Cocos Creator开发微信小游戏(四)小游戏实战
目录
小游戏介绍
小游戏cocos creator场景图结构
代码文件
小游戏完整工程
小游戏介绍
一个左右跳一跳小游戏,点屏幕左边向左跳,点右边向右跳,落水为失败。
PC chrome浏览器下游戏截图:
 chrome浏览器运行截图
chrome浏览器运行截图
微信开发者工具截图:
 微信开发者工具下运行截图
微信开发者工具下运行截图
小游戏cocos creator场景图结构
 cocos creator场景图
cocos creator场景图
场景结构同上一篇中的挤柠檬汁小游戏结构大体相同 挤柠檬汁小游戏练习
DataManager:记录游戏中的配置数据,游戏逻辑数据(分数 )
SoundManager:管理游戏中的音效
ItemsManager:处理游戏过程中随机出现的道具(金币,玉米等)
Net:处理Http请求
UIManager:管理游戏中的所有UI
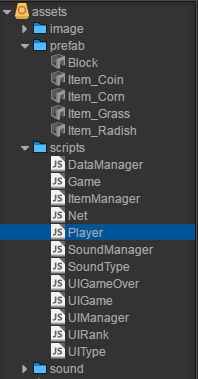
代码文件
 cocos creator资源
cocos creator资源
主要文件代码
玩家控制(驴) Player.js
//驴
cc.Class({
extends: cc.Component,
properties: {
// foo: {
// // ATTRIBUTES:
// default: null, // The default value will be used only when the component attaching
// // to a node for the first time
// type: cc.SpriteFrame, // optional, default is typeof default
// serializable: true, // optional, default is true
// },
// bar: {
// get () {
// return this._bar;
// },
// set (value) {
// this._bar = value;
// }
// },
_UIGameNode: cc.Node,
},
// LIFE-CYCLE CALLBACKS:
// onLoad () {},
start ()
{
this._UIGameNode = cc.find('Canvas/UIManager/UIGame');
},
//跳跃,相对位置
jump(duration, destPos)
{
var rotAct = cc.jumpBy(duration, destPos, 80, 1);
var callFunc = cc.callFunc(this.onJumpEnd, this);
var seq = cc.sequence(rotAct, callFunc);
if(destPos.x > 0)
{
this.node.setScaleX(1);
}
else
{
this.node.setScaleX(-1);
}
this.node.runAction(seq);
},
//跳跃到目标点, 绝对位置
jumpTo(duration, destPos)
{
var rotAct = cc.jumpTo(duration, destPos, 80, 1);
var callFunc = cc.callFunc(this.onJumpEnd, this);
var seq = cc.sequence(rotAct, callFunc);
if(destPos.x > 0)
{
this.node.setScaleX(1);
}
else
{
this.node.setScaleX(-1);
}
this.node.runAction(seq);
},
//跳跃结束
onJumpEnd()
{
this._UIGameNode.getComponent('UIGame').onPlayerJumpEnd();
},
// update (dt) {},
});ItemManager.js
//游戏中物品池,管理复用的物品
//物品类型
var ItemType =
{
//没有东西
IT_None: -1,
//草
IT_Grass: 0,
//玉米
IT_Corn: 1,
//萝卜
IT_Radish: 2,
//金币
IT_Coin:3,
};
var ItemManager = cc.Class({
extends: cc.Component,
properties: {
// foo: {
// // ATTRIBUTES:
// default: null, // The default value will be used only when the component attaching
// // to a node for the first time
// type: cc.SpriteFrame, // optional, default is typeof default
// serializable: true, // optional, default is true
// },
// bar: {
// get () {
// return this._bar;
// },
// set (value) {
// this._bar = value;
// }
// },
//物品Prefab列表
ItemPrefabList:
{
default: [],
type: [cc.Prefab],
},
//概率列表
ItemRateList:
{
default:[],
type: [cc.Integer],
},
//随机的基数
_RandBaseNum : 100,
_RandRateList: [],
//物品池
_ItemPoolList: [],
},
// LIFE-CYCLE CALLBACKS:
onLoad ()
{
this._RandBaseNum = 0;
//概率统计:
for(var i = 0; i < this.ItemRateList.length; ++i)
{
this._RandBaseNum += this.ItemRateList[i];
if(i == 0)
{
this._RandRateList[i] = this.ItemRateList[i];
}
else
{
this._RandRateList[i] = this._RandRateList[i - 1] + this.ItemRateList[i];
}
}
//物品池,各个物品先预创建3个
for(let i = 0; i < 4; ++i)
{
this._ItemPoolList[i] = new cc.NodePool();
for(var j = 0; j < 3; ++j)
{
var curItem = cc.instantiate(this.ItemPrefabList[i]);
this._ItemPoolList[i].put(curItem);
//设置为物品
curItem.group = "item";
curItem.setTag(i);
}
}
},
start ()
{
},
//获取当前Block挂载的物品
getRandomItemType()
{
//[0, 1)
var randNum = parseInt(cc.random0To1() * this._RandBaseNum);
for(var i = 0; i < this._RandRateList.length; ++i)
{
if(randNum < this._RandRateList[i] )
{
break;
}
}
//cc.log("getRandomItemType ", randNum, );
return i - 1;
},
//获取某类型的Item
getItemByType( itemType )
{
if(itemType == ItemType.IT_None)
{
return null;
}
