【转】ECharts各种图表文字样式修改大全
参考文章:
https://www.cnblogs.com/webtall/p/7238593.html
https://bbs.csdn.net/topics/392285139
这篇文章主要讲述Echarts设置字体和线条的颜色相关操作笔记,希望文章对你有所帮助,主要是自己的在线笔记吧。我在前面先放各种修改前后图片颜色的对照,后面再详细介绍代码。这样更方便阅读及读者知道,是否对自己有所帮助,其重点是如何在模板动态网页或JSP网站中插入Echarts图片。
1.修改标题及背景颜色
![]()
![]()
2.设置柱形图颜色
![]()
![]()
3.修改坐标轴字体颜色
4.设置Legend颜色
![]()
![]()
5.修改折线颜色
![]()
![]()
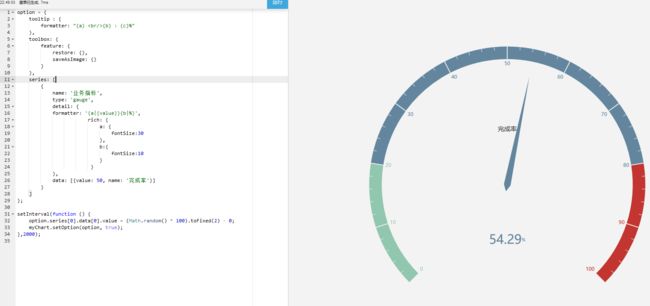
6.修改油表盘字体大小及颜色
![]()
7.柱状图文本鼠标浮动上的颜色设置
![]()
推荐文章:
http://echarts.baidu.com/echarts2/doc/example/bar14.html
![]()
http://echarts.baidu.com/echarts2/doc/example/bar15.html
![]()
官方文档:
http://echarts.baidu.com/echarts2/doc/example.html
http://echarts.baidu.com/demo.html#gauge-car
ECharts系列 - 柱状图(条形图)实例一 JSP
1.修改标题的颜色及背景
Echarts绘制柱状图及修改标题颜色的代码如下所示:
ECharts
其中设置颜色标题的核心代码:
title: {
text: ‘十大高耗水行业用水量八减两增 ‘, //标题
backgroundColor: ‘#ff0000‘, //背景
subtext: ‘同比百分比(%)‘, //子标题
textStyle: {
fontWeight: ‘normal‘, //标题颜色
color: ‘#408829‘
},
x:"center"
},
输出如下图所示:
![]()
![]()
2.设置柱形图颜色
设置柱形图颜色代码如下所示,其中颜色表参考:RGB颜色查询对照表
series : [
{
name: ‘幅度 ‘,
type: ‘bar‘,
stack: ‘总量‘,
label: {
normal: {
show: true,
formatter: ‘{b}‘
}
},
data:[
{value: 0.2, label: labelRight,itemStyle:{ normal:{color:‘bule‘} } },
{value: 0.7, label: labelRight,itemStyle:{ normal:{color:‘green‘} }},
{value: -1.1, label: labelRight,itemStyle:{ normal:{color:‘red‘} }},
{value: -1.3, label: labelRight,itemStyle:{ normal:{color:‘#FFB6C1‘} }},
{value: -1.9, label: labelRight,itemStyle:{ normal:{color:‘#EE7AE9y‘} }},
{value: -2.9, label: labelRight,itemStyle:{ normal:{color:‘#C1FFC1‘} }},
{value: -3.0, label: labelRight,itemStyle:{ normal:{color:‘#AB82FF‘} }},
{value: -4.2, label: labelRight,itemStyle:{ normal:{color:‘#836FFF‘} }},
{value: -4.9, label: labelRight,itemStyle:{ normal:{color:‘#00FA9A‘} }},
{value: -5.8, label: labelRight,itemStyle:{ normal:{color:‘#CD00CD‘} }},
]
}
输出如下图所示:
![]()
![]()
3.修改坐标字体颜色
完整代码:
ECharts
核心代码如下所示:
yAxis: {
type: ‘category‘,
//设置坐标轴字体颜色和宽度
axisLine:{
lineStyle:{
color:‘yellow‘,
width:2
}
},
data: [‘东部地区‘,‘中部地区‘,‘西部地区‘,]
},
输出如下图所示:
![]()
![]()
![]()
4.设置了legend颜色
核心代码代码如下:
legend: {
orient: ‘vertical‘,
//data:[‘用水量‘,‘减少量‘],
data:[ {name: ‘用水量‘,
textStyle:{color:"#25c36c"}
},
{name:‘减少量‘,
textStyle:{color:"#25c36c"}}
],
x: ‘left‘,
y:"top",
padding:50,
},
输出如下图所示:
![]()
5.修改折现颜色
代码如下所示:
ECharts
其中修改折现颜色代码如下所示:
series : [
{
name:‘常规用水量‘,
type:‘line‘,
symbolSize: 8,
itemStyle : {
normal : {
lineStyle:{
color:‘#ff0000‘
}
}
},
hoverAnimation: false,
data:[-3.8,-9.0,0.0,4.5 ]
},
{
name:‘非常规用水量‘,
type:‘line‘,
xAxisIndex: 1,
yAxisIndex: 1,
itemStyle : {
normal : {
lineStyle:{
color:‘#ff0000‘
}
}
},
symbolSize: 8,
hoverAnimation: false,
data: [-5.8,-2.5,6.2,50.3,3.5,-3.3 ]
}
]
修改图如下所示:
![]()
![]()
6.修改油表盘字体大小及颜色
核心代码如下所示:
ECharts
修改核心代码:
title : {
textStyle: {
// 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontWeight: ‘bolder‘,
fontSize: 20,
color:"#7FFFD4"
}
},
detail : {
textStyle: {
// 其余属性默认使用全局文本样式,详见TEXTSTYLE
fontWeight: ‘bolder‘
}
},
data: {
value: 109.2,
name: ‘\n\n 东部地区\n 用水量‘}]
},
核心代码如下所示:
![]()
![]()
7.柱状图文本鼠标浮动上的颜色设置
需要修改的内容如下图所示:
![]()
代码如下所示:
ECharts
核心代码:
data:[
{value: 0.2, label: labelRight, itemStyle:{ normal:{color:‘gray‘} } },
{value: 0.7, label: labelRight},
{value: -1.1, label: labelRight},
{value: -1.3, label: labelRight},
{value: -1.9, label: labelRight,
itemStyle:{
normal: {
color:‘#28c6de‘,
label: {textStyle:{color:‘#00ff00‘}}
}
}
},
{value: -2.9, label: labelRight},
{value: -3.0, label: labelRight},
{value: -4.2, label: labelRight},
{value: -4.9, label: labelRight},
{value: -5.8, label: labelRight},
]
输出结果:
![]()
![]()
自适应大小,添加如下代码:
// 为echarts对象加载数据 myChart.setOption(option); // 加上这一句即可 window.onresize = myChart.resize;
或者:
window.addEventListener("resize",function(){
option.chart.resize();
});