- Hexo框架Ayer主题搭建我的博客
@HZY
giteehexoayerblog个人网站
关于Hexoayer主题搭建Blog我的博客链接,欢迎来访:[RainのBlog](https://hzyqaqgitee.gitee.io/raining).https://hzyqaqgitee.gitee.io/raining使用的框架、插件Hexo常用命令页面展示我的博客链接,欢迎来访:RainのBlog.https://hzyqaqgitee.gitee.io/raining使用Hexo
- hexo+GitHub Pages一键搭建部署博客
杨yang$
gitgithubhexo
文章目录前言:博客相关配置matery主题相关配置1.什么是Hexo?2.准备工作:3.生成博客4.更换主题5.部署到githubpages总结前言:现在技术更新迭代是非常的快,尤其是web方面!所以当前搭建一个博客差不多有手就行,这里我们用到hexo进行博客的一键生成和部署。我自己的博客也是用hexo搭建的:杨Yang博客相关配置matery主题相关配置1.什么是Hexo?Hexo是一个快速、简
- 萱仔个人博客系列——hexo+github部署
萱仔学习自我记录
萱仔个人博客github
由于本人前段时间和同专业得到好offer的同学之间的交流,发现博客其实对于找工作来说可以作为个人项目个人经历的展示,我创办cdsn博客的原因主要是为了自己学习使用,但是逐渐到现在也有了一些可爱的粉丝,非常感谢大家对我的点赞收藏和关注,我将继续精进自己的学习,学习理论和技术,刷力扣题,争取获得更好的offer。csdn博客本身就是非常好的一个平台,但是我还是决定自己创建一个自己的博客,两边同时更新,
- Markdown简单入门
Saudade_lh
title:Markdown简单入门ate:2016-06-0123:47:44#文章生成時間categories:"Hexo教程"#文章分類目錄可以省略tags:#文章標籤可以省略-Markdown-技术贴Markdown是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown的语法十分简单。常用的标记符号
- Hexo阶段三 -- 将Hexo部署到github
Oliverloki
其他gitgithubssh
本文共有三个部分阶段一:搭建博客并部署到本地阶段二:Hexo的主题美化与文章发布阶段三:将Hexo部署到GithubPage,通过域名访问你的博客1、在本地生成SSH公钥并绑定到github务必确保在本地PC已经完成了Node.js、Git和Hexo的安装,在博客目录下打开GitBash如果是第一次使用Git的话,必须要设置git的用户名和邮箱,可以点击这篇博文获得帮助生成本地的SSH公钥,并且绑
- 【Hexo】hexo-butterfly主题添加非主站提示
慕雪华年
差生文具多hexo博客
本文首发于❄️慕雪的寒舍说明因为hexo可以很方便的在多个平台上免费部署,为了让自己的博客能uptime更久一段时间,很多老哥都和我一样,把自己的hexo博客在好多个平台上都部署了一份。但是我一直想要一个功能,就是在别人访问的不是主站点的时候,提示他们,并让他们帮你查查主站是不是down了。这个功能即本文标题所述的“非主站提醒”js脚本实现其实实现起来并不复杂,一个js脚本就可以实现documen
- 使用hexo搭建个人博客
程序员麻辣烫
工具后端
很早之前使用hexo和github建了个人博客。搭建的流程一直没有梳理,中间换过几次机器,每次都得重新配置一遍,需要重新学些。最近电脑坏了,原始的数据没有导出来,先把以前文章写个文件占个位置,后面慢慢补吧,如果大家要看内容的话可以去https://juejin.cn/user/870468942580749。详细的配置大家可以参考使用hexo+github搭建免费个人博客详细教程安装先安装软件br
- Vue - 完美解决npm安装@vue/cli报错:npm ERR! code ETIMEDOUT的解决方案
前端充电宝
Vue2vue.js前端
