CESIUM例子学习(九)——Primitive(2)
上一节学习了Primitive加载BoxGeometry、BoxOutlineGeometry和RectangleGeometry。这一节学习Primitive加载CircleGeometry、CircleOutlineGeometry、CylinderGeometry、CylinderOutlineGeometry、EllipseGeometry、EllipseOutlineGeometry、PolygonGeometry和PolygonOutnlineGeometry。
一、CircleGeometry(圆形)与CircleOutlineGeometry(圆框)
CircleGeometry绘制圆的代码如下:
function addCircleGeometry () {
viewer.scene.primitives.add(
new Cesium.Primitive({
geometryInstances: new Cesium.GeometryInstance({
geometry: new Cesium.CircleGeometry({
center: center,
radius: 2000000,
// height: 120000, //矩形离椭球体的高度
numberOfVerticalLines: 16 // 圆的边线条数,越多圆的形状越光滑
}),
id: "CircleGeometry"
}),
appearance: new Cesium.EllipsoidSurfaceAppearance({
aboveGround: false,
material: material
})
})
);
}如果没有设置 height属性,绘制结果如下图:
绘制CircleOutlineGeometry只需要把
geometry: new Cesium.CircleGeometry //改成
geometry: new Cesium.CircleOutlineGeometry绘制效果如下图:
二、CylinderGeometry(柱体)与CylinderOutlineGeometry(柱体框)
CylinderGeometry可以绘制柱体也可以绘制锥体,跟前面用entity一样,只是这里用modelMatrix来设置柱体(锥体)的位置与姿态。代码如下:
function addCylinderGeometry () {
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(center);
var hprRotation = Cesium.Matrix3.fromHeadingPitchRoll(
new Cesium.HeadingPitchRoll(0.0, Cesium.Math.toRadians(30), 0.0)// 中心点水平旋转90度
);
var hpr = Cesium.Matrix4.fromRotationTranslation(
hprRotation,
new Cesium.Cartesian3(0.0, 0.0, 20000.0)// 不平移
);
Cesium.Matrix4.multiply(modelMatrix, hpr, modelMatrix);
viewer.scene.primitives.add(
new Cesium.Primitive({
geometryInstances: new Cesium.GeometryInstance({
geometry: new Cesium.CylinderGeometry({
length: 20000,
topRadius: 5000,
bottomRadius: 10000
}),
id: "CircleGeometry"
}),
modelMatrix: modelMatrix,提供位置与姿态参数
appearance: new Cesium.EllipsoidSurfaceAppearance({
aboveGround: false,
material: material
})
})
);
}绘制结果如下:
下面不再说OutlineGeometry。因为它只是把构造函数改成对应的OutlineGeometry的构造函数即可。
三、EllipseGeometry(椭圆)与EllipseOutlineGeometry(椭圆框)
绘制代码如下:
function addEllipseGeometry () {
var center = Cesium.Cartesian3.fromDegrees(108.941991, 26.917029)
viewer.scene.primitives.add(
new Cesium.Primitive({
geometryInstances: new Cesium.GeometryInstance({
geometry: new Cesium.EllipseGeometry({
center: center,//心中位置
semiMajorAxis: 10000,//椭圆长半轴
semiMinorAxis: 5000,//椭圆短半轴
height: 13000,// 离椭球体的高度
extrudedHeight: 0,// 拉伸高度.
