【EasyAR学习】缩放和拖动模型
在 Unity 中想要获取用户的键盘或鼠标的事件的话,就必须使用 Input 类来获取。一般来说 Input 类的方法需要写在 Update() 方法中。
查看Unity的API手册,可以看到常用的Input类方法:
1、与鼠标有关的Input类方法:
(1)Input.GetMouseButton(0)表示“鼠标左键按下”;
Input.GetMouseButton(1)表示“鼠标右键按下”;
Input.GetMouseButton(2)表示“鼠标中键按下”。
2、与触碰有关的Input类方法:
(1)Input.touchCount表示“触碰数量”;
(2)Input.GetTouch(0) 表示“当第一只手指触碰时”;
【Input.GetTouch(1)表示第二只手触碰;Input.GetTouch(2)表示第三只手触碰;……以此类推】
(3)TouchPhase 表示“触碰状态”。有以下5中状态:
①Began :按下;
②Moved :移动;
③Stationary :按住但没移动;
④Ended :离开;
⑤Canceled :用于触碰超过5点以上或贴至脸上时取消追踪。
(4)Input.GetTouch(0).position 表示“取得第一只手指触碰时的坐标”。
接下来,就在【EasyAR---显示模型】的基础上,实现缩放、拖动模型。
一、缩放模型
在模型Cube上挂载一个C#脚本来实现该功能,命名为“Gesture.cs”,脚本的路径为“Assets/Test1/Scripts/”。脚本代码如下:
using System.Collections;
using UnityEngine;
public class Gesture : MonoBehaviour {
private Touch oldTouch1; //上次触摸点1(手指1)
private Touch oldTouch2; //上次触摸点2(手指2)
void Update()
{
//没有触摸,就是触摸点为0
if (Input.touchCount <= 0)
{
return;
}
//多点触摸, 放大缩小
Touch newTouch1 = Input.GetTouch(0);
Touch newTouch2 = Input.GetTouch(1);
//第2点刚开始接触屏幕, 只记录,不做处理
if (newTouch2.phase == TouchPhase.Began)
{
oldTouch2 = newTouch2;
oldTouch1 = newTouch1;
return;
}
//计算旧的两点距离和新的两点间距离,变大要放大模型,变小要缩放模型
float oldDistance = Vector2.Distance(oldTouch1.position, oldTouch2.position);//Vector2表示2D的向量和点。
float newDistance = Vector2.Distance(newTouch1.position, newTouch2.position);
//两个距离之差,为正表示放大手势, 为负表示缩小手势
float offset = newDistance - oldDistance;
//放大因子,一个像素按 0.01倍来算(100可调整)
float scaleFactor = offset / 100f;
Vector3 localScale = transform.localScale;Vector3表示3D的向量和点,Transform.localScale表示自身缩放.
Vector3 scale = new Vector3(localScale.x + scaleFactor,
localScale.y + scaleFactor,
localScale.z + scaleFactor);
//在什么情况下进行缩放,最小缩放到0.05倍
if (scale.x >= 0.05f && scale.y >= 0.05f && scale.z >= 0.05f)
{
transform.localScale = scale;
}
//记住最新的触摸点,下次使用
oldTouch1 = newTouch1;
oldTouch2 = newTouch2;
}
}同样在模型Cube上挂载一个C#脚本来实现该功能,命名为“Drag.cs”,脚本的路径为“Assets/Test1/Scripts/”。脚本代码如下:
using System.Collections;
using UnityEngine;
public class Drag : MonoBehaviour {
//定义私有变量
