今天上午花了两个小时做了今日头条2017秋招前端笔试试卷,试题分选择和编程两种题型,选择题主要考了web前端,算法和计网知识,三道编程(1.h5+css 2.js 3.字典序排序),中间有些连蒙带猜分数算过得去
那么,我准备将试卷分两部分,这一次上8道选择题加html/css编程题
选择题部分
1.变量a是一个64位有符号的整数,初始值用16进制表示为:0Xf000000000000000; 变量b是一个64位有符号的整数,初始值用16进制表示为:0x7FFFFFFFFFFFFFFF。 则a-b的结果用10进制表示为多少?()
A.1
B.-(2^62+2^61+2^60+1)
C.2^62+2^61+2^60+1
D.2^59+(2^55+2^54+…+2^2+2^1+2^0)
第一种(我的想法):首先,a是一个负数(符号位为1),且负数在计算机中是以补码的形式存在的,所以a实际数为1001后面60个0,。b是个正数,正数补码和原码一致,所以b实际数就是0111后面60个0。那么a-b=a+(-b),将b的所有位取反后+1得到(-b)(1001后面60个0),但是在最高位1+1等于10,会溢出,所以和的第一位是0,是正数,所以排除B,然后结果就会是0011后面60个0或1。所以选择C选项
2.下面程序得到的结果分别是什么?()
console.log(([])?true:false);
console.log(([]==false?true:false));
console.log(({}==false)?true:false)
A.false true true B.true true true C.true false true D.true true false
解析:
Boolean([]); //true Number([]); //0 Number({}); // NaN Number(false); //0
因此:
console.log(([])?true:fasle);// => console.log((true)?true:false); //true
console.log([]==false?true:false); // => console.log(0==0?true:false); //true
console.log(({}==false)?true:false); // => console.log((NaN==0)?true:false); //false
选D选项
拓展:《JavaScript权威指南》的部分相关知识点
“==”运算符(两个操作数的类型不相同时)
如果一个值是null,另一个值是undefined,则它们相等
如果一个值是数字,另一个值是字符串,先将字符串转换为数学,然后使用转换后的值进行比较。
如果其中一个值是true,则将其转换为1再进行比较。如果其中的一个值是false,则将其转换为0再进行比较。
如果一个值是对象,另一个值是数字或字符串,则将对象转换为原始值,再进行比较。
3.下列哪些是块级元素()
正确答案: B C D E F 你的答案: B C D E F(正确)
A.input B.ul C.hr D.li E.div F.form
解析:基础前端题,块级元素和行内元素的记忆(只要记块级元素就好了)
块级元素:div hr h1-h6 ul ol li form p pre blokequote menu table fieldset address
行内元素(常考的):a span input label img font等
4.关于跨域问题下面说法正确的是?()
A.可以利用flash的http请求,来处理跨域问题
B.通过iframe设置document.domain可以实现跨域
C.一般情况下,m.toutiao.com可以ajax请求www.toutiao.com域名下的接口并获得响应
D.通过jsonp方式可以发出post请求其他域名下的接口
