cocosCreator | 实例-制作抽奖池
[预览效果](https://saber2pr.github.io/MyWeb/build/RandPlat/build/web-mobile)
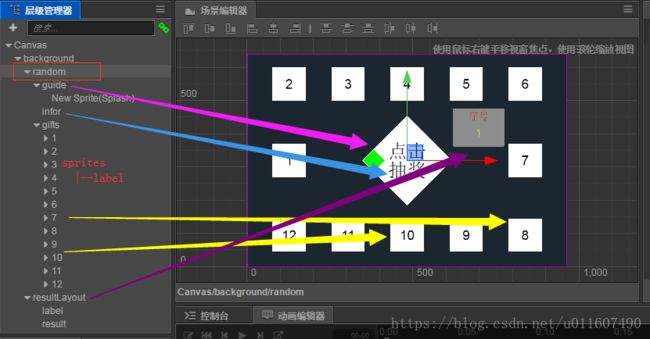
先看看层级结构
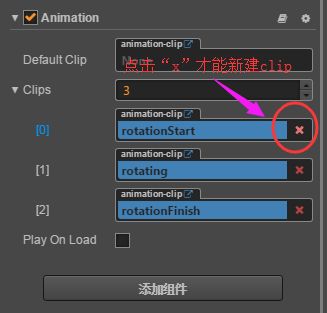
给guide节点添加3个动画clip
首先是rotationStart旋转开始
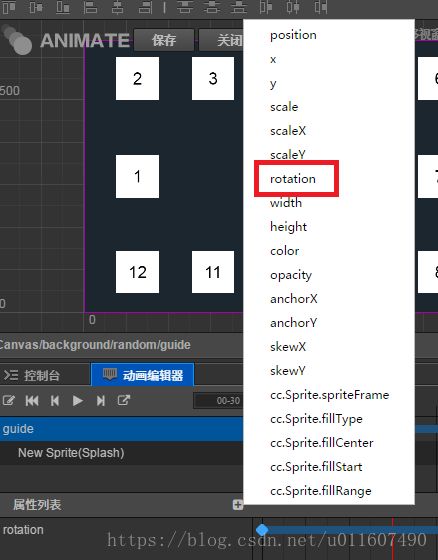
添加rotation属性
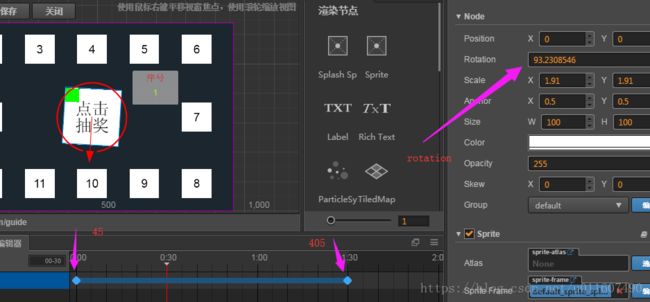
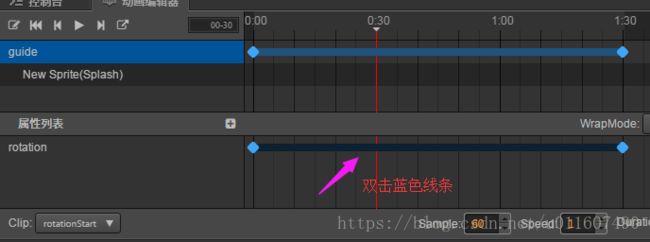
设置两个关键帧,rotation=45、rotation=405,
拖动红线到一个位置,改变节点rotation属性,即可设置关键帧。
下面,sample为帧数、speed为播放速度、WrapMode为播放模式,normal为正常、loop为循环等
然后设置缓动作
选择Ease In Sine
然后类似的做剩下的动画,
rotating、rotationFinish (其中rotating不需要缓动作但需要WrapMode为loop循环,rotationFinish需要Ease Out Sine)
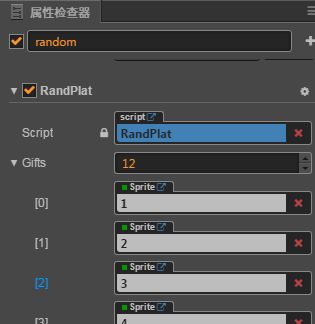
random是这个抽奖池的根节点,给它挂上脚本组件
然后编写脚本RandPlat.js
先设置一些属性接口
cc.Class({
extends: cc.Component,
properties: {
//奖品数组
gifts: {
//默认类型为数组
default: [],
//元素类型为cc.Sprite类型
type: [cc.Sprite]
},
//guide旋转盘节点
plat:cc.Node,
//转盘上的点击抽奖字样Label
inforLabel:cc.Label,
//旁边显示当前序号的Layout
resultLayout:cc.Node,
},
})
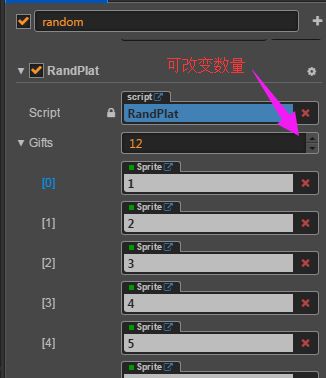
拖入相应节点
然后在onload里初始化一些需要的值
cc.Class({
extends: cc.Component,
properties: {
gifts: {
default: [],
type: [cc.Sprite]
},
plat:cc.Node,
inforLabel:cc.Label,
resultLayout:cc.Node,
},
//添加几个需要间接利用的属性
originRota:null,
animPlay:null,
giftOrder:null,
resultLabel:null,
lastAngle:null,
onLoad () {
//记录转盘初始角度
this.originRota = this.plat.rotation
//记录转盘节点的动画组件
this.animPlay = this.plat.getComponent(cc.Animation)
//记录序号表节点上的序号Label
this.resultLabel = this.resultLayout.getChildByName('result').getComponent(cc.Label)
//初始化最后一次旋转角(下面会用到)
this.lastAngle = this.originRota
},
})然后给转盘plat添加点击事件
cc.Class({
extends: cc.Component,
properties: {
gifts: {
default: [],
type: [cc.Sprite]
},
plat:cc.Node,
inforLabel:cc.Label,
resultLayout:cc.Node,
},
originRota:null,
animPlay:null,
giftOrder:null,
resultLabel:null,
lastAngle:null,
onLoad () {
this.originRota = this.plat.rotation
this.animPlay = this.plat.getComponent(cc.Animation)
this.resultLabel = this.resultLayout.getChildByName('result').getComponent(cc.Label)
this.lastAngle = this.originRota
},
start () {
//当点击时
this.plat.on("touchstart", function(){
cc.log('click')
//开始播放旋转动画
this.startPlay()
}, this)
},
})然后我们实现startPlay方法
//开始抽奖
startPlay(){
cc.log('startPlay')
//取得播放信息
