Vue.js学习(二)
目录标题
- Vue实现删除、添加、查询之品牌案例
- Vue中全局过滤器的基本使用
- 自定义按键修饰符
- 自定义一个设置字体颜色的指令
- 自定义指令的简写形式,等同于定义了 bind 和 update 两个钩子函数
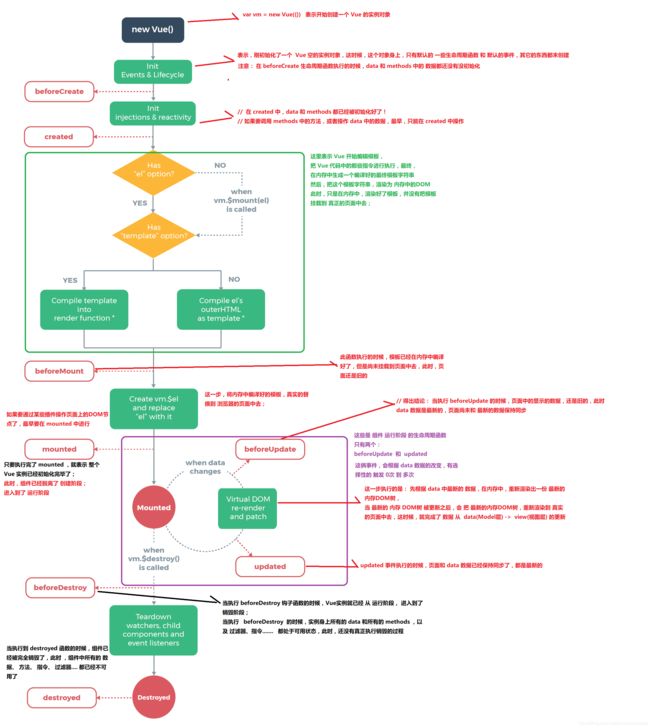
- Vue生命周期
- vue实例的生命周期
- [vue-resource 实现 get, post, jsonp请求](https://github.com/pagekit/vue-resource)
Vue实现删除、添加、查询之品牌案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>学习Vue</title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<script src="js/vue-2.4.0.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加品牌</h3>
</div>
<div class="panel-body from-inline">
<label>
Id:
<input type="text" class="from-control" v-model="id" />
</label>
<label>
Name:
<input type="text" class="from-control" v-model="name" @keyup.enter="add" />
</label>
<input type="button" value="添加" class="btn btn-primary" @click="add()" />
<label>
搜索关键字:
<!--自定义指令 Vue中所有的指令,在调用的时候,都以v-开头-->
<input type="text" class="from-control" v-model="keywords" id="search" v-focus v-color="'yellow'" />
</label>
</div>
</div>
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Time</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<tr v-for="item in search(keywords)" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.time| dateFormat}}</td>
<td>
<a href="" @click.prevent="del(item.id)">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<div id="app2">
<h1 v-color="'pink'" v-fontweight="900" v-fontsize="70">{{dt|dateFormat}}</h1>
</div>
<script>
//全局的过滤器,进行世间的格式化
Vue.filter('dateFormat', function(dateStr, pattern) {
//根据给定的时间字符串,得到特定的时间
var dt = new Date(dateStr)
//yyyy-mm-dd
var y = dt.getFullYear()
var m = (dt.getMonth() + 1).toString().padStart(2, '0')
var d = dt.getDate().toString().padStart(2, '0')
if (pattern && pattern.toLowerCase === 'yyyy-mm-dd') {
return `${y}-${m}-${d}`
} else {
var hh = dt.getHours().toString().padStart(2, '0')
var mm = dt.getMinutes().toString().padStart(2, '0')
var ss = dt.getSeconds().toString().padStart(2, '0')
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
// return y+'-'+m+'-'+d
return `${y}-${m}-${d}`
})
//自定义按键修饰符
//使用 Vue.directive() 定义全局的指令 v-focus
// 其中: 参数1 指令的名称,注意,在定义指令的时候,指令的名称前面,不需要加v- 前缀
//但是 在调用的时候,必须在名称前 加上v-前缀进行调用
//参数2 是一个对象 在这个对象身上,有一些相关的函数,这些函数可以在特定的阶段,执行相关的操作
Vue.directive('focus', {
bind: function(el) { //每当指令绑定到元素的时候,会立即执行这个bind函数,只执行一次
//在每个函数中,第一个参数永远是el,表示被绑定了指令的那个元素,这个el参数,是一个原生的js对象
//在元素刚绑定了指令的时候 还没有插入到Dom中,这时候调用focus方法没有作用
//因为 一个元素只有插入Dom之后,才能获取焦点
// el.focus()
},
inserted: function(el) {
//每当元素插入到Dom的时候,会立即执行这个inserted函数
el.focus()
},
updated: function() {
//每当Vnode更新的时候,会立即执行这个updatedd函数
}
})
// 自定义一个设置字体颜色的指令
Vue.directive('color', {
// 样式,只要通过指令绑定给元素,不管这个元素有没有被插入到这个页面中,这个元素肯定有了一个内联的样式
bind: function(el, binding) {
el.style.color = binding.value
}
})
//定义私有过滤器
var vm2 = new Vue({
el: '#app2',
data: {
dt: new Date()
},
methods: {},
filters: { //定义私有过滤器 过滤器有两个条件【过滤器名称|处理函数】
//过滤器调用的时候,采用的是就近原则,如果私有过滤器和全局过滤器名称一样,
//优先调用私有过滤器
dateFormat: function(dateStr, pattern = '') {
var dt = new Date(dateStr)
//yyyy-mm-dd
var y = dt.getFullYear()
var m = (dt.getMonth() + 1).toString().padStart(2, '0')
var d = dt.getDate().toString().padStart(2, '0')
if (pattern && pattern.toLowerCase === 'yyyy-mm-dd') {
return `${y}-${m}-${d}`
} else {
var hh = dt.getHours().toString().padStart(2, '0')
var mm = dt.getMinutes().toString().padStart(2, '0')
var ss = dt.getSeconds().toString().padStart(2, '0')
return `${y}-${m}-${d} ${hh}:${mm}:${ss}---`
}
// return y+'-'+m+'-'+d
// return `${y}-${m}-${d}`
}
},
directives: {//自定义私有指令
'fontweight': {
bind: function(el, binding) {
el.style.fontWeight = binding.value
}
},
// 自定义指令的简写形式,等同于定义了 bind 和 update 两个钩子函数
'fontsize':function(el,binding){
el.style.fontSize=parseInt(binding.value)+'px'
}
}
})
var vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
keywords: '',
list: [{
id: 1,
name: '小米',
time: new Date()
},
{
id: 2,
name: '华为',
time: new Date()
},
{
id: 3,
name: 'OPPO',
time: new Date()
},
{
id: 4,
name: 'VIVO',
time: new Date()
}
]
},
methods: {
add() {
console.log(1)
//分析
//1.要获取到id和name 直接从data上面获取
//2.组织一个对象
//3.把这个对象 调用数组的相关方法 添加到 当前data上的list中
//4.注意 在vue中 已经实现了数据的双向绑定 每当我们修改了data中的数据,Vue会默认监听到
// 数据的改动,自动把最新的数据,应用到页面上;
var phone = {
id: this.id,
name: this.name,
time: new Date
}
this.list.push(phone)
this.id = ''
this.name = ''
},
del(id) {
//如何根据id 找到要删除这一项的索引
//如果找到索引 直接调用数组的splice方法
// this.list.some((item,i)=>{
// if(item.id==id){
// this.list.splice(i,1)
// return true
// }
// })
var index = this.list.findIndex(item => {
if (item.id == id) {
return true;
}
})
this.list.splice(index, 1)
},
search(keywords) { //根据关键字 进行数据的搜索
// var newList = []
// this.list.forEach(item => {
// if(item.name.indexOf(keywords) != -1) {
// newList.push(item)
// }
// })
// return newList
//注意: forEach some filter findIndex
//这些都属于数组的新方法
//都会对数组中的每一项,进行遍历,执行相关的操作
var newList = this.list.filter(item => {
// if(item.name.indexOf(keywords)!=-1)
// 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes('要包含的字符串')
// 如果包含,则返回 true ,否则返回 false
if (item.name.includes(keywords)) {
return true
}
})
return newList
}
}
})
// Vue.filter('过滤器的名称', function(data) {
// return data + '123'
// })
</script>
</body>
</html>
Vue中全局过滤器的基本使用
1. 过滤器
概念:Vue.js 允许你自定义过滤器,可被用作一些常见的文本格式化。过滤器可以用在两个地方:mustache 插值和 v-bind 表达式。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符指示
过滤器的定义方法
Vue.filter(‘过滤器的名称’,function(){})
过滤器中的function,第一个参数,已经规定写死了,永远都是
过滤器管道符前面 传递过来的数据
2. 全局和私有过滤器案例分析
注意:当有局部和全局两个名称相同的过滤器时候,会以就近原则进行调用,即:局部过滤器优先于全局过滤器被调用!
