WEB AR汇总
目前的AR开发主要是在unity,android,ios上完成的,但在WEB平台上也已经出现了一些有趣的AR案例。比如之前迪士尼的电影宣传网页AR游戏。今天给大家分享一些关于Web+AR的技术原理与开发心得。
实现原理
AR实时地计算摄影机影像的位置及角度并加上相应模型,所以不管是用opencv或Python的CV库,ARToolkit还是我们今天所说的用javaScripts来原生的实现AR效果,开发的步骤都大同小异:
获取摄像头分析摄像源,识别Maker模型虚拟叠加显示
第一部分:关于摄像头
我们通过WebRTC API来进行摄像头的操作,WebRTC(即Web Real-Time Communication)是一个支持网页浏览器进行实时语音对话或视频对话的技术,通过其 navigator.getUserMedia()这一方法我们可以获得摄像头。
该方法提示用户允许使用一个视频输入设备(如相机)。如果允许,则MediaStream其视频来自这些设备的信息被传递到指定的成功回调。
语法:
navigator.getUserMedia(constraints,successCallback,errorCallback);
参数说明:
constraints:指定媒体对象的类型,比如是获取摄像头还是麦克风,是前置摄像头还是后置
successCallback:调用成功后的回调方法
function(stream) {
var video = document.querySelector('video');
video.srcObject = stream;
video.onloadedmetadata = function(e) {
// Do something with the video here.
};
}
errorCallback:调用失败。
实例代码:
navigator.getUserMedia = navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
if (navigator.getUserMedia) {
navigator.getUserMedia({ audio: true, video: { width: 1280, height: 720 } },
video.play();
},
function(err) {
console.log("The following error occurred: " + err.name);
);
} else {
console.log("getUserMedia not supported");
ps:在开发测试时,chrome因为 HTTPS 页面启用摄像头,所以建议用FireFox。
相关资源推荐:
JS 调取摄像头:http://blog.csdn.net/qq_16559905/article/details/51743588
第二部分:识别方面
在识别方面,推荐大家几个JS库:
js-arucojsartoolkitskarf.jsawe.jsAR.js
接下来,为大家总体性的逐一讲解每个库
js-aruco
js-aruco 是基于 ArUco(opencv 的一个增强现实的轻量库)的JavaScript端口。
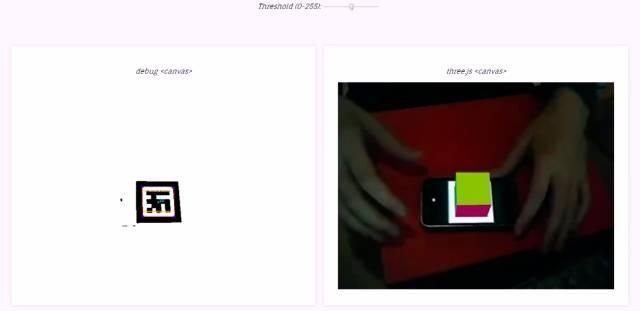
JSARToolKit and Three.js视频:http://v.qq.com/page/l/i/k/l0393nrcjik.html
Maker要求:
具有外部未使用黑色边框的7x7网格。内部5x5单元格包含ID信息。
white - black - black - black - black
white - black - white - white - white
black - white - black - black - white
black - white - white - white - black
如:
使用js-aruco首先我们需要创建一个AR.Detector对象
var detector = new AR.Detector();
接着接入detect功能:
var markers = detector.detect(imageData);
关于imageData:其参数必须是有效的Canvas对象
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
var imageData = context.getImageData(0, 0, width, height);
js-aruco还可以实现3D姿态估计,具体的可以看看Github上的源码:https://github.com/jcmellado/js-aruco
提到js-aruco,我们不得不提到aruco。
3D Augmented Reality with JavaScript视频:https://v.qq.com/x/page/l0393tof7pe.html
aruco厉害就在于它的相机校准与标识检测。由于我们这篇主要是关于Web+AR,所以我们简单点一下aruco,以后有机会详细为大家解析。今天先给大分享一些关于aruco的文档或资源:
http://www.uco.es/investiga/grupos/ava/node/26
https://sourceforge.net/projects/aruco/
aruco-marker是一个可以为Aruco增强现实标记库生成标记图像的JavaScript库。aruco-marker生成SVG图像,使其易于缩放到任何尺寸或打印出来。它可以直接在浏览器中使用也可以通过AMD(Require)或NodeJS使用。
例如:
详细请看:https://github.com/bhollis/aruco-marker
jsartoolkit
学习资源:
下载地址:https://github.com/artoolkit/jsartoolkit5
文档:https://artoolkit.org/blog/2016/07/jsartoolkit-and-threejs
使用jsartoolkit编写AR应用:https://www.html5rocks.com/zh/tutorials/webgl/jsartoolkit_webrtc/
JSARToolKit 是 JavaScript 增强现实库。它是一个根据 GPL 发布的开放源代码库,从FLARToolKit移植过来,JSARToolKit完美适合任何Web框架。
原理:
JSARToolKit 要运行在画布元素上。在您要用作纹理的图片或视频元素上,将 crossOrigin 属性设置为 '' 或‘anonymous’。将画布传递给 JSARToolKit 进行分析后,JSARToolKit 会返回在图片和相应转换矩阵中发现的 AR 标记的列表。要在标记上绘制 3D 对象,请将转换矩阵传递给您使用的任何 3D 呈现库,以便通过矩阵转换对象。然后在 WebGL 场景中绘制视频帧,并在视频帧上绘制对象。要使用 JSARToolKit 分析视频,请在画布上绘制视频,然后将画布传递给 JSARToolKit。在每一帧上都执行此操作后,视频增强现实跟踪就设置好了。
示例:
基本操作如下:
加载ARCameraParam对象创建一个ARController对象设置检测模式如果需要,加载模式标记或多标记添加getMarker事件侦听器呼叫ARController.process(img)
var param = new ARCameraParam();
param.onload = function () {
var img = document.getElementById('my-image');
var ar = new ARController(img.width, img.height, param);
// Set pattern detection mode to detect both pattern markers and barcode markers.