var stateStart = this.animPlay.play('rotationStart')
//从播放信息得到旋转角度数组的[0]元素(开始角度),并设置值为lastAngle
this.getAngleClip(stateStart)[0] = this.lastAngle
//转盘plat上面的label提示“等待结果”
this.inforLabel.string = '等待\n结果'
//设置定时器,“rotationStart”播放完播放“rotating”
//stateStart.duration为“rotationStart”播放时长
this.scheduleOnce(function(){
this.processPlay()
}, stateStart.duration)
},
然后实现getAngleClip方法和processPlay方法
//得到rotationClip的旋转值数组
getAngleClip(state){
return state.curves[0].values
}, //正在抽奖
processPlay(){
cc.log('stateProcess')
var stateProcess = this.animPlay.play('rotating')
this.scheduleOnce(function(){
//计时结束播放“rotationFinish”动画
this.finishPlay()
}, stateProcess.duration)
},现在点击转盘可以旋转但是奖品还没有效果
在渲染函数update里添加渲染函数回调
update (dt) {
//当前角度映射到序号
this.giftOrder = this.inforRotation(this.plat.rotation-this.originRota)
//高亮该序号奖品
this.highLightGift(this.giftOrder)
//刷新序号Layout上的显示
this.getResult()
},现在实现旋转角度和奖品的映射关系
//根据角度得到序号
inforRotation(rotation){
//角度 = 角度 - 360 * 圈数
var _rotation = rotation - 360 * this.getRounds(rotation)
// “360 / this.gifts.length” 为步长
return parseInt(_rotation / (360 / this.gifts.length) )
},
//得到圈数
getRounds(rotation){
return parseInt(rotation / 360)
},//高亮奖品
highLightGift(order){
//刷新所有奖品颜色为初始颜色
this.refreshColor()
//设置该序号奖品节点高亮
this.gifts[order].node.color = cc.Color.GREEN
},
//刷新
refreshColor(){
//遍历奖品数组
for(var _order = 0; _order < this.gifts.length; _order++){
//设为白色
this.gifts[_order].node.color = cc.Color.WHITE
}
},
//显示结果
getResult(){
//设置序号表label显示
this.resultLabel.string = this.giftOrder + 1
},最后实现随机停止得出结果finishPlay方法
//停止抽奖
finishPlay(){
cc.log('finishPlay')
var stateFinish = this.animPlay.play('rotationFinish')
//再次旋转时,从上次的位置开始
this.getAngleClip(stateFinish)[1] = this.originRota + this.randAngle()
this.scheduleOnce(function(){
//plat转盘字样变为“再次抽奖”
this.inforLabel.string = '再次\n抽奖'
//记录停止的角度
this.lastAngle = this.getAngleClip(stateFinish)[1]
}, stateFinish.duration)
},实现随机角度
//随机角度
randAngle(){
return parseInt(360 * cc.random0To1())
},最后代码应该是这样
/**************************************************
# Author : AK-12
# Last modified: 2018-09-14 15:51
# Email : [email protected]
# github : https://github.com/Saber2pr
# Filename : RandPlat.js
# Description :
**************************************************/
cc.Class({
