回顾历史
Web应用日益复杂,前端开发也发生了翻天覆地的变化变得盘根错节,到今天已经非常复杂和庞大了!用html、css、javascript老老实实的写个页面的时代早已过去。而现在要完成工作需要借助很多额外的东西,比如工程化、自动化等等。这样才显得有逼格,才像一个真正的程序猿。如果说还停留在切个图,下载个js效果怼上去的阶段,显然你会脱节的。由此也带动了很多前端工具的发展,以Gulp、Grunt、webpack等为代表的构建工具犹如雨后春笋般的生长,而webpack更为流行,使用更为广泛,可以说它现在已经是前端开发的的标配了。所以这次我会用一个系列的文章详细去介绍webpack,由浅入深解析webpack,再通过实战例子配合,掌握以后足以解决你工作中的问题。同时这套系列文章是针对最新的4.X的版本。
Webpack是什么
webpack是一款工具?什么工具?有人管他叫打包工具,这样太low了。可以看看webpack官网,页面底部的一个个小头像代表的是给webpack赞助过的人,鼠标放上去还可以看到他赞助了多少钱。就凭这么多人的赞助,也不能叫这么low逼的名,听得好像是个压缩软件。得起个高大上的名,叫构建工具(当然打包的功能是它的一大特色)
前端里的什么工程化呀自动化呀,这些东西有个特点,就是源代码无法在浏览器里直接运行,必需通过编译才行。那构建工具其实就能做这些事情。如:
- 代码编译,把ES6转成ES5
- 模块合并,把多个文件合并成一个文件,减少http请求
- 代码压缩优化,抽取公共代码,减少代码量
这些都是构建工具要做的事情,但是这些东西都是用代码去实现,让他们通过代码自动完成这些事情,解放我们的生产力。webpack最大的一个特色就是打包,官网的那张大图所体现的就是打包的功能,并能解决模块间相互依赖的问题,它能把乱成一锅粥的文件打包成清晰的文件,快刀斩乱麻!其次webapck是以模块为基石,对于模块化的支持体现的淋漓尽致,在webpack中所有的内容都是模块,一个图片、一个css文件、一个js文件都是一个模块。
安装
- npm init -y
- npm install --save-dev webpack
- npm install --save-dev webpack-cli
注意:
1、安装前确认一件事件,nodejs的版本在5.0以上
2、npm init -y为生成package.json文件
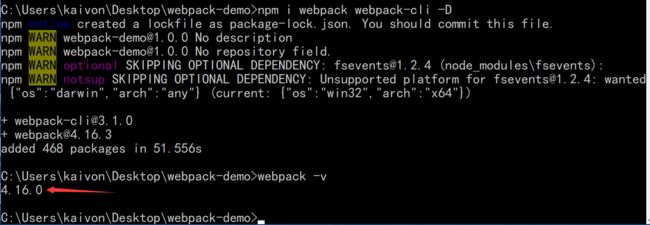
3、两条命令可以简写为:npm i webpack webpack-cli -D
4、建议安装到项目中而并非全局环境下。安装到全局环境下可能导致有的插件无法使用以及避免不同的项目依赖的版本不同而出现问题
5、4.x的版本把cli分离出来了,所以必需安装webpack-cli
6、验证是否安装成功:webpack -v
配置文件
配置文件犹如webpack的大脑,webpack的工作都是通过配置文件完成的。编译哪个文件、怎么编译、编译成什么样、输出为什么等等,所有的操作都是按配置文件里的内容来完成的,所以配置文件一个重量级的嘉宾,webapck想要运行的话配置文件是必不可少的东西。
配置文件有6个核心的东西组成,就像JavaScript由ECMAScript、DOM、BOM三部分组成一样。
entry:入口文件(你要打包,就告诉我打包哪些)output:出口文件(我打包完了,给你放到哪里)module:模块(放lorder,编译浏览器不认识的东西)plugins:插件(辅助开发,提高开发效率)devServer:服务器(webpack提供的本地服务器)mode:模式,分为开发模式、生产模式。此为4.X里新增的
注意:
1、配置文件的名字建议叫webpack.config.js,需要放在项目文件夹的根目录下。当然你可以换成其它的名字,但是运行的时候就要增加额外的步骤了
2、webpack采用CommonJS的规范,上面的所有参数都需要放在对象里,用moudle.exports导出
小试牛刀
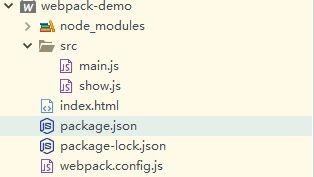
在项目文件夹(我的为webpack-demo)的根目录下创建必要的文件夹及文件,结构如下:
- [ ] webpack-demo
- [ ] node_modules
- [ ] src
- main.js
- show.js
- [ ] index.html
- [ ] package.json
- [ ] webpack.config.js
如下图
show.js代码如下
//声明一个函数,最终做为一个模块被导出
const show=content=>{
const box=document.getElementById("box");