private Vector3 _vec3TargetScreenSpace;// 目标物体的屏幕空间坐标
private Vector3 _vec3TargetWorldSpace;// 目标物体的世界空间坐标
private Transform _trans;// 目标物体的空间变换组件
private Vector3 _vec3MouseScreenSpace;// 鼠标的屏幕空间坐标
private Vector3 _vec3Offset;// 偏移
void Awake()
{
_trans = transform;
}
IEnumerator OnMouseDown() //迭代器接口
{
// 把目标物体的世界空间坐标转换到它自身的屏幕空间坐标
_vec3TargetScreenSpace = Camera.main.WorldToScreenPoint(_trans.position);
// 存储鼠标的屏幕空间坐标(Z值使用目标物体的屏幕空间坐标)
_vec3MouseScreenSpace = new Vector3(Input.mousePosition.x, Input.mousePosition.y, _vec3TargetScreenSpace.z);
// 计算目标物体与鼠标物体在世界空间中的偏移量
_vec3Offset = _trans.position - Camera.main.ScreenToWorldPoint(_vec3MouseScreenSpace);
// 鼠标左键按下
while (Input.GetMouseButton(0))
{
// 存储鼠标的屏幕空间坐标(Z值使用目标物体的屏幕空间坐标)
_vec3MouseScreenSpace = new Vector3(Input.mousePosition.x, Input.mousePosition.y, _vec3TargetScreenSpace.z);
// 把鼠标的屏幕空间坐标转换到世界空间坐标(Z值使用目标物体的屏幕空间坐标),加上偏移量,以此作为目标物体的世界空间坐标
_vec3TargetWorldSpace = Camera.main.ScreenToWorldPoint(_vec3MouseScreenSpace) + _vec3Offset;
// 更新目标物体的世界空间坐标
_trans.position = _vec3TargetWorldSpace;
// 等待固定更新
yield return new WaitForFixedUpdate();
}
}
}三、打包成apk文件
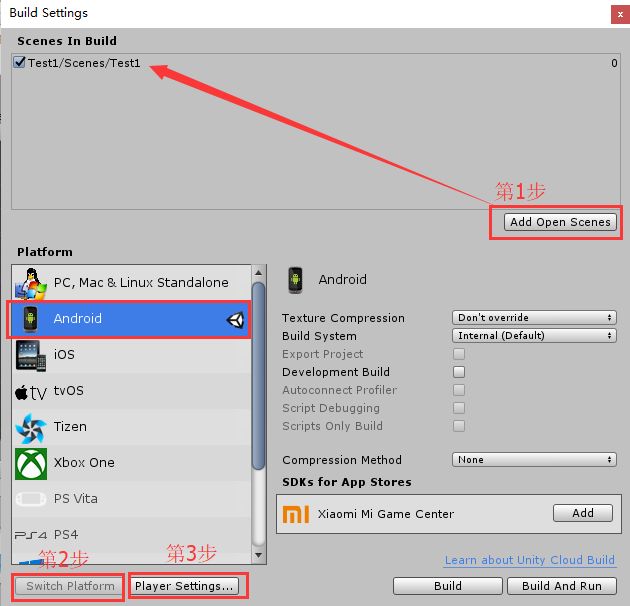
点击“File→Build Settings”,弹出如下界面,点击“Add Open Scenes”将场景添加进来,然后选择Android平台,先点击“Switch Platform”切换平台,再点击“Player Settings”进行播放器设置。
设置如下:
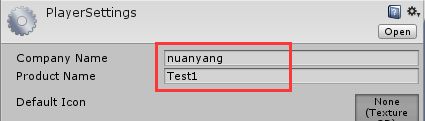
①“Company Name” 与我们申请key时的公司或团队名相同(比如我申请时填的是:nuanyang),
②“ProductName” 也要和我们申请key时填的应用名相同(本次的项目演示为:Test1)。
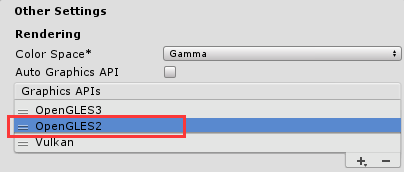
③“Other Settings”选项里面,将“Auto Graphics API”后面复选框的√去掉,“Graphics APIs” 选择“OpenGLES2”;
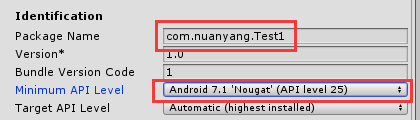
④“Other Settings”选项里,“Identification”下的“Package Name”和“Minimum API Level”也要修改。
⑤在“Publishing Settings”选项下的“Keystore password”中填写申请的key。
然后点击“Build”,选择已经安装的Android SDK文件夹“android-sdk-windows”,进行打包。在手机上安装并运行已经打包好了的Test.apk,运行效果如下。
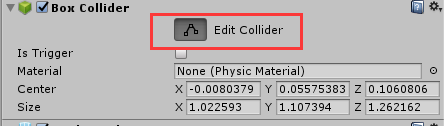
运行出现的问题:运行后,发现可以实现放大和缩小功能,无法拖动物体。上网查了一下资料,发现是Box collider碰撞器的范围没有设置,只有一个点。
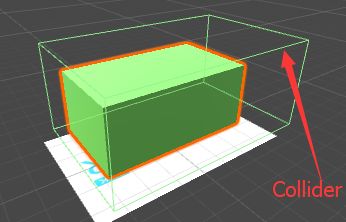
解决办法:点击Edit Collider,把碰撞器的范围设置成如下图所示,就行了。
再次打包并运行,就可以实现拖动模型的功能了。