自定义按键修饰符
//自定义按键修饰符
//使用 Vue.directive() 定义全局的指令 v-focus
// 其中: 参数1 指令的名称,注意,在定义指令的时候,指令的名称前面,不需要加v- 前缀
//但是 在调用的时候,必须在名称前 加上v-前缀进行调用
//参数2 是一个对象 在这个对象身上,有一些相关的函数,这些函数可以在特定的阶段,执行相关的操作
Vue.directive('focus',{
bind:function(el){ //每当指令绑定到元素的时候,会立即执行这个bind函数,只执行一次
//在每个函数中,第一个参数永远是el,表示被绑定了指令的那个元素,这个el参数,是一个原生的js对象
//在元素刚绑定了指令的时候 还没有插入到Dom中,这时候调用focus方法没有作用
//因为 一个元素只有插入Dom之后,才能获取焦点
// el.focus()
},
inserted:function(el){
//每当元素插入到Dom的时候,会立即执行这个inserted函数
el.focus()
},
updated:function(){
//每当Vnode更新的时候,会立即执行这个updatedd函数
}
})
自定义一个设置字体颜色的指令
Vue.directive('color',{
// 样式,只要通过指令绑定给元素,不管这个元素有没有被插入到这个页面中,这个元素肯定有了
一个内联的样式,将来元素肯定会显示到页面中,浏览器的渲染引擎必然会解析样式,应用给这个元素
和js行为相关的一般都在inserted方法中执行
和样式行为相关的一般都在bind 中执行
bind: function(el){
el.style.color='red'
}
})
自定义指令的简写形式,等同于定义了 bind 和 update 两个钩子函数
'fontsize':function(el,binding){
el.style.fontSize=parseInt(binding.value)+'px'
}
Vue生命周期
vue实例的生命周期
- 什么是生命周期:从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!
- 生命周期钩子:就是生命周期事件的别名而已;
- 生命周期钩子 = 生命周期函数 = 生命周期事件
- 主要的生命周期函数分类:
- 创建期间的生命周期函数:
- beforeCreate:实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性
- created:实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板
- beforeMount:此时已经完成了模板的编译,但是还没有挂载到页面中
- mounted:此时,已经将编译好的模板,挂载到了页面指定的容器中显示
- 运行期间的生命周期函数:
- beforeUpdate:状态更新之前执行此函数, 此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,因为此时还没有开始重新渲染DOM节点
- updated:实例更新完毕之后调用此函数,此时 data 中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了!
- 销毁期间的生命周期函数:
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
vue-resource 实现 get, post, jsonp请求
除了 vue-resource 之外,还可以使用 axios 的第三方包实现实现数据的请求
- 之前的学习中,如何发起数据请求?
- 常见的数据请求类型? get post jsonp
- 测试的URL请求资源地址:
- get请求地址: http://vue.studyit.io/api/getlunbo
- post请求地址:http://vue.studyit.io/api/post
- jsonp请求地址:http://vue.studyit.io/api/jsonp
- JSONP的实现原理
- 由于浏览器的安全性限制,不允许AJAX访问 协议不同、域名不同、端口号不同的 数据接口,浏览器认为这种访问不安全;
- 可以通过动态创建script标签的形式,把script标签的src属性,指向数据接口的地址,因为script标签不存在跨域限制,这种数据获取方式,称作JSONP(注意:根据JSONP的实现原理,知晓,JSONP只支持Get请求);
- 具体实现过程:
- 先在客户端定义一个回调方法,预定义对数据的操作;
- 再把这个回调方法的名称,通过URL传参的形式,提交到服务器的数据接口;
- 服务器数据接口组织好要发送给客户端的数据,再拿着客户端传递过来的回调方法名称,拼接出一个调用这个方法的字符串,发送给客户端去解析执行;
- 客户端拿到服务器返回的字符串之后,当作Script脚本去解析执行,这样就能够拿到JSONP的数据了;