首先贴出代码,每天分享一点点:
Easy.Button =
Easy.extend(Easy.UI.Base, {
height: 24 ,
width: " auto " ,
baseCls: " e-btn " ,
constructor: function (cfg) {
Easy.apply( this , cfg);
Easy.Button.superclass.constructor.call( this );
},
initComponent: function () {
var me = this ;
me.wrap = me.create({
tag: ' div ' ,
cls: me.baseCls,
style: {
width: me.width
},
children: {
tag: ' a ' ,
href: ' # ' ,
children: {
tag: ' b ' ,
html: me.text
}
}
}, this .renderTo ? Easy.DOM.get( this .renderTo) : null );
if (me.iconCls)
Easy.DOM.setAttributes(me.wrap.firstChild, {
cls: " e-icon " + me.iconCls
});
},
initEvent: function () {
var me = this ;
Easy.DOM.on(me.wrap, " mouseover " , Easy.delegate(me.toogleClass, me.wrap, [ " e-btn-over " ]));
Easy.DOM.on(me.wrap, " mouseout " , Easy.delegate(me.toogleClass, me.wrap, [ " e-btn-over " ]));
if (me.handler)
Easy.DOM.on(me.wrap, " click " , me.handler, me);
},
render: function (el) {
Easy.DOM.render( this .wrap, Easy.DOM.get(el));
}
});
height: 24 ,
width: " auto " ,
baseCls: " e-btn " ,
constructor: function (cfg) {
Easy.apply( this , cfg);
Easy.Button.superclass.constructor.call( this );
},
initComponent: function () {
var me = this ;
me.wrap = me.create({
tag: ' div ' ,
cls: me.baseCls,
style: {
width: me.width
},
children: {
tag: ' a ' ,
href: ' # ' ,
children: {
tag: ' b ' ,
html: me.text
}
}
}, this .renderTo ? Easy.DOM.get( this .renderTo) : null );
if (me.iconCls)
Easy.DOM.setAttributes(me.wrap.firstChild, {
cls: " e-icon " + me.iconCls
});
},
initEvent: function () {
var me = this ;
Easy.DOM.on(me.wrap, " mouseover " , Easy.delegate(me.toogleClass, me.wrap, [ " e-btn-over " ]));
Easy.DOM.on(me.wrap, " mouseout " , Easy.delegate(me.toogleClass, me.wrap, [ " e-btn-over " ]));
if (me.handler)
Easy.DOM.on(me.wrap, " click " , me.handler, me);
},
render: function (el) {
Easy.DOM.render( this .wrap, Easy.DOM.get(el));
}
});
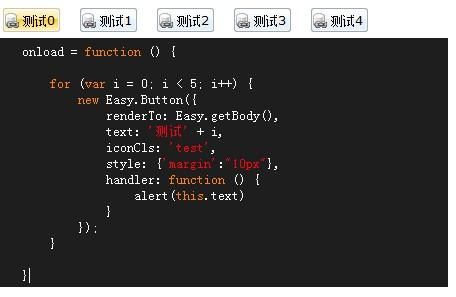
下面是演示效果:
深蓝按钮: