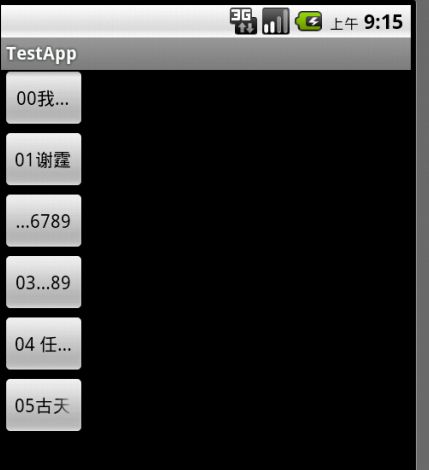
android中的(singleLine)单行显示 none start middle
http://www.cnblogs.com/firecode/archive/2012/04/23/2466711.html
android:ellipsize="none" none就没有省略号了
android:ellipsize="start" 省略好放到起始的位置
android:ellipsize="middle" 省略号放到中间的位置
android:ellipsize="end" 省略号房子尾部的位置
android:ellipsize="marquee" 跑马灯效果,从左往右的跑马灯效果
<
LinearLayout
xmlns:android
=
"http://schemas.android.com/apk/res/android"
android:layout_width
=
"fill_parent"
android:layout_height
=
"fill_parent"
android:orientation
=
"vertical"
>
<
Button
android:id
=
"@+id/btn1"
android:layout_width
=
"100px"
android:layout_height
=
"wrap_content"
android:text
=
"0我最帅123456789"
android:singleLine
=
"true"
android:background
=
"#f0f"
/>
<
Button
android:layout_width
=
"100px"
android:layout_height
=
"wrap_content"
android:text
=
"01谢霆锋123456789"
android:singleLine
=
"true"
android:ellipsize
=
"none"
/>
<
Button
android:layout_width
=
"100px"
android:layout_height
=
"wrap_content"
android:text
=
"02陈.冠希123456789"
android:singleLine
=
"true"
android:ellipsize
=
"start"
/>
<
Button
android:layout_width
=
"100px"
android:layout_height
=
"wrap_content"
android:text
=
"03 王力宏123456789"
android:singleLine
=
"true"
android:ellipsize
=
"middle"
/>
<
Button
android:layout_width
=
"100px"
android:layout_height
=
"wrap_content"
android:text
=
"04 任贤齐123456789"
android:singleLine
=
"true"
android:ellipsize
=
"end"
/>
<
Button
android:id
=
"@+id/btn"
android:layout_width
=
"100px"
android:layout_height
=
"wrap_content"
android:text
=
"05 古天乐123456789"
android:singleLine
=
"true"
android:ellipsize
=
"marquee"
/>
|
INVISIBLE 不显眼的 用法
TestActivity.java
public
class
TestActivity
extends
Activity {
Button btn1;
Button btn;
@Override
public
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.main);
btn1 = (Button)
this
.findViewById(R.id.btn1);
btn = (Button)
this
.findViewById(R.id.btn);
btn.setOnClickListener(
new
OnClickListener(){
public
void
onClick(View v){
btn1.setVisibility(View.INVISIBLE);
//换用GONE就会直接删除第一个按钮空间
}});
}
}
|