在使用npm安装@vue/cli时,是否出现如下的报错情况?本文提供了完美便捷的解决方案,保证100%解决npmWARNcheckPermissionsMissingwriteaccessto/Users/guokai05/Desktop/GUOKAI/guokaigdg/node_modules/hexonpmWARNcheckPermissionsMissingwriteaccessto/Us
- blog-engine-06-pelican 静态网站生成 支持 markdown 和 reST 语法
老马啸西风
java
拓展阅读blog-engine-01-常见博客引擎jekyll/hugo/Hexo/Pelican/Gatsby/VuePress/Nuxt.js/Middleman对比blog-engine-02-通过博客引擎jekyll构建githubpages博客实战笔记blog-engine-02-博客引擎jekyll-jekyll博客引擎介绍blog-engine-02-博客引擎jekyll-jekyl
- hexo新建文章 规则
hiekay
你可以执行下列命令来创建一篇新文章。$hexonew[layout]您可以在命令中指定文章的布局(layout),默认为post,可以通过修改_config.yml中的default_layout参数来指定默认布局。布局(Layout)Hexo有三种默认布局:post、page和draft,它们分别对应不同的路径,而您自定义的其他布局和post相同,都将储存到source/_posts文件夹。布局
- 使用 rsync-deploy-action 同步 Hexo 博客到个人服务器
yeshan333
前几天写了个基于rsync进行文件同步的Action->rsync-deploy-action。目的有三个:1、深入了解波GitHubActions,感受下GitHub的文档;2、个人博客在我的腾讯云CVM服务器上是部署有一份的「域名:shan333.cn」,之前的博客同步方式是通过Linux的定时任务,觉得不太行,当前博客的更新并没有那么频繁,没必要每隔几个小时就gitpull一下,且服务器还挂
- error: src refspec main does not match any解决办法
dzq198
github
一、问题描述:用GitHubActions自动部署Hexo,到了最关键的一步;突然报错:error:srcrefspecmaindoesnotmatchany1、错误一:main分支应填写为master分支;但是只改这里也会报其他错误2、错误二:![rejected]main->main(non-fast-forward)这个问题解释起来很简单,还记得我们创建仓库时添加到README和licens
- OpenSSH Username for ‘https://github‘报错弹窗与hexo d部署博客到github时报错:Error: Spawn failed解决办法
dzq198
githubHexo部署博客OpenSSH
一、问题描述1.基于Hexo+Github搭建个人博客,当到了最后关键时刻用hexod部署博客到github的仓库时反复弹出对话框OpenSSHUsernamefor'https://github'Passwordfor'https://你的github邮箱@github.com'二、排查步骤1.在自己建立的博客目录内按住键盘Shift键,点击鼠标右键打开GitBashHere,输入ssh-Tgi
- 通过 GithubActions 实现自动化部署 Hexo
dzq198
自动化运维Hexo部署博客github
一、在自己电脑上新建一个文件夹,打开gitbashhere,输入以下命令#生成秘钥ssh-keygen-fgithub-deploy-key之后会生成两个文件,一个私钥文件为:github-deploy-key;另一个公钥文件为:github-deploy-key.pub1、在Hexo工作目录Github源码仓库中指定私钥步骤:依次打开自己存放博客源码的仓库,点击Settings->展开Secre
- Hexo删除主题
dzq198
Hexo
一、找到存放主题的目录1、一般在入博客中的theme目录,这里以next主题为例。在theme目录中,打开GitBashHere;ls列出主题目录rm-rf填需要删除的主题目录2、另一种情况,以fluid主题为例;之前不知道是用那种方式把主题安装在了E:\Blog\node_modules\hexo-theme-fluid找到相应的目录删除该主题即可。
