写在前面:
最近项目要做视频编辑功能,需要用到GPUImage,但是GPUImage又要用到OpenGL ES的知识,于是就从最上层一直追代码追到了OpenGL里,发现OpenGL能做的事情太多了!而且代码看起来很复杂,完全的晦涩难懂。被OpenGL里面的语句搞得一个头两个大,一会儿gen一下,一会儿bind一下,一会儿又active一下。这里总结下网上的教程,希望对OpenGL有更好的理解。
先来解释下OpenGL为什么会射击这么多的操作顺序。这是因为和我现在使用的C++,Object-C这种面向对象的语言不同,OpenGL中的大多数函数使用了一种基于状态的方法,大多数的OpenGL对象都需要在使用前把该对象绑定到context上。这里有两个新名词——OpenGL对象和Context。
Context
Context是个非常抽象的概念,我理解的是有点像iOS中的画布(CGContextRef),也可以把它理解成一个包含了所有OpenGL状态的对象。如果我们把一个Context销毁了,那么OpenGL也不复存在。
OpenGL对象
我们可以吧OpenGL对象理解成一个状态的集合,它负责管理它下属的所有状态。当然,除了状态,OpenGL对象还会存储其他数据。注意,这些状态和context中的状态并不重合,只有把一个OpenGL对象绑定到context上时,OpenGL对象的各种状态才会映射到context的状态。因此,这时如果我们改变了context的状态,那么也会影响这个对象,而相反的,依赖这些context状态的函数也会使用存储这个对象上的数据。
因此,OpenGL对象的绑定既可能是为了修改该对象的状态(大多数对象需要绑定到context上才可以改变它的状态),也可能是为了让context渲染时使用它的状态。
画了一个图,仅供理解。图中灰色的方块代表各种状态,箭头表示把一个OpenGL对象绑定到context上后,对应状态的映射。
OpenGL对象 包含了下面一些类型:Buffer Objects, Vertex Array Objects, Texttures, Framebuffer Objects等等。
我们下面会讲到Vertex Array Objects这个对象。
这些对象都有三个相关的重要函数:
void glGen*(GLsizei n, GLuint *objects);
负责生成一个对象的name。而name就是这个对象的引用。
void glDelete*(GLsizei n, const GLuint *objects);
负责销毁一个对象。
void glBind*(GLenum target, GLuint object);
将对象绑定到context上。
关于OpenGL对象还有很多内容,可以参见官方Wiki
这里还要了解一些图形名词。
渲染(Rendering): 计算机从模型到创建一张图像的过程。OpenGL仅仅是其中一个渲染系统。热爱是基于一个光栅化的系统,其他的系统还有光线追踪(但是有时也会用到OpenGL)等。
模型(Models)或者对象(Objects):这里两者含义一样。指从几何图元一一点,线,三角形中创建的东西,由顶点指定。
着色器(Shaders):这是一类特殊的函数,在图形硬件上执行的。我们可以理解成,Shader是一些为图形处理单元(GPU)编译的小程序。OpenGL包含了编译工具来把我们编写的Shader源代码编译成可以在GPU上运行的代码。在OpenGL中,我们可以使用四种Shader阶段。最常见的就是vertext shaders——他们可以处理顶点数据;以及fragment shaders,它们处理光栅化后生成的fragments。vertext shaders和fragment shaders是每个OpenGL程序必不可少的部分。
像素(pixel):像素是我们显示器上最小可见元素。我们系统中的像素被存储在一个帧缓存(framebuffer)中。帧缓存是一块由图形硬件管理的内存空间,用于提供给我们的显示设备。
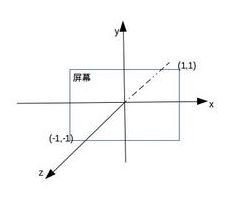
OpenGL坐标系
OpenGL坐标系是不同于UIKit坐标系,它是这样的
除了方向,还有一个点需要注意,默认情况各个方向坐标值范围为(-1, 1),而不是UIKit中的(0, 320)。当绘制点(320, 0),它并不会出现在屏幕右上角。在SE1中,可以通过以下代码将坐标系转化为熟悉的(320, 480)
- (void)glkView:(GLKView *)view drawInRect:(CGRect)rect {
glViewport(0, 0, rect.size.width * 2, rect.size.height * 2);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
glOrthof(0, 320, 0, 480, -1024, 1024);
glMatrixMode(GL_MODELVIEW);
glLoadIdentity();
}