if(itemType > 3 || itemType < 0)
{
return null;
}
var curItem = this._ItemPoolList[itemType].get();
if(curItem == null)
{
curItem = cc.instantiate(this.ItemPrefabList[itemType]);
this._ItemPoolList[itemType].put(curItem);
//设置为物品
curItem.group = "item";
curItem.setTag(itemType);
curItem = this._ItemPoolList[itemType].get();
cc.log("new item ", itemType);
}
curItem.scale = 0.7;
return curItem;
},
//将Item重新返回到Pool
putItemToPool(curItem)
{
if(curItem.group != 'item')
{
//cc.log("putItemToPool invalid group");
return;
}
curItem.parent = null;
var itemType = curItem.getTag();
if(itemType > 3 || itemType < 0)
{
//cc.log("putItemToPool invalid itemType");
return;
}
this._ItemPoolList[itemType].put(curItem);
},
// update (dt) {},
});
module.exports =
{
ItemType: ItemType,
ItemManager: ItemManager,
}UIGame.js部分代码
//游戏状态的处理
setGameState(state)
{
//处理暂停逻辑
if(this._CurGameState == GameState.GS_Pause && state != this._CurGameState)
{
cc.director.resume();
}
//新状态的处理
this._CurGameState = state;
//准备状态
if(this._CurGameState == GameState.GS_Ready)
{
this.StartBtn.node.active = true;
this.PauseBtn.node.active = false;
}
//暂停
else if(this._CurGameState == GameState.GS_Pause)
{
cc.director.pause();
//按钮显示与隐藏
this.StartBtn.node.active = true;
this.PauseBtn.node.active = false;
}
//等待游戏中的操作
else if(this._CurGameState == GameState.GS_WaitOP)
{
this.StartBtn.node.active = false;
this.PauseBtn.node.active = true;
//对当前Block进行下移操作
if(this._CurBlockIndex < 0 || this._CurBlockIndex >= this._BlockListUse.length)
{
cc.log("GS_WaitOP invalid _CurBlockIndex ", this._CurBlockIndex);
return;
}
var curBlock = this._BlockListUse[this._CurBlockIndex];
if(curBlock == null)
{
cc.log("GS_WaitOP invalid curBlock null", this._CurBlockIndex);
return;
}
//block下移
var downAct = curBlock.getActionByTag(0);
if(downAct == null)
{
var downActScale = cc.scaleTo(1.5, 1, 0);
var callFunc = cc.callFunc(this.onBlockDownFinish, this, curBlock);
downAct = cc.sequence(downActScale, callFunc);
curBlock.runAction(downAct);
}
}
//游戏结束
else if(this._CurGameState == GameState.GS_Over)
{
//按钮显示与隐藏
this.StartBtn.node.active = false;
this.PauseBtn.node.active = false;
var UIManager = this.node.parent.getComponent('UIManager');
UIManager.openUI(UIType.UIType_GameOver);
//向子域发送,上传数据
var DataManager = this.DataManager.getComponent('DataManager');
if(window.wx != undefined)
{
window.wx.postMessage(
{
msgType: 1,
bestScore: DataManager.getCurScore(),
}
);
}
//播放背景音乐
if(this.SoundManager)
{
var soundMgr = this.SoundManager.getComponent('SoundManager');
soundMgr.stopSound(SoundType.SoundType_Bg);
soundMgr.playSound(SoundType.SoundType_Fall);
}
}
},动态场景生成:
//------------------------Block操作 begin--------------------------
//获取Block
getBlock()
{
if(this._BlockList.length > 0)
{
var block = this._BlockList.pop();
this._BlockListUse.push(block);
return block;
}
else
{
var block = cc.instantiate(this.BlockPrefab);
this.pushBlock(block);
return this.getBlock();
}
},
//添加Block
pushBlock(block)
{
// this._BlockPool.put(block);
this._BlockList.push(block);
},
//移除Block(移除一个最下面的,屏幕外的Block) 还原到池里
delelteUseBlock()
{
var firstBlock = this._BlockListUse.shift();
firstBlock.parent = null;
firstBlock.scaleY = 1;
//将Block下物品还原到物品池
this.restoreItemToPool(firstBlock);
this._BlockList.push(firstBlock);
this._CurBlockIndex -= 1;
},
小游戏完整工程
小游戏完整的cocos creator工程:奔跑吧小驴,此工程仅供学习参考用途。发现代码中的Bug或者任何问题,请留言。
没有积分的可以在下方留言索取资源,虽然不保证即时回复
试玩:奔跑吧小驴在线试玩 (由于起初就是做的微信小游戏,所以在浏览器下会有些瑕疵,只做了简单的适配,未测试过)
应广大网友要求,现将代码放在github上:github creator工程,主要是我没有CSDN的积分,想赚点积分下载其它资源用。可怜可怜我吧