- 超详细Hexo+Github博客搭建教程
奈何缘浅wyj
利用Hexo+GitHubPage搭建技术blog,实现了属于自己独有的博客,自己定义了一个域名:https://gain-wyj.cn/。里面包含了众多的干货,欢迎大家前来观看。我的博客源代码地址大家可以直接素质二连,star&fork我的博客源代码:https://github.com/gain-wyj/wyj-matery-modified/tree/master,然后改改配置就可以写文章啦
- Hexo免输入密码部署到github
恬雅过客
hexo部署到github时,会要求你输入用户名密码,每次提交都要输入,肯定让你抓狂吧,下面的2步配置就能把你从痛苦中解救出来。在系统变量中添加一个环境变量:变量名:HOME变量值:%USERPROFILE%hexo-deploy-no-psw-01.jpg接着在你的用户目录(C:\Users\username)下新建一个叫_netrc的文件编辑这个文件:machinegithub.comlogi
- 阅读 - 搭建博客
小蜜蜂~嗡嗡嗡~
运维linux运维服务器
搭建博客的几种方式1.使用在线的博客系统,如语雀、掘金、CSDN等。优点:直接创建账号使用即可,简单方便,不需要维护缺点:文章分散在各个平台,不易于管理2.githubpages+hugo、hexo等静态博客系统(强烈推荐)优点:文章都在自己手里,方便管理。因为是从0开始一步步搭建,所以还能学习到很多相关知识。最终要的是还能装X缺点:只支持静态内容,没有后台管理系统3.WordPress建站(没用
- 解决 hexo 搭建的博客无法上传文章问题
richardlee
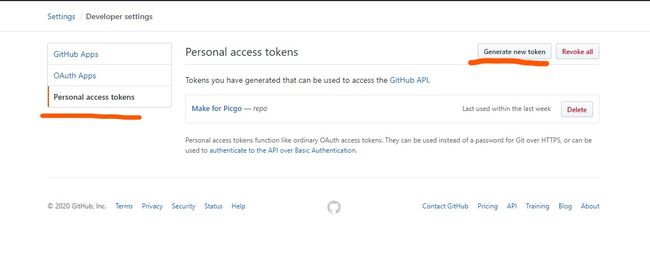
有一天写完博客,准备上传时,执行hexod命令后上传失败,并要求重新输入账号密码进行上传,输入密码后报了下面的错误:remote:SupportforpasswordauthenticationwasremovedonAugust13,2021.Pleaseuseapersonalaccesstokeninstead.remote:Pleaseseehttps://github.blog/2020
- 使用Hexo+GitHub搭建博客踩过的一些坑
君临天下夜未央
最终部署好的博客1、安装hexo输入npminstallhexo-clig出现找不到了如下错误12.png只需要删除用户目录下的.npmrc文件即可2、安装hexo后,初始化博客,出现bash:hexo:commandnotfound找到hexo的安装目录,我的是:C:\nodejs\node-global\node_modules\hexo-cli\bin,将此目录新增到系统环境变量path中(
- hexo 多语言站点改造
hexoi18n博客搭建
工作中搜索和查阅的文档以英文居多,于是便想着也改造一下自己博客。支持多语言的同时,顺便也算是给新的一年开一个头。目标这次改造的目标有两个:全局多语言(中-英)的支持。不同语言之间可以互相切换。探索hexo以及之前用的NexT主题虽然有i18n的支持,但都是对导航、菜单等偏固定内容的支持,并没有全局支持。在网上搜索相关文章后,大致有如下3种解决方案:序号方案优点缺点1在_post下新建en文件夹存放
- Hexo + Material + Github 搭建博客与配置
U_2647
0.准备环境gitNode.jsgithub账号1.安装1.1安装gitGit下载地址一路next没啥好说的验证一下,在命令行下执行D:\GitRepository>git--versiongitversion2.13.2.windows.1就说明成功了1.2安装Node.jsNode.js下载地址一路next没啥好说的验证一下,在命令行下执行D:\GitRepository>node-vv6.1
- Hexo + github 构建博客
YQY_苑
概况为什么选择GitHubPages1、GitHubPages有免费的代码托管空间,资料自己管理,保存可靠;2、学着用GitHub,享受GitHub的便利,上面有很多大牛,眼界会开阔很多;3、顺便理解GitHub工作原理,最好的团队协作流程;4、GitHub建立私有仓库才会收费,所以会有很多开源代码。GitHubPages是什么应用GitHubPages创建属于自己的个人博客,GitHub将提供免