解析:这个题是有问题的,我确定的是D答案是错的,因为jsonp只有GET请求,C答案主域相同子域不同所以不会跨域,A的话当时没有听过,所以没选但是百度之后发现竟有这种操作链接:http://crystalwiner.iteye.com/blog/1168317 但是B是正确的,所以答案还是有待商榷的,选A,B
相关知识:http://blog.csdn.net/as645788/article/details/51285688
5.以下符合ES6写法的有:()
A. class Foo { constructor() { return Object.create(null); } } Foo()
B. var m=1; export m;
C. export var firstName=’Michael’;
D:在A模块中export{readFile}后,在B模块中import readFile from ‘A’可以获取到readFile
解析:
A、构造函数需要使用new来调用
B、export 后面变量没加括号;
D、import readFile没加括号,是导入 default 的用法,但是前面不是 export 为 default
6.可继承的样式属性包括()
A.color B.background-color C.font-size D.border E.margin
解析:还是考基本知识,需要记忆 http://www.cnblogs.com/thislbq/p/5882105.html
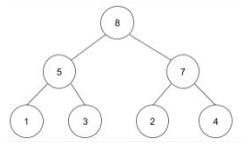
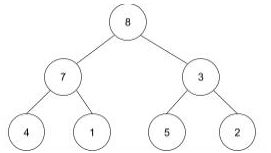
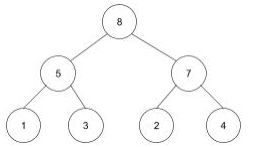
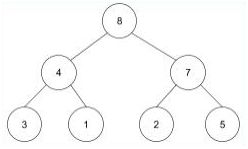
7.堆的数据结构能够使得堆顶总是维持最大(对于大根堆)或最小(对于小根堆),给定一个数组,对这个数组进行建堆,则平均复杂度是多少?如果只是用堆的push操作,则一个大根堆依次输入3,7,2,4,1,5,8后,得到的堆的结构示意图是下述图表中的哪个?()
A.O(n)
B.O(n),
C.O(logn)
D.O(n),
解析:建堆的时间复杂度O(n)(《算法导论》有证明),压堆的顺序是每一次将元素插入到堆的最后,然后调整至大顶堆,所以选D
8.http请求方式get和post的区别包括()
A.get和post的可传输内容大小不一样,一个有限制一个没有限制
B.get和post传输的内容存放的位置不一样,一个放在header,一个放在body
C.get请求Content-type只能是text/html
D.get请求可以跨域、post请求不能跨域
解析:
C .错误,get的Content-type不仅可以是text/html,也可以是其他,如 application/json, text/plain 等等
D.错误, post一样可以跨域
所以选A,B
编程题:
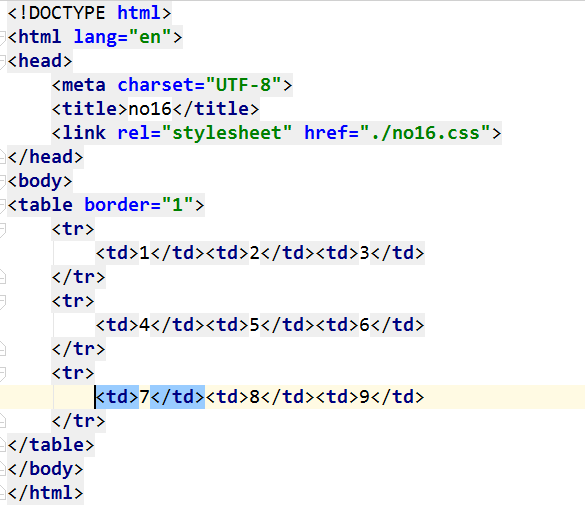
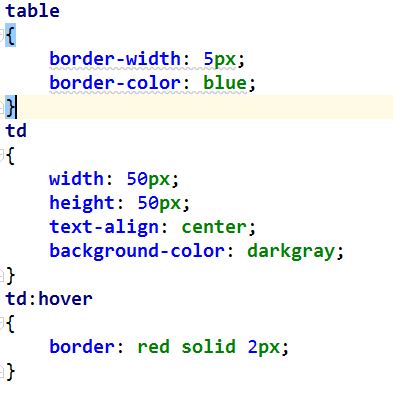
使用HTML+CSS实现如图布局,border-width:5px,格子大小是50px*50px,hover时
边框变成红色,需要考虑语义化。
解析:典型的前端基本功题,这里我第一回做用的是table,因为想着table排版快,快速生成,但是有个问题,就是鼠标移到格子时每个格子之间的空隙是无法变色的,但如果把每个格子的border变粗,整个table就变大了,不符合题意。
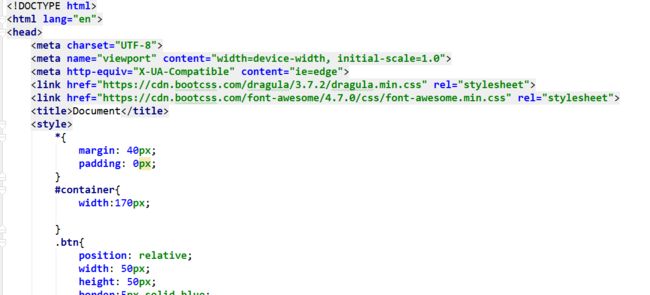
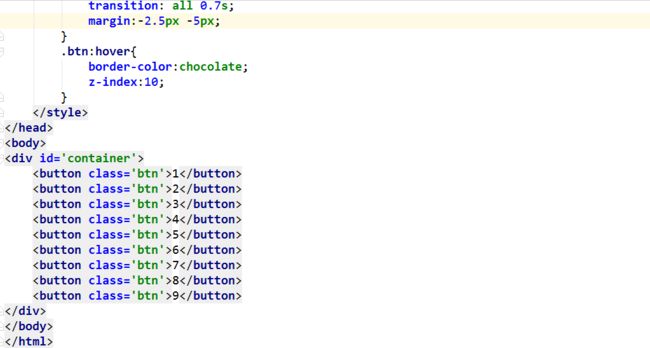
所以使用在div中添加button元素来完成,这样效果就更符合题意