// This is more error-prone than detecting only pattern markers (default) or only barcode markers.
//
// For barcode markers, use artoolkit.AR_MATRIX_CODE_DETECTION
// For pattern markers, use artoolkit.AR_TEMPLATE_MATCHING_COLOR
ar.setPatternDetectionMode(artoolkit.AR_TEMPLATE_MATCHING_COLOR_AND_MATRIX);
ar.addEventListener('markerNum', function (ev) {
console.log('got markers', markerNum);
});
ar.addEventListener('getMarker', function (ev) {
console.log('found marker?', ev);
ar.loadMarker('Data/patt.hiro', function (marker) {
console.log('loaded marker', marker);
ar.process(img);
param.src = 'Data/camera_para.dat';
具体请看文档:https://github.com/artoolkit/jsartoolkit5
skarf.js
官网:http://cg.skeelogy.com/skarfjs/
下载地址:https://github.com/skeelogy/skarf.js
skarf是在Three.js中处理JavaScript增强现实库的框架。它集成了JSARToolKit与js-aruco.并具有一下特点:
检测到相关联的标记时自动加载模型(在JSON文件中指定关联)。目前支持的模式格式:.obj,.js和binary .js。将世界原点固定到指定的主要标记,相机和其他标记位于该原点周围自动补偿不同AR库和Three.js之间的坐标系差异GUI标记,允许用户使用AR标记来控制设置可扩展性。以适合其他JavaScript AR库
awe.js
下载地址:https://github.com/buildar/awe.js/
API文档:https://github.com/awe-media/awe.js/wiki/awe.js-api-overview
教程:https://www.sitepoint.com/augmented-reality-in-the-browser-with-awe-js/
Awe.js是一个JavaScript库,它使用Three.js,有很强的功能扩展性。
geo_ar - 允许您将对象放在设定的标记点上。grift_ar - 兼容Oculus Rift。leap_ar - 与Leap Motion控制器集成。marker_ar - 允许你创建AR markless的体验。
AR场景的初始化
window.awe.init({
device_type: awe.AUTO_DETECT_DEVICE_TYPE,
settings: {
container_id: 'container',
fps: 30,
default_camera_position: { x:0, y:0, z:0 },
default_lights: [{
id: 'point_light',
type: 'point',
color: 0xFFFFFF
}]
添加标记点:
awe.projections.add({
id: 'wormhole',
geometry: {shape: 'plane', height: 400, width: 400},
position: {x: 0, y: 0, z: 0},
rotation: {x: 90, z: 45},
material: {
type: 'phong',
color: 0x000000
}, {poi_id: 'marker'});
添加显示的模型(7个不同的立方体):
id: 'ar_button_one',
geometry: {shape: 'cube', x: 60, y: 30, z: 5},
rotation: {y: 45},
position: {x: -5, y: -31, z: -5},
color: 0xFF0000
}, {poi_id: 'marker’});
AR.js
下载地址:https://github.com/jeromeetienne/AR.js
AR.js是一个应用于web的高效的AR库。
具有以下特点:
速度快。基于Web的:无需安装。基于three.js + jsartoolkit5开源:它是完全开源的,免费的!标准:它适用于任何手机上WebGL于WebRTC。
第三部分:关于显示
我们识别marker之后,就要显示模型了,当然若要显示2d的图形就很好实现了,但效果不够惊艳。为了实现炫酷的3D效果,我们需要了解Web 3D的知识,关于web开发3D模型,我们可以了解一下几个库:
WebGLThree.jsA-Frame
WebGL
WebGL(全写Web Graphics Library)是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,并展示3D模型或场景了。
API:https://developer.mozilla.org/zh-CN/docs/Web/API/WebGL_API
视频教程:http://www.hewebgl.com/#
博客教程:http://blog.csdn.net/tiewen/article/details/6895582
Three.js
Three.js(https://github.com/mrdoob/three.js)是一个JavaScript 3D库,封装了底层的WebGL图形接口,提供简化、高效的三维图形程序开发。一般我们在web的AR与VR开发上会用到它。
官网:https://threejs.org/
博客教程:http://www.cnblogs.com/shawn-xie/archive/2012/08/16/2642553.html
教程:http://blog.csdn.net/lijunfan1994/article/details/52370629
A-Frame
官网:https://aframe.io/
下载地址:https://github.com/aframevr/aframe
最后推荐给大家Web AR的系列教程:
web AR系统-1 架构探索----https://zhuanlan.zhihu.com/p/24717199web AR系统-2 效率评估----https://zhuanlan.zhihu.com/p/24796493web AR系统-3 效率评估-websocket----https://zhuanlan.zhihu.com/p/24853634web AR系统-4 前端特征点提取----https://zhuanlan.zhihu.com/p/25068401web AR 前端qrcode识别 - 1----https://zhuanlan.zhihu.com/p/25128932web AR 前端qrcode识别 - 2 图片处理----https://zhuanlan.zhihu.com/p/25158289web AR 前端qrcode识别 - 3 关于流程的一些总结----https://zhuanlan.zhihu.com/p/25255704web AR 前端二维码跟踪 - 1 JS图像变换以及加速方案----https://zhuanlan.zhihu.com/p/25291351web AR 前端二维码跟踪 - 2 homography pose的计算----https://zhuanlan.zhihu.com/p/25816168