- hexo 博客搭建以及踩雷总结
Lovely Ruby
elasticsearch大数据搜索引擎
搭建时的坑文章置顶安装一下这个依赖npminstallhexo-generator-topindex--save然后再文章的上面设置top:number,数字越大,权重越大,也就是越靠顶部hexo每次推送nginx都访问不到宝塔自带的nginx的config里默认的角色是www,然而我看每次自动部署的时候都会变成root所以直接改nginx的配置就好,这样nginx就能够读取到文件证书无效喵的,找
- Hexo设置少量固定的动态背景图
ordinary_brony
Hexohexocssjavascript
文章目录前言先准备素材问题分析代码实现逻辑写在哪先搭建基本框架然后添加图片链接动画效果前言先准备素材问题分析代码实现逻辑写在哪先搭建基本框架然后添加图片链接动画效果前言在以前的这篇文章中,我们设置了一些动态背景。这次我们加一丁点优化,为下一次做准备。先准备素材还是老样子,准备四张照片,然后压缩。这是我找到的四张照片:当然,这些都是通过iloveImg压缩掉了,每张图片大概500KB500KB500
- Hexo设置动态背景图的动态更新
ordinary_brony
Hexohexocssjavascript
文章目录前言动态的背景图更新图库时间计算修改src属性还是直接将整个img标签替换掉代码实现保存位置增加代码没什么必要的其他东西两篇文章的全部代码修改为开关形式目前还没完善的前言在这篇文章中,我们学习了如何设置固定数量的动态背景图。接下来,我们在这篇文章的基础上继续增加功能,让动态背景图的数量也不是固定的、图像也不是固定的。顺便一提,预览效果点击这里查看。动态的背景图在这里,我个人想从两个方面解释
- Hexo+Icarus3+live2d给博客添加看板娘
Mr__joe
补坑之前写过一篇icarus添加看板娘的教程但是版本是标签然后插入这行修改后完整的head.jsxconst{Component}=require('inferno');constMetaTags=require('hexo-component-inferno/lib/view/misc/meta');constOpenGraph=require('hexo-component-inferno/l
- Hexo 添加分类及标签不能显示解决方法
却水
github
问题:使用Ayer主题配置Hexo个人博客,添加分类和标签无法显示1.添加博客分类开启主题配置文件下_config.ymlmenu来设置侧边栏菜单menu:主页:/归档:/archives分类:/categories#开启此项标签:/tagsCSDN:https://blog.csdn.net/qq_41753944在站点文件夹下打开Gitbash,输入以下代码hexonpagecategorie
- hexo部署到gitee(码云)
奇遇少年
玩转HexoHexo博客
引言Hexo是一个基于Node.js的静态博客框架,而Gitee(也被称为码云)是一个国内的代码托管平台,支持Git版本控制系统,与GitHub类似。将Hexo部署到GiteePages可以让你的博客受益于Gitee的国内服务器,访问速度更快。下面,我将详细介绍如何将Hexo博客部署到Gitee。准备工作在开始之前,你需要确保以下条件都满足:已经安装了Node.js和npm。安装了Git。如何用H
- Hexo更换Matery主题
奇遇少年
玩转Hexo博客Hexo
引言在数字化时代,拥有一个个人博客已经成为许多人展示自己技能、分享知识和与世界互动的重要方式。而在众多博客平台中,Hexo因其简洁、高效和易于定制的特点而备受青睐。本文将详细介绍如何为你的Hexo博客更换主题,让你的个人博客在互联网上更加独特和吸引人。一、Hexo简介Hexo是一个快速、简洁且高效的博客框架,它使用Markdown解析文章,在几秒内即可生成静态文件。相较于其他博客系统,Hexo的优
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文
![]()