box.innerHTML=`你好!${content}`;
}
export {show}; //ES6导出模块的语法
main.js代码如下
import {show} from './show'; //ES6导入模块的语法,‘./’为main.js的根目录src,ES6里导入的模块为js话不需要加后缀名
show('kaivon');
index.html代码如下
package.json.js代码如下
const path=require('path'); //nodejs的语法,引入路径模块,为了输出的时候找绝对路径
module.exports={
entry:'./src/main.js', //入口文件为main.js
output:{ //输出
path:path.resolve(__dirname,'dist'), //path.resolve为nodejs的固定语法,用于找到当前文件的绝对路径
filename:'bundle.js' //输出的文件名
},
};
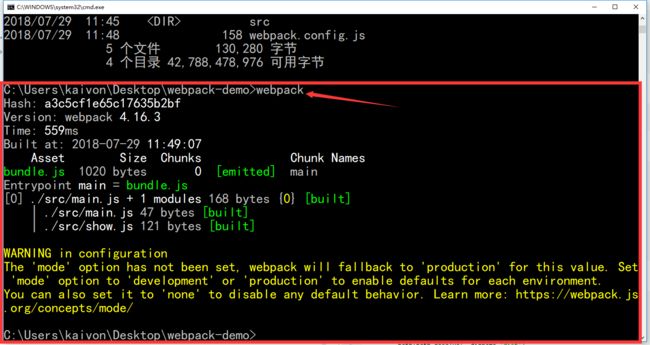
在终端里执行命令webpack后,不出意外的话终端里显示如下就表示成功了
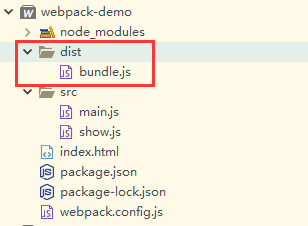
同时看一下文件结构目录,多了一个dist文件夹,以及bundle.js文件。这两个就是webpack打包生成的文件,如下
在index.html文件里引入bundle.js文件后,用浏览器打开index.html,可以看到页面里有内容了。这就代表我们已经使用webpack打包了一个文件,它的基本用法已经跑了。
语法及步骤
语法
entry入口文件
- 只打包一个文件(单入口),写个字符串
- 把多个文件打包成一个文件,写个数组
- 把多个文件分别打包成多个文件,写成对象
webpack把打包后的文件叫Chunck
output出口文件
filename输出文件的名称
1、输出一个文件,写个字符串
2、输出多个文件,文件名前面加个标识符(id/name/hash)path输出文件的路径
1、路径必需为绝对路径
2、__dirname是nodejs里的一个模块,表示当前文件的绝对路径
3、path为nodejs的系统模块,直接引入后调用path.resolve(__dirname,'输出文件的路径');
步骤
当我们在终端里输入webpack命令的时候webpack会按以下的步骤开始工作
- 先打开根目录下的
webpack.config.js- 找
entry(入口)属性的值- 进入到
main.js里,看到它又依赖show.js,再找到show.js- 把
main.js与show.js合并成一个js文件- 在
webpack.config.js里找到output(出口)属性- 解析
output里的path与filename属性的值- 把第4步合并成的js文件放到
dist文件夹里,并起个名字叫bundle.js
趁热打铁
下面演示多入口,在src目录里新建两个js文件,1.js与2.js,代码如下:
1.js
console.log('这是第一个入口文件!');
2.js
console.log('这是第二个入口文件!');
修改webpack.config.js文件
const path=require('path');
//两个entry分别一一对应两个filename
module.exports={
//entry:['./src/1.js','./src/2.js'],
entry:{
one:'./src/1.js',
two:'./src/2.js'
},
output:{
//filename:'bundle.js',
filename:'[name].bundle.js' //可以以name/id/hash放在中括号里区分文件名
path:path.resolve(__dirname,'dist'),
}
}
分别注释对应的entry与filename,在终端里执行命令:webpack后,查看dist文件夹及运行index.html后查看效果
1、当entry为数组的时候,webpack会把数组里所有文件打包成一个js文件
2、当entry为对象的时候,webpack会把对象里的文件分别打包成多个文件
文章里所说到的只是entry与output的常用配置,它的配置不止这些,可以参考以下链接
entry的所有配置https://webpack.js.org/concepts/entry-points/
output的所有配置https://webpack.js.org/concepts/output/
资料下载