extends: cc.Component,
properties: {
gifts: {
default: [],
type: [cc.Sprite]
},
plat:cc.Node,
inforLabel:cc.Label,
resultLayout:cc.Node,
},
originRota:null,
animPlay:null,
giftOrder:null,
resultLabel:null,
lastAngle:null,
onLoad () {
this.originRota = this.plat.rotation
this.animPlay = this.plat.getComponent(cc.Animation)
this.resultLabel = this.resultLayout.getChildByName('result').getComponent(cc.Label)
this.lastAngle = this.originRota
},
start () {
this.plat.on("touchstart", function(){
cc.log('click')
this.startPlay()
}, this)
},
update (dt) {
this.giftOrder = this.inforRotation(this.plat.rotation-this.originRota)
this.highLightGift(this.giftOrder)
this.getResult()
},
//随机角度
randAngle(){
return parseInt(360 * cc.random0To1())
},
//开始抽奖
startPlay(){
cc.log('startPlay')
var stateStart = this.animPlay.play('rotationStart')
this.getAngleClip(stateStart)[0] = this.lastAngle
this.inforLabel.string = '等待\n结果'
this.scheduleOnce(function(){
this.processPlay()
}, stateStart.duration)
},
//正在抽奖
processPlay(){
cc.log('stateProcess')
var stateProcess = this.animPlay.play('rotating')
this.scheduleOnce(function(){
this.finishPlay()
}, stateProcess.duration)
},
//得到rotationClip的旋转值数组
getAngleClip(state){
return state.curves[0].values
},
//停止抽奖
finishPlay(){
cc.log('finishPlay')
var stateFinish = this.animPlay.play('rotationFinish')
this.getAngleClip(stateFinish)[1] = this.originRota + this.randAngle()
this.scheduleOnce(function(){
this.inforLabel.string = '再次\n抽奖'
this.lastAngle = this.getAngleClip(stateFinish)[1]
}, stateFinish.duration)
cc.log(stateFinish)
},
//得到圈数
getRounds(rotation){
return parseInt(rotation / 360)
},
//得到序号
inforRotation(rotation){
var _rotation = rotation - 360 * this.getRounds(rotation)
return parseInt(_rotation / (360 / this.gifts.length) )
},
//刷新
refreshColor(){
for(var _order = 0; _order < this.gifts.length; _order++){
this.gifts[_order].node.color = cc.Color.WHITE
}
},
//高亮奖品
highLightGift(order){
this.refreshColor()
this.gifts[order].node.color = cc.Color.GREEN
},
//停止结果
getResult(){
this.resultLabel.string = this.giftOrder + 1
},
});
github地址
https://github.com/Saber2pr/CocosCreatorExam