因为自建博客需要图片服务器,考虑到用本机的图片服务器需要考虑数据备份链接路径等一系列问题,还是推荐使用第三方的服务
当前各个主要平台的oss服务,有免费的有收费的,这里就不多说,毕竟个人的理解不一样
本文只讨论使用码云搭建第三方图床的问题,好了,开始使用码云搭建图床的具体操作
在码云上建一个空的远程仓库,然后建一个空的文件夹
这里有几点建议
- 不要轻易修改仓库的名字和文件夹的名字
- 注意命名规范简洁,有点强迫症不好意思,丑的链接接受不了
最终的路径像这样,当然你要图片链接更加简洁使用根目录当我没说https://gitee.com/iMist/res/tree/master/upload_images
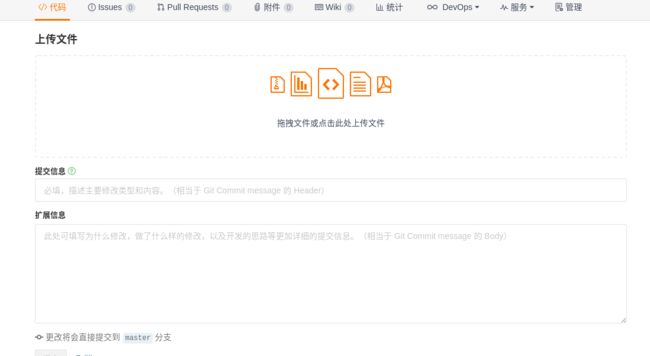
然后点击上传文件,进入上传页面,上传一张图片,这个就是我们以后会使用的图床界面
其实这个时候可以使用码云库的链接访问了,如果你的库是public的
你的链接类似这样https://gitee.com/iMist/res/raw/master/upload_images/img_gitee_pages.png
注意:图片链接需要将
blob替换成raw,才是图片的永久链接
其实这个路径可以用在博客中了,路径还算简短,但是到此为止,就太没有意思了,你用接口测试工具访问一下这个图片,每次都在几百毫秒左右,我用wordpress本来就放弃了
一部分的速度要求,现在还搞这么慢,不能忍
利用码云提供的Gitee Pages搭建静态页面服务
这个可以用来搭建静态博客hexo等,但是我们是要来搭建图床的
点击Gitee Pages,将当前分支一般是master分支作为部署的分支,选择根目录(不填就行了代表整个仓库),然后点击启动就开始部署了
部署完成就可以访问之前上传的测试图片,地址像这样https://imist.gitee.io/res/upload_images/img_gitee_pages.png
保留上传链接作为快捷图床服务
https://gitee.com/iMist/res/upload/master/upload_images
以后就可以快速打开图床了,接口测试工据测试一下,缓存生效了,速度很快,适合静态资源的保存
写在最后
这种方式有点不好的就是每次都要重新部署一下服务才能访问图片,要掏钱才能推送立刻部署
老实讲,测试结果有点心酸,这种方式还不如自己搭建一个git服务作为图片服务器,实际测试自己搭建的服务访问速度远远快于码云,但考虑到稳定性和地址的固定考虑到后期的迁移防止意外情况,还是相信码云吧