rotation: Cesium.Math.toRadians(30),//顺时针偏北角度
stRotation: 0,纹理偏角
}),
id: "EllipseGeometry"
}),
appearance: new Cesium.EllipsoidSurfaceAppearance({
aboveGround: false,
material: material
})
})
);
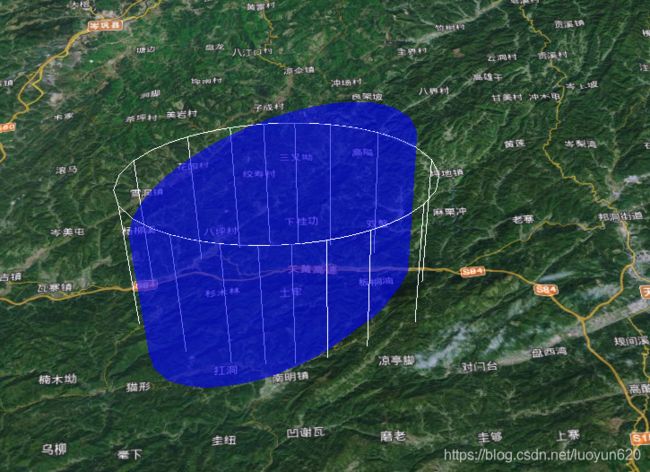
}设置拉伸高度后,绘制成椭圆柱体,结果如图:
注意图中还添加了线框,线 框的代码不在上面,实现 线框只需要把EllipseGeometry改成EllipseOutlineGeometry即可,图中EllipseOutlineGeometry线框没有旋转角度,EllipseGeometry旋转了30度。还有一个问题是:为什么代码中的 extrudedHeight设置为0,但是却有一个拉伸的高度,答案在:https://blog.csdn.net/luoyun620/article/details/107366589。
四、PolygonGeometry(多边形)与PolygonOutnlineGeometry(多边形框)
虽然说polygon(多边形)是GIS图形要素点线面(多边形)的其中之一,但也是其中最复杂的要素。点,一个坐标,无论怎么绘制都不会有变化;线,只要顺序不变,也不会有变化。但是面不一样。它可能有洞,洞里面可能还有洞……。
如下图有洞的多边形:
没错,这就是一个多边形,一个有洞的多边形。所以在cesium中,多边形的构造函数就相对复杂点,它包不是一系列点,坐标,而是polygonHierarchy参数,其API如下图:
其中就有一个holes参数。它就是洞,里面还可再有洞。代码如下:
function addPolygonGeometry (withOutline = true) {
let height = 12000
let polygonHierarchy = new Cesium.PolygonHierarchy(
Cesium.Cartesian3.fromDegreesArray([
104.041991, 22.117029,
104.441991, 21.817029,
105.041991, 22.817029,
104.541991, 23.817029,
104.081991, 22.417029
]))
let polygonGeometry = new Cesium.PolygonGeometry({
polygonHierarchy: polygonHierarchy,
height: height,
id: "PolygonGeometry"
})
viewer.scene.primitives.add(
new Cesium.Primitive({
geometryInstances: new Cesium.GeometryInstance({
geometry: polygonGeometry,
}),
appearance: new Cesium.EllipsoidSurfaceAppearance({
aboveGround: false,
material: material
})
})
);
if (withOutline) {
let polygonOutlineGeometry = new Cesium.PolygonOutlineGeometry({
polygonHierarchy: polygonHierarchy,
height: height,
id: "PolygonOutlineGeometry"
})
viewer.scene.primitives.add(
new Cesium.Primitive({
geometryInstances: new Cesium.GeometryInstance({
geometry: polygonOutlineGeometry,
}),
appearance: new Cesium.EllipsoidSurfaceAppearance({
aboveGround: false,
material: outlineMaterial
})
})
);
}
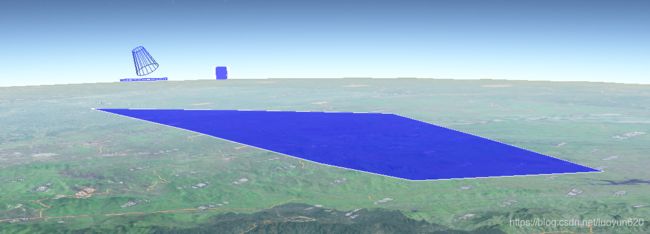
}多边形绘制结果如下图: