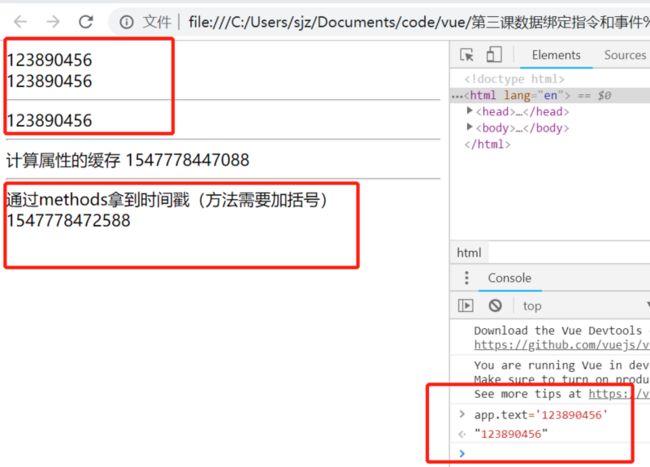
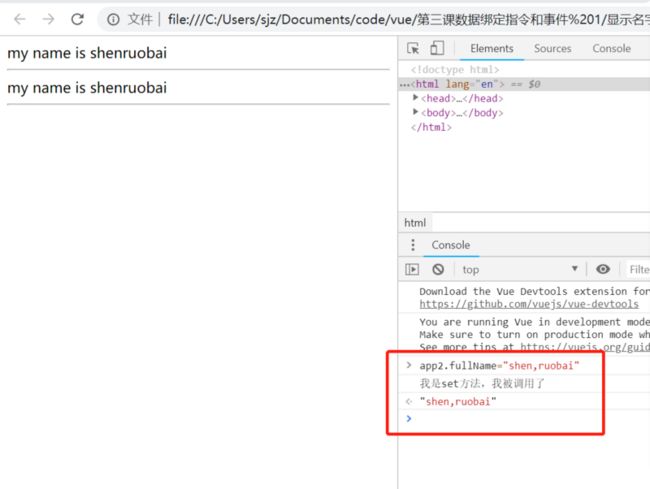
- vue基础(十)
Goodbaibaibai
面试vue.js
在Vue中,vue-router是官方的路由管理插件,用于在单页面应用(SPA)中实现不同页面的切换。在此介绍Vue2和Vue3中路由的使用。1.安装vue-router如果是Vue2:npminstallvue-router@3如果是Vue3:npminstallvue-router@42.基本路由配置创建router/index.js作为路由配置文件。Vue2#路由文件importVuefro
- 网络IP地址冲突故障,快速解决方案(非常详细)零基础入门到精通,收藏这一篇就够了_内网总提示有ip冲突(1)
2401_84263282
网络tcp/ip网络协议
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!【完整版领取方式在文末!!】93道网络安全面试题内容实在太多,不一一截图了黑客学习资源推荐最后给大家分享一份全套的网络安全
- 探秘 DeepSeek R1 模型:跨越多领域的科技奇迹,引领智能应用新浪潮
羑悻的小杀马特.
AI学习科技deepseekAI大模型
DeepSeekR1模型功能强大,应用广泛。在自然语言处理、计算机视觉、推荐系统和医疗等领域都能发挥作用。本文介绍了其在各领域的应用场景和代码示例,助你深入了解它。目录编辑一、本篇背景:二、DeepSeekR1模型概述:2.1模型特点:2.2技术原理:三、自然语言处理领域的应用:3.1文本分类:3.1.1应用场景:3.1.2代码演示:3.2情感分析:3.2.1应用场景:3.2.2代码演